Flash教程:位图实现形状渐变效果的方法
来源:岁月联盟
时间:2008-06-16
刚接触FLASH时,一直想掌握位图形状渐变的技巧,一些高手支招:只有用淡入淡出来替代形状渐变。但毕竟不理想。其实FLASH并没有这样的功能。看来只能借助于第三方软件来实现我们的愿望。先对比一下两种效果:
1、未使用第三方软件的位图形状渐变的效果:
效果演示:
2、使用第三方软件的位图形状渐变的效果:
效果演示:
先说一下思路:
A、我们利用第三方软件FantaMorph3制作“形状渐变”,生成一个swf影片,然后导入到FLASH中去,在FLASH里面你可以看到这段影片是逐帧动画,既然是逐帧动画,那就好办了。
B、形状渐变无非是图像大小、位置、内容和颜色的变化。内容的变化我们已经在FantaMorph3软件里处理好了,在FLASH中要处理的是,大小和位置的变化(颜色的变化在位图中也可以变化,不过要将每一帧图片均转换成影片剪切,这里我就不讲了。)下面说一下具体做法。我以大小变化为例,其他变化与其同一原理,不再赘述。
1、在网上下载一个名叫“FantaMorph3”的软件,它是一个傻瓜式软件,非常简单,你一看就懂,另外也有帮助,软件是汉化的。我这里就不做介绍了,制作好导出swf文件以作备用。(图一)

2、在FLASH中新建文件(图二)

3、插入/新建元件/类型选“影片剪辑”(图三)


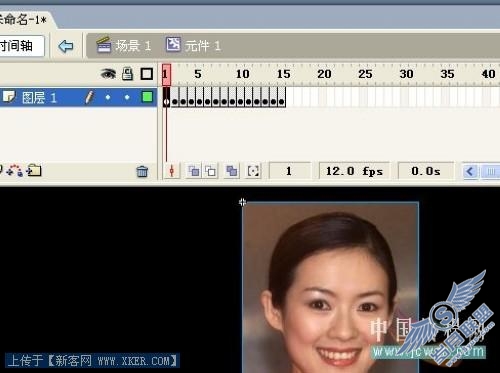
但是因为他在FantaMorph3软件中生成,所以大小都按原来的大小,而我们现在要改变一下第二幅图像的大小。
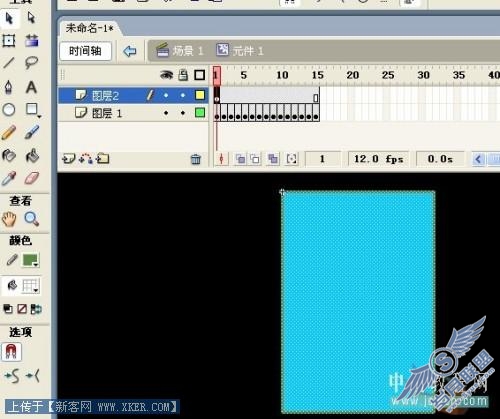
5、在影片剪辑舞台中,新建图层2,用矩形工具在第一帧上,按图层1的图像画一个与它同样大小的矩形框,不要有填充色(图五);

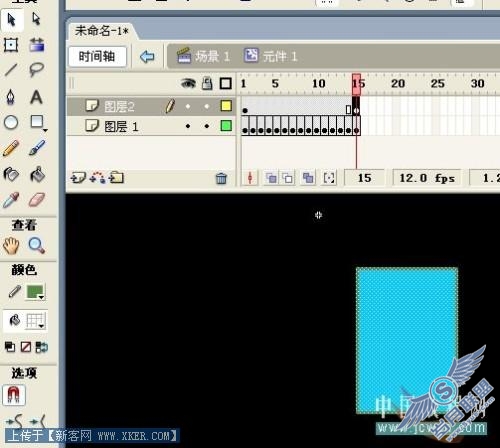
在结束帧(即第15帧)上插入关键帧,把此帧上的矩形框改变为你想要的大小(图六),

并在图层2创建形状补间动画。并锁定图层2.
6、回到图层1,从第二帧开始,用变形工具逐帧调节图片大小,调整的依据是图层2的矩形框,一直调到结束帧为止。
7、删除图层2,因为它已经没有利用价值了。
8、在场景中,拖入元件1,测试!
(完)
如果要有旋转效果,同上面的原理一样。相信你肯定会。



