Ruby on rails(十二)-订单(Order)
在上次的内容里,我们创建了订单的Model,和表示页面,这次继续编写CHECKOUT的处理。
1. 在checkout.rhtml的页面上,有一个CHECKOUT按钮,上次还没有给它编写处理代码,现在在store_controller中添加save_order方法,代码如下:
def save_order
@cart = find_cart
@order = Order.new(params[:order])
@order.line_items <<@cart.items
if @order.save
@cart.empty!
redirect_to_index('Thank you for your order')
else
render(:action=>'checkout')
end
end
添加了上面的代码后,再点击CHECKOUT按钮,会回到index页面。
2. 当然,在Checkout页面上,通常我们是不会让Name等信息为空的,下面我们来给页面上添加输入的检查,这点在前面本系列的第五篇随笔里有提到。在这里我们修改order.rb文件,添加一句代码:
validates_presence_of :name, :email, :address, :pay_type
<%= error_messages_for("order") %>
<%= stylesheet_link_tag "scaffold", "depot", :media => "all" %>
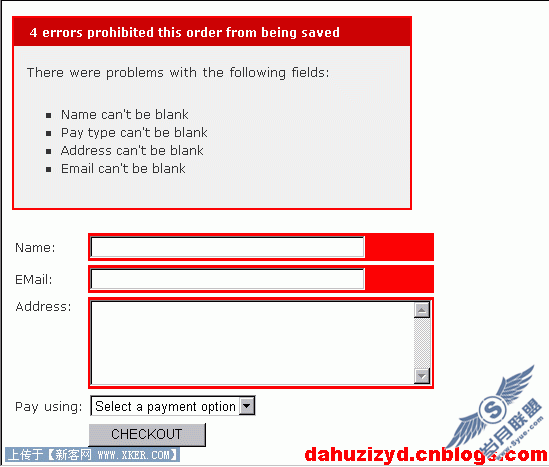
这时候,如果没有填入项目的值,就会显示错误提示,如图:

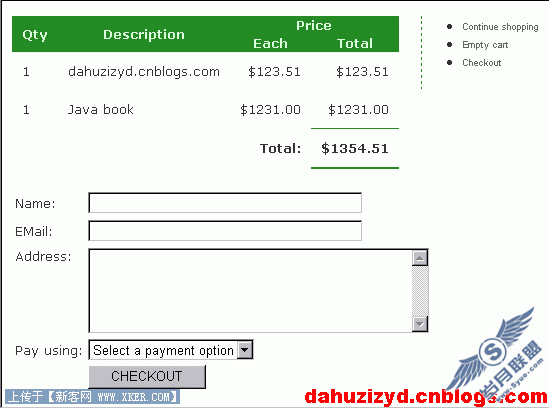
3. 现在我们给输入项目都填上值,然后点击CHECKOUT按钮,页面会迁移到index页面,如图:

现在,我们的订单页面已经完成了,可以用phpMyAdmin看看数据里,order和line_items
表中已经有数据了。
另外,点击Show my cart链接,可以看到下了订单后购物车已经清空了。