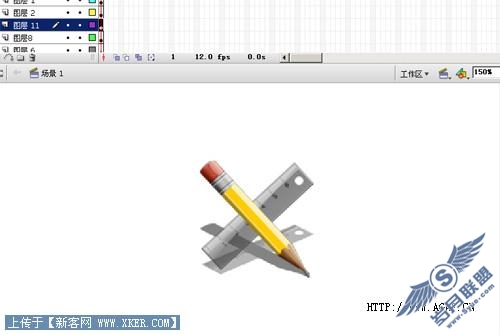
Flash教程:手把手教你打造png图标
来源:岁月联盟
时间:2008-07-07

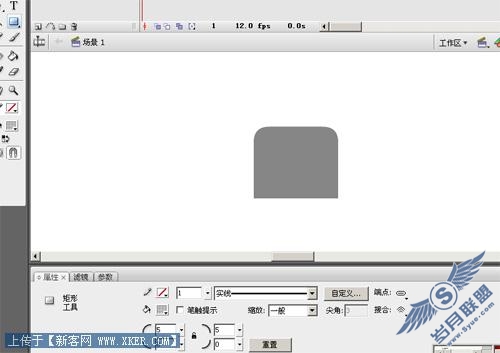
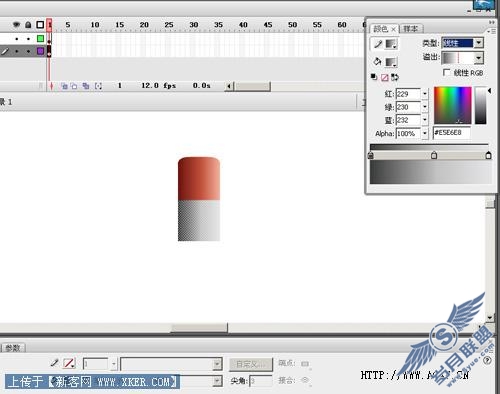
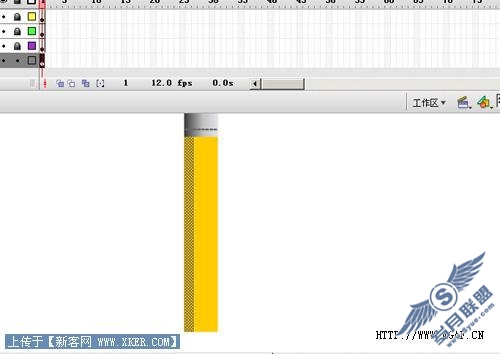
第一步:先做橡皮那块.新建图层用矩形工具上圆角改为5,5下圆角为0,0画一个圆角矩形(数值根据自己的画布大小自己调)

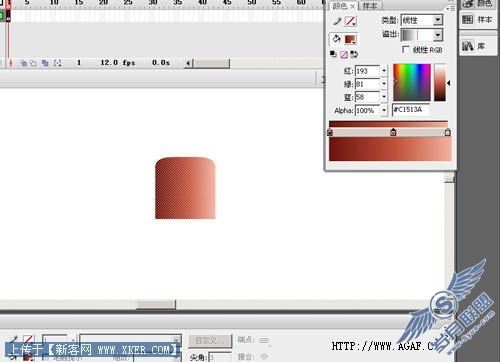
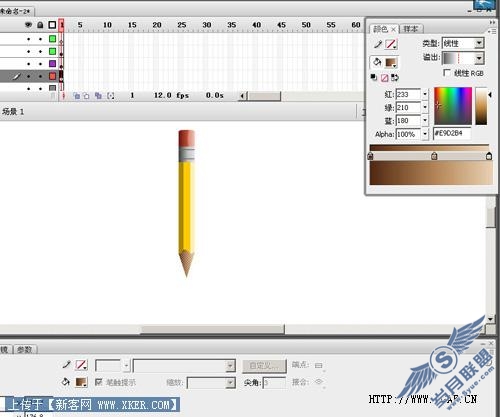
第二步:shfit+F9给它做个线性渐变


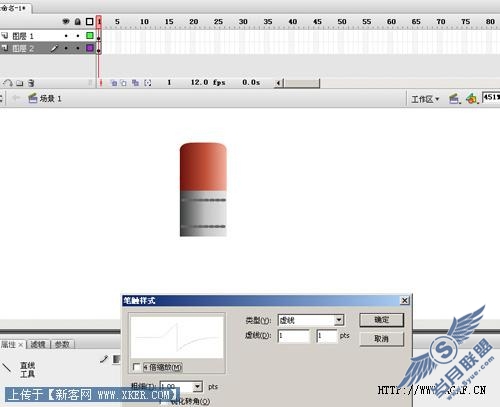
第四步:铁皮应该还有两条痕,用线条工具,虚线-值为1-pts为1画一条深色的痕

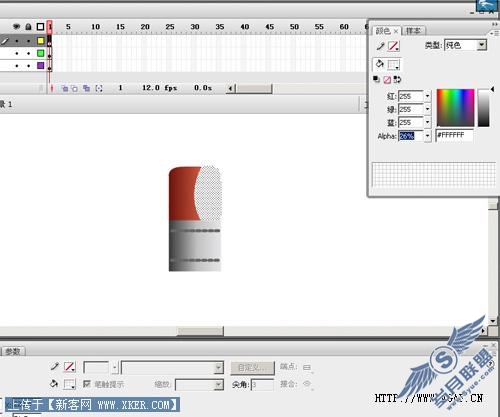
第五步:喜欢的话,可以加点高光修饰,用钢笔随便勾个形,画白色,shift+F9 alpha值设到26%


