Ruby on rails(十一)-订单(Order)
在上次的内容里,我们实现了清空购物车和金额的格式化处理。这次实现订单的模块。
1. 首先,我们要在数据库里创建Order表,创建表的Sql如下:
create table orders (
id int not null auto_increment,
name varchar(100) not null,
email varchar(255) not null,
address text not null,
pay_type char(10) not null,
primary key (id)
);
我们还要重新创建line_item表,下面是Sql:
create table line_items (
id int not null auto_increment,
product_id int not null,
order_id int not null,
quantity int not null default 0,
unit_price decimal(10,2) not null,
constraint fk_items_product foreign key (product_id) references products(id),
constraint fk_items_order foreign key (order_id) references orders(id),
primary key (id)
);
在InstantRail里,可以使用phpMyAdmin来执行Sql。
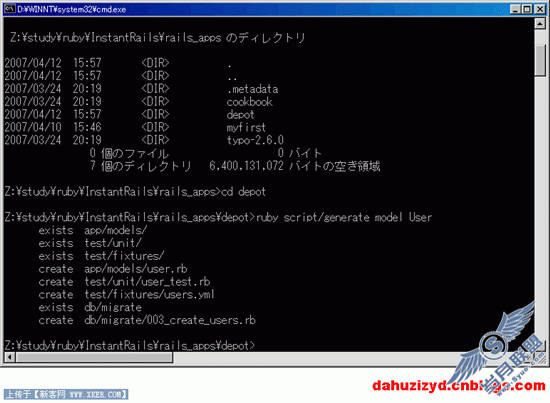
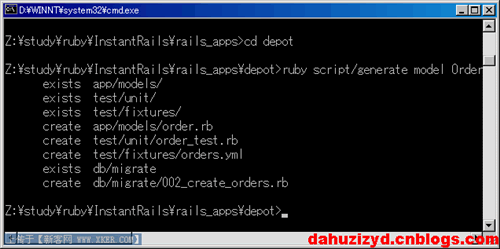
运行命令行,生成Order的Model,如图:

1. 下面要修改rails_appsdepotappmodels目录下的order.rb和line_item.rb文件:
class Order < ActiveRecord::Base
has_many :line_items
PAYMENT_TYPES = [
[ "Check", "check" ],
[ "Credit Card", "cc" ],
[ "Purchase Order", "po" ]
].freeze
end
class LineItem < ActiveRecord::Base
belongs_to :product
belongs_to :order
def self.for_product(product) self.new
item = self.new
item.quantity = 1
item.product = product
item.unit_price = product.price
item
end
end
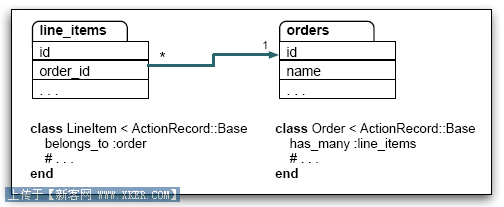
可以看出,上面的修改其实就是给Order和LineItem之间添加了主从关系。
2. 给store_controller添加代码:
def checkout
@cart = find_cart
@items = @cart.items
if @items.empty?
redirect_to_index("There's nothing in your cart!")
else
@order = Order.new
end
end
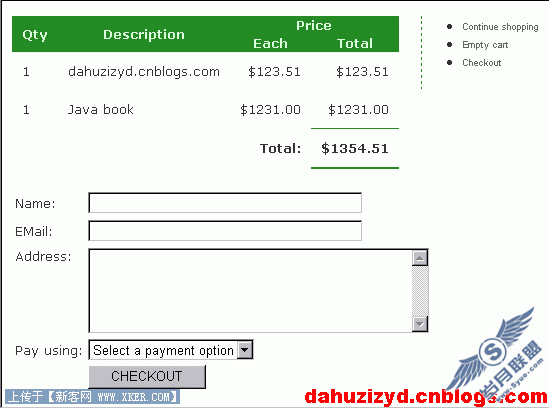
3. 现在Model和Controller都有了,下面要作什么已经很明显了,当然是添加一个View了,在rails_appsdepotappviewsstore目录下创建checkout.rhtml文件,内容为:
<% @page_title = "Checkout" -%>
<%= start_form_tag(:action => "save_order") %>
<table>
<tr>
<td>Name:</td>
<td><%= text_field("order", "name", "size" => 40 ) %></td>
</tr>
<tr>
<td>EMail:</td>
<td><%= text_field("order", "email", "size" => 40 ) %></td>
</tr>
<tr valign="top">
<td>Address:</td>
<td><%= text_area("order", "address", "cols" => 40, "rows" => 5) %></td>
</tr>
<tr>
<td>Pay using:</td>
<td><%=
options = [["Select a payment option", ""]] + Order::PAYMENT_TYPES
select("order", "pay_type", options)
%></td>
</tr>
<tr>
<td></td>
<td><%= submit_tag(" CHECKOUT ") %></td>
</tr>
</table>
<%= end_form_tag %>
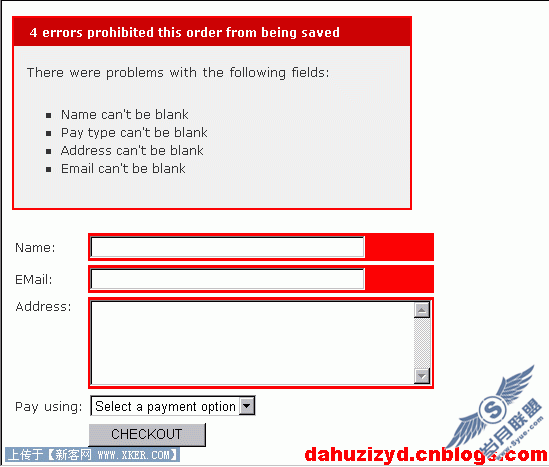
4. 这时候,如果打开Checkout页面的话,会显示错误页面,少了什么呢?我们还需要在order.rb文件中添加代码:
PAYMENT_TYPES = [
[ "Check", "check" ],
[ "Credit Card", "cc" ],
[ "Purchase Order", "po" ]
].freeze
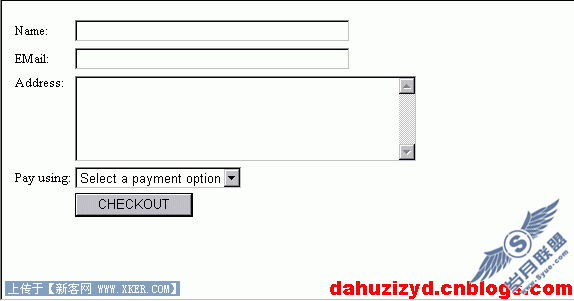
好了,大功告成,来看看效果吧,如图:

现在点击CHECKOUT按钮,会转到Rails的一个错误页面,提示“Unknown action”。下次我们实现这个功能。