鼠标滑过文字产生光效果
效果:
学习鼠标划过文字产生的特效。
01、新建flash文档,背景色:645646,帧频30,大小:150*50 。

02、【文件】【导入】【导入到舞台】导入一幅位图。(原文件中此位图为透明背景下图中底色为我们设定的背景色)

03、选中导入的位图,右键转换为元件,命名为“文字”。类型:图形。“Ctrl+B”打散位图,用选择工具选中不需要的部分,删除!

提示:新建元件:过光效果,类型:影片剪辑 。
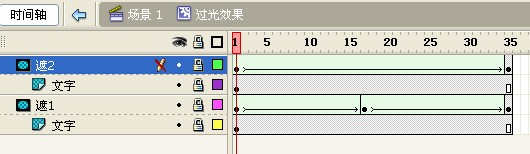
此mc中添加三个图层,此时共有四个图层,运用两次遮罩,实现两层光效果。

由下至上分别为:文字层,遮1层,文字层,遮2层 。
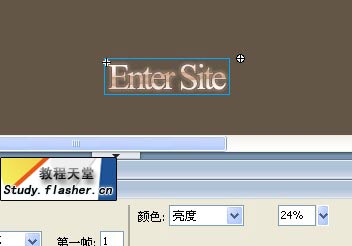
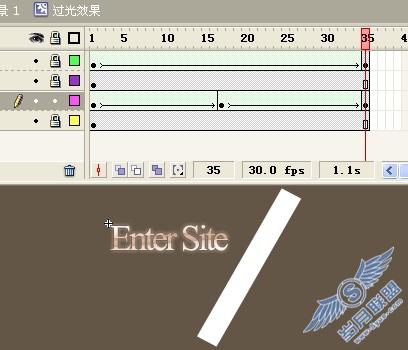
04、在图层1拖入文字元件,并改图层为:文字。选中文字属性,调整颜色亮度为:24%。第35帧处插入帧:

05、在文字层上面添加图层,改为遮1,在第一帧画一个矩形,分别在17帧,35帧处插入关键帧,并在1--17,17--35帧之间设立形状补间。
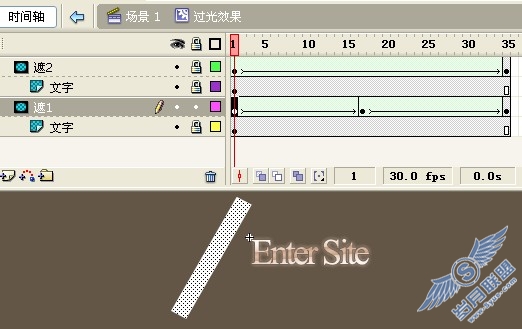
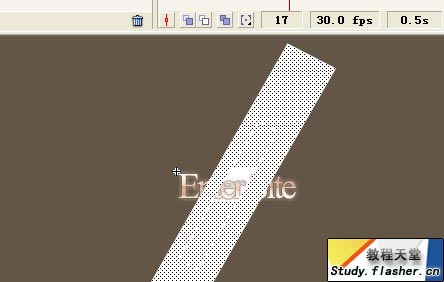
06、并把遮1层设为遮罩层,见下面三张图,分别为矩形在1,17,35帧处的形状和位置。



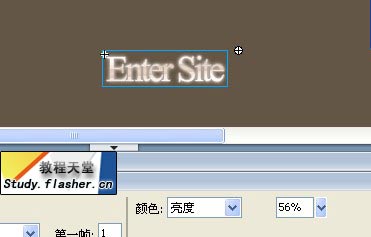
在遮1层上添加图层,改图层名为:文字,选中文字元件。属性栏,颜色亮度为:56%。
07、同样在第35帧处插入帧。

