Flash教程:制作旋转拖尾文字效果
来源:岁月联盟
时间:2008-06-18
效果演示:
文字旋转时后面跟着自己的影子,给人超强的速度感。在模拟物体快速运动时常常要用到这种效果,下面就讲一下这种文字的制作方法。
一、新建文档,设置文档大小为500×500。帧频为30/秒
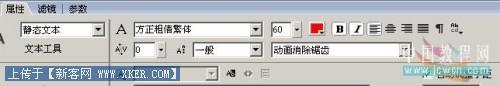
二、创建一个图形元件,起名“影子”,用文本工具选择合适的字体、加粗、斜体在舞台上输入文字,如中国教程网网址“bbs.jcwcn.com”设置面板如下图(点击小图看大图)

三、将文字打散为矢量图(执行两次“CTRL+B”键),然后用颜料桶工具进行渐变填充,混色器面板如图

填充时先将文字全部选中,再用填充工具由左上角往右下角的一拉就可以了
四、选中“影子”第一帧,右键单击,选择复制帧命令
五、创建图形元件“文字”右键单击第一帧,选择“粘贴”帧命令,直接将填充复制一份。
六、选择墨水瓶工具先为文字添加上白色边框,然后用箭头工具框选中所有的文字及其边框,选择菜单栏的“修改---形状---将线条转换为填充”命令
七、再选择墨水瓶工具,为填加第二层蓝色边框,如图

九、在“1”层的第50帧处插入关键帧,然后右键单击选择“删除补间”命令,接着在第68帧插入一普通帧,使文字状态在最后保持不变
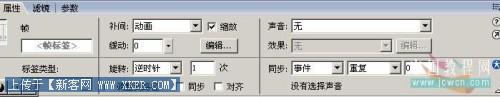
十、选择“1”层第1帧~第49帧的任意一帧,打开属性面板,在旋转下拉列表中选择“逆时针”,并将圈数设置为1,如图(点击小图看大图)

十一、将“1”层锁定,用同样的方法在“2”层制作“影子”元件的运动动画,也为逆时针旋转一圈,从时间轴的第3帧旋转至52帧,并且将其首尾两帧中对象的Alpha值都设置为88%。设置实例在舞台上的位置时,应该注意其旋转中心应与其上层“文字”实例的旋转中心一致。
十二、拖曳鼠标以选中“2”层的第3帧~第52帧,然后右键单击,在弹出的菜单中选择“复制帧”命令(点击小图看大图)

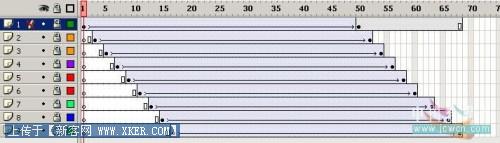
十三、新建图层3~9,将刚才复制的帧有秩序的在各个图层上粘贴,得到如图所示的时间轴。(点击小图看大图)

十四、有规律地设置3~9层中首尾两帧对象的Alpha值,可以分别设置成88%、77%、66%、55%、44%、33%、22%、11%,这样就可以模拟出跟踪拖尾的效果
十五、保存并测试动画。OK