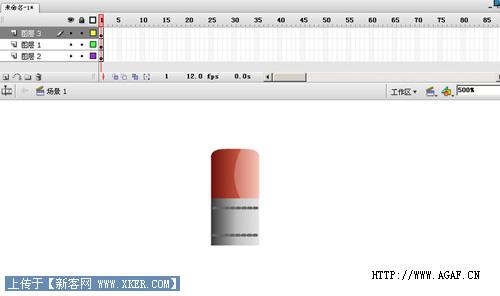
第六步:新建层,放到最下面,画笔杆,用矩形工具,左面应该是最暗的地方,用选择工具--选中左边的部分填一个暗点的色,中间和最右边用同样的方法填上调子



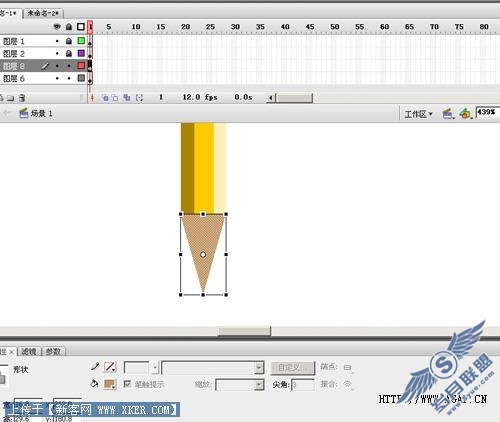
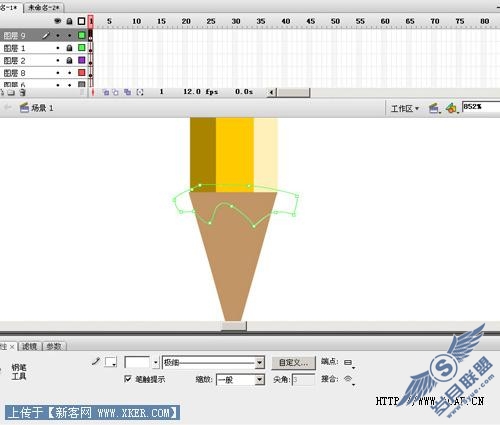
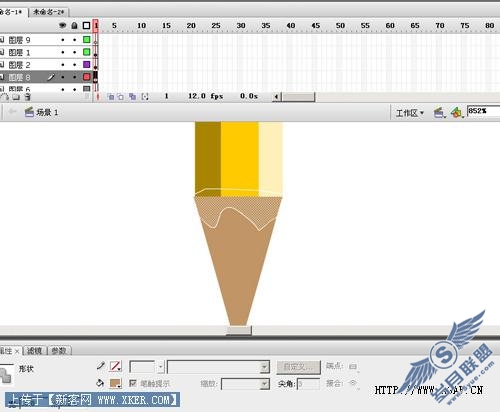
第八步:用钢笔工具随便画一个波浪形做削后的样子,然后选择中间的部分删除,大小做一个适当调整,再shift+F9添渐变色



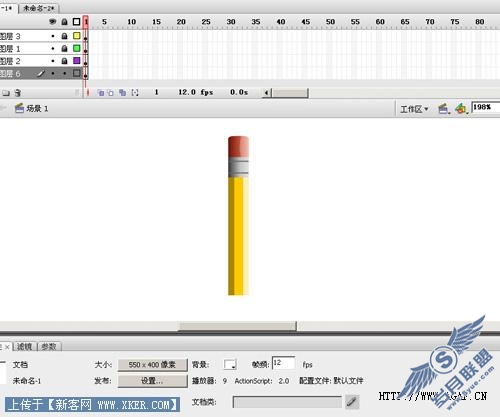
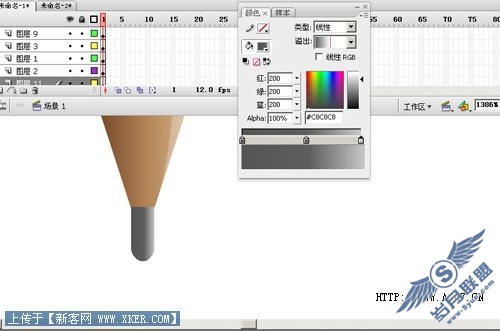
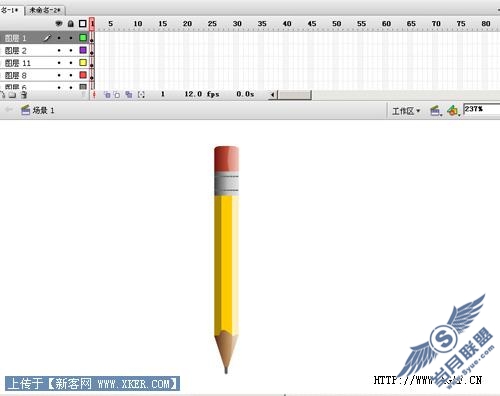
第九步:最后是笔头,建图层。矩形--用1的方法,下边是圆角,上边是方形,添渐变色.笔就完成了.累呀 最后的修饰大家自己来吧


第十步:还有一个尺子,可以自己发挥了吧,主要是熟悉工具,对于新手可以练习一下。做完后.ctrl+alt+shift+s导出选择png格式。(完)
ps:网上有很多这种png图标,都可以拿来玩玩,还做了个文件夹的,时间原因就先不出教程了,大家可以自己试试看