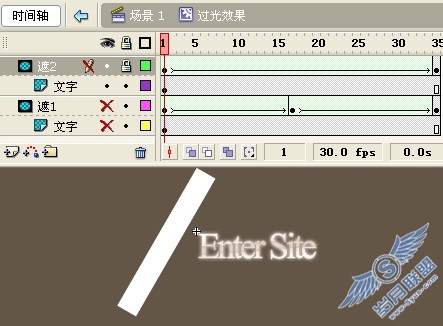
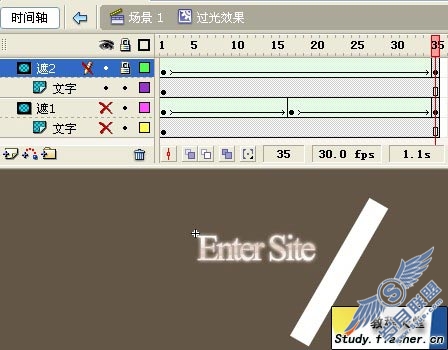
在此文字层上方,添加图层,改为:遮2,在第一帧在文字左端画一个矩形,35帧处插入关键帧,拖动矩形到文字右边,并在1--35帧之间设立形状补间。
08、并把遮2层设为遮罩层。见下面两张图,分别为遮2层中的矩形在1,35帧处的形状和位置。


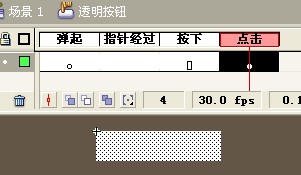
09、新建元件:名称:透明按钮,类型,按钮。
10、在时间轴的第4帧(点击)插入关键帧,在编辑区画一个矩形,定一个按钮的感应区,什么颜色效果都可以。

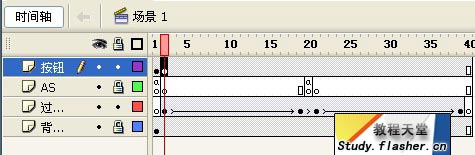
11、回到场景,完成后的时间轴图:

12、图层1名称改为:背景,拖入文字元件,放到合适的位置,图层上锁。
13、添加图层,图层2改为:过光效果,第2帧插入关键帧,从库中拖入过光效果元件,与下面图层的文字背景对齐。(第1帧为空白关键帧)
制作到这里大家会发现,过光效果拖入场景时,是看不到什么的,只有蓝色框,怎么好进行对齐操作呢?
技巧:
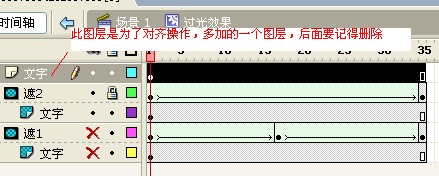
1)、请大家选中库中的过光效果元件,双击进入元件编辑区,在最上面添加一个图层,改为文字,点击最下面文字图层第一帧,右键复制帧,再点上面文字第一帧,粘帖帧。然后回到场景去进行对齐操作。
2)、场景中其他工作完成之后,再删除刚才多加的文字图层。

14、回到场景中过光效果图层,分别在第19帧、21、39帧插入关键帧。第40帧插入空白关键帧。给下面的文字层也在40帧入插入帧。
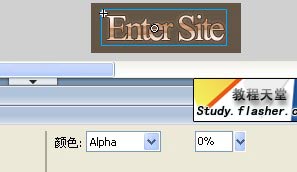
选中第2帧,第39帧处的过光效果元件,属性栏中透明度(Alpha)设为0

在2--19,21--39帧之间建立动作补间。锁定图层。
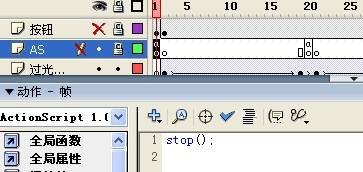
15、在上面添加AS图层,第20帧插入空白关键帧在第1,20帧处写入帧动作:

16、添加按钮图层。拖入库中的透明按钮,调整盖住全部文字层。第2帧处插入关键帧、第40帧入插入帧。

点击第1帧,再选中编辑区的按钮,写入按钮动作:
on (rollOver) {//Movieclip GotoAndPlay Behavior
_root.gotoAndPlay("2");
//End Behavior
}
点击第2帧,再选中编辑区的按钮,写入按钮动作:
on (rollOut) {//Movieclip GotoAndPlay Behavior
_root.gotoAndPlay("21");
//End Behavior
}
记得要删除光效果元件中多加的图层哦!
17、全部完成~测试影片!



