教你用简单action实现文字波动效果
来源:岁月联盟
时间:2008-07-10
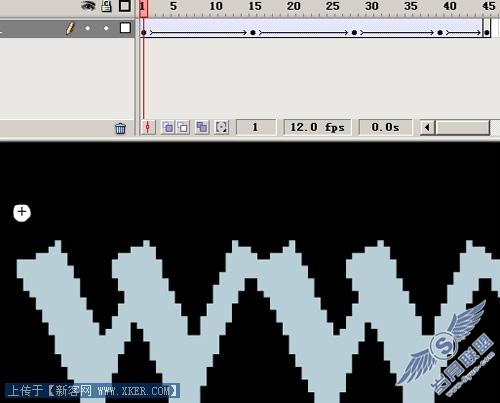
效果演示:


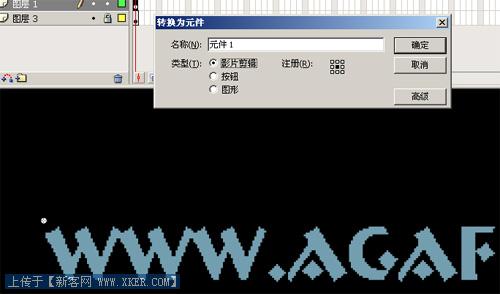
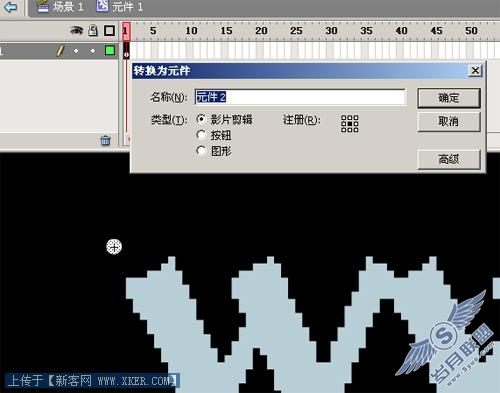
3:双击进入"元件1"再选中圆F8接着转换为"影片剪辑" "元件2"


5:接着给他做些不规则运动,就是上下左右随便跑,但是距离不要太远,帧数也自己撑握吧。 多看效果就会明白了。

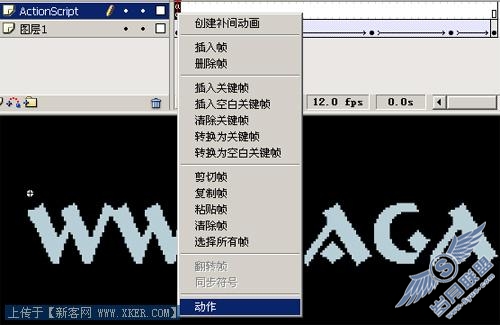
this.gotoAndPlay(random(this._totalframes)):

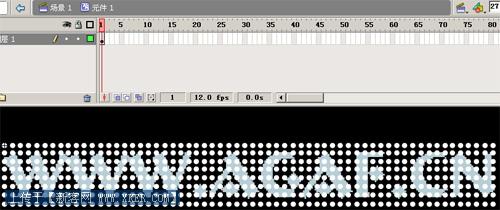
7:回到"元件1"按住alt复制影片剪辑到完全复盖住下面的文字。


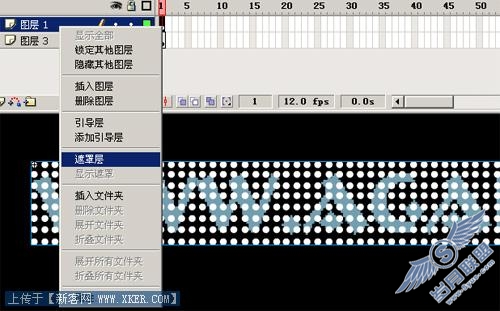
9:加个图层放到最底放张背景图,大功告成。