从 0 开始入门 Chrome Ext 安全(一) -- 了解一个 Chrome Ext
在2019年初,微软正式选择了Chromium作为默认浏览器,并放弃edge的发展。并在19年4月8日,Edge正式放出了基于Chromium开发的Edge Dev浏览器,并提供了兼容Chrome Ext的配套插件管理。再加上国内的大小国产浏览器大多都是基于Chromium开发的,Chrome的插件体系越来越影响着广大的人群。
在这种背景下,Chrome Ext的安全问题也应该受到应有的关注,《从0开始入门Chrome Ext安全》就会从最基础的插件开发开始,逐步研究插件本身的恶意安全问题,恶意网页如何利用插件漏洞攻击浏览器等各种视角下的安全问题。
第一部分我们就主要来聊聊关于Chrome Ext的一些基础。
获取一个插件的代码
Chrome Ext的存在模式类似于在浏览器层新加了一层解释器,在我们访问网页的时候,插件会加载相应的html、js、css,并解释执行。
所以Chrome Ext的代码也就是html、js、css这类,那我们如何获取插件的代码呢?
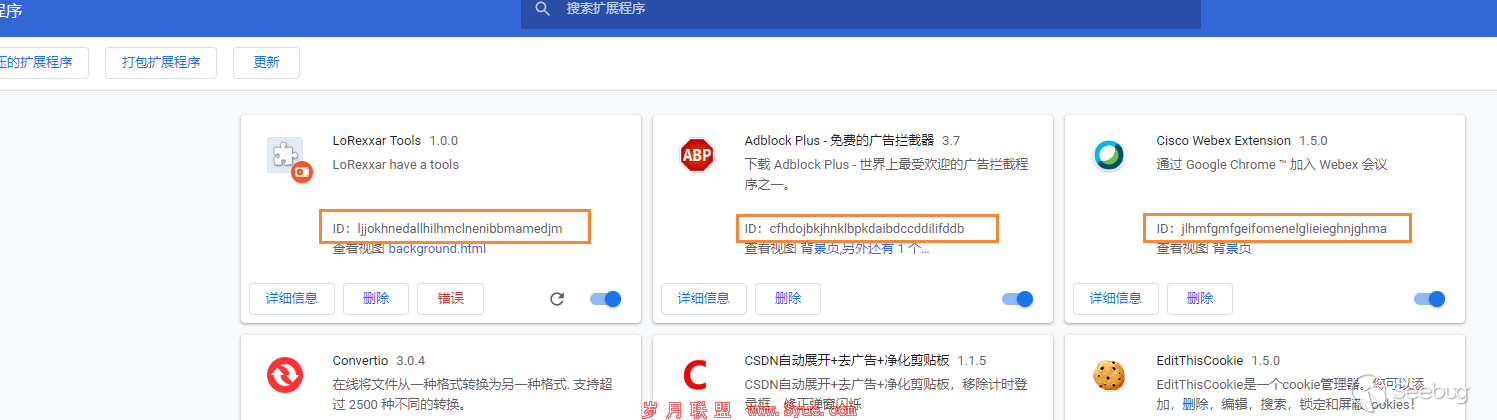
当我们访问扩展程序的页面可以获得相应的插件id
然后我们可以在https://chrome-extension-downloader.com/中下载相应的crx包。
把crx改名成zip之后解压缩就可以了
manifest.json
在插件的代码中,有一个重要的文件是manifest.json,在manifest.json中包含了整个插件的各种配置,在配置文件中,我们可以找到一个插件最重要的部分。
首先是比较重要的几个字段
· browser_action
– 这个字段主要负责扩展图标点击后的弹出内容,一般为popup.html
· content_scripts
– matches 代表scripts插入的时机,默认为document_idle,代表页面空闲时
– js 代表插入的scripts文件路径
– run_at 定义了哪些页面需要插入scripts
· permissions
– 这个字段定义了插件的权限,其中包括从浏览器tab、历史纪录、cookie、页面数据等多个维度的权限定义
· content_security_policy
– 这个字段定义了插件页面的CSP
– 但这个字段不影响content_scripts里的脚本
· background
– 这个字段定义插件的后台页面,这个页面在默认设置下是在后台持续运行的,只随浏览器的开启和关闭
– persistent 定义了后台页面对应的路径
– page 定义了后台的html页面
– scripts 当值为false时,background的页面不会在后台一直运行
在开始Chrome插件的研究之前,除了manifest.json的配置以外,我们还需要了解一下围绕chrome建立的插件结构。
Chrome Ext的主要展现方式
browserAction – 浏览器右上角
浏览器的右上角点击触发的就是mainfest.json中的browser_action
"browser_action": {
"default_icon": "img/header.jpg",
"default_title": "LoRexxar Tools",
"default_popup": "popup.html"
},
其中页面内容来自popup.html
pageAction
pageAction和browserAction类似,只不过其中的区别是,pageAction是在满足一定的条件下才会触发的插件,在不触发的情况下会始终保持灰色。
contextMenus 右键菜单
通过在chrome中调用chrome.contextMenus这个API,我们可以定义在浏览器中的右键菜单。
当然,要控制这个api首先你必须申请控制contextMenus的权限。
{"permissions": ["contextMenus"]}
一般来说,这个api会在background中被定义,因为background会一直在后台加载。
chrome.contextMenus.create({
title: "测试右键菜单",
onclick: function(){alert('您点击了右键菜单!');}});
https://developer.chrome.com/extensions/contextMenus
override – 覆盖页面
chrome提供了override用来覆盖chrome的一些特定页面。其中包括历史记录、新标签页、书签等…
"chrome_url_overrides":
{
"newtab": "newtab.html",
"history": "history.html",
"bookmarks": "bookmarks.html"
}
比如Toby for Chrome就是一个覆盖新标签页的插件
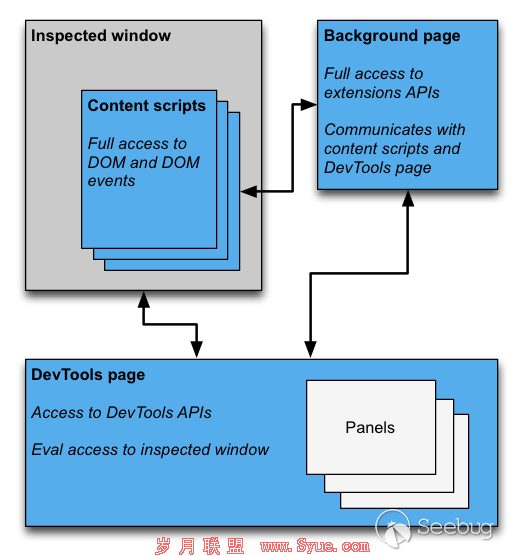
devtools – 开发者工具
chrome允许插件重构开发者工具,并且相应的操作。
插件中关于devtools的生命周期和F12打开的窗口时一致的,当F12关闭时,插件也会自动结束。
而在devtools页面中,插件有权访问一组特殊的API,这组API只有devtools页面中可以访问。
chrome.devtools.panels:面板相关;
chrome.devtools.inspectedWindow:获取被审查窗口的有关信息;
chrome.devtools.network:获取有关网络请求的信息;
{
// 只能指向一个HTML文件,不能是JS文件
[1] [2] [3] 下一页