Flash运用遮罩制作儿童节快乐动画
来源:岁月联盟
时间:2008-08-06
素材:几张图片(大小为:550X400)及一首音乐,并给音乐连接名为:rd
一、打开flash文档,设置文档属背景为深色,宽 750,高为:490 其他默认,命名为:儿童。(主要是搜索的素材尺寸而定)
二、新建图形元件,命名为:图 1,把位图拉入编辑区,大小设置为:500X400,同理:把所有的图片转换为图2……图6的图形元件,(这里也可以省略不转换为元件,转换为元件可以更换图片及加效果方便)新建文件夹,命名为:图形元件。然后把图1……图 6 图形元件移至同一文件夹内。

三、制作1圆遮罩效果
3-1、新建图形元件,名称为:圆,在圆元件编辑区,图层 1 第一帧选择椭圆工具,禁止笔触,颜色除了不与背景颜色一样外的任意色,在编辑区绘制大小为:68X68 的正圆,打开对齐面板全居中,新建文件夹,命名为:1圆遮罩效果。
3-2、新建影片剪辑元件,名称为:圆动,在圆动元件编辑区,图层1第一帧打开库面板打开1圆遮罩夹中把圆拖入场景,点选圆打开属性面板,宽高上锁设置为:5.4X5.4,X 轴为:50,Y 轴为:0,在第25 帧插入关键帧,把圆的大小设置为:14X14,X 轴为 60,Y 轴为:0;在第40帧插入关键帧,把圆的大小设置为:68X68,X轴为60,Y轴为:0;点选第 1、25 作动画补间。图层 1 上锁。添加图层 2,在第40 帧插入关键帧,打开动作面板输入代码:stop()。
3-3、新建影片剪辑元件,名称为:单排圆,在单排圆元件编辑区,图层 1 第一帧打开库面板,把圆动拖入场景,打开对齐面板,垂直中齐。点选圆动用键盘上的方向键让圆的“十”心与场景的“十”字花重叠,点选圆动向下复制出个 9 个(共10个),从上往下复制出来的 X 轴不变,第 2 个位置为:Y 轴为:42.1;第 3 个位置为:Y 轴为:84.2;第4个位置为:Y 轴为:126.3;第 5 个位置为:Y 轴为:168.4;第 6 个位置为:Y 轴为:210.2;第 7 个位置为:Y 轴为:252.3;第 8 个位置为:Y 轴为:294.4;第 9 个位置为:Y 轴为: 336.5:第 10 个位置为:Y 轴为:378.6。

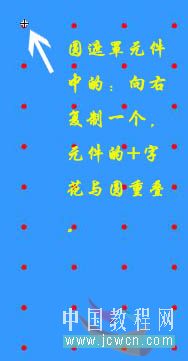
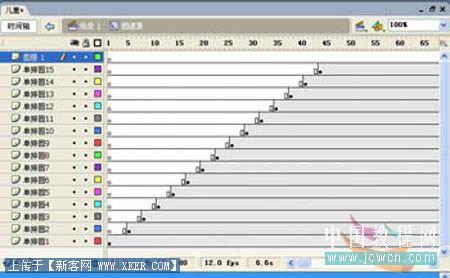
3-4、新建影片剪辑元件,名称为:圆遮罩,在圆遮罩元件编辑区,图层 1 第一帧打开库面板把单排圆拖入场景,点选单排圆,选择任意变形工具把注册点拉到元件的“十”字花上,然后打开对齐面板水平中齐,上对齐,然后向右复制一个,元件的“十”字花与圆重叠,如图,依此类推,复制出 14 个,总有 15 个。点选第 1 帧上的元件/右键/分散到图层。然后点选最底下的图层2(单排圆)第一帧向后推移到第 5 帧上,点选图层 3 第一帧向后推移到第 8 帧上,点选图层 4 第一帧向后推移到第 11 帧上,依此类推每个图层与上一图层上的帧数相差 3 帧。第 15 图层是推移到第 44 帧上。然后点选所有图层上的第 80 帧插入帧。点选图层 1,在第80 帧上插入关键帧,打开动作面板输入代码:stop(); 把库中的这几个圆遮罩元件移至到新文件夹。


4-1、新建元件类型:图形元件,名称为: 16 角星,在 16 角星图层 1 第一帧选择多角星形工具,禁止笔触,打开属性面板/选项/样式/星形/边数:16,在编辑区绘制一个大小为:45X45 的星形,全居中。新建文件夹,命名为:2 变形星形遮罩。
4-2、新建元件类型:图形元件,名称为:圆方块,在圆方块图层1第一帧选择矩形工具,禁止闭触,颜色为深黄色,在编辑区绘制一个大小为:50X50 的矩形,全居中。然后在右边空白处选择椭圆工具,禁止笔触,颜色为红色,绘制一个 45X45 的正圆,打开对齐面板,先垂直中齐,然后再水平中齐。
4-3、新建元件类型:图形元件,名称为: 空心圆方块 ,在空心圆方块图层 1 第一帧选择矩形工具,禁止闭触,颜色为黄色,在编辑区绘制一个大小为:50X50 的矩形,全居中。然后在右边空白处选择椭圆工具,禁止笔触,颜色为红色,绘制一个 45X45 的正圆,打开对齐面板,先垂直中齐,然后再水平中齐,释放鼠标,删除圆部分。
4-4、新建元件,类型影片剪辑。名称为:变形星形,在变形星形图层 1 第一帧打开库面板,打开 2 变形星形遮罩夹把空心圆方块拖入编辑区,全居中,然后在第 10、11、20 帧插入关键帧。回到第 1 帧点选空心圆方块元件,打开属性面板宽高设置为:1X1,位置为 X 轴:-24.4 Y 轴-24.5, 第 10 帧点选空心圆方块元件,打开属性面板宽高设置为:27.8X27.8,位置为 X 轴:-12.8 Y 轴 -12.9,打开变形面板,旋转输入:170.7 度,第 11 帧点选空心圆方块元件,打开属性面板宽高设置为:30.7X30.7,位置为 X 轴: -11.6 Y 轴-11.6,打开变形面板,旋转输入:-170.7 度,点选第 1、11 帧作动画补间。第 50 帧插入空白关键帧。图层 1 上锁。添加图层 2,在第 20 帧插入空白关键帧把 16 角星拖入编辑区中,全居中。 第 40、 41 帧插入关键帧, 点选第 20 帧上的 16 角星元件,打开属性面板宽高设置为:1X1,点选第 20 帧作动画补间。旋转顺时针 1 次。点选第 41 帧上的 16 角星元件,选择修改/分离,然后在 50 帧插入空白关键帧选择椭圆工具,禁止笔触,颜色为红色,绘制一个 45X45 的正圆,全居中,点选第 41 帧作形状补间。图层2 上锁。添加图层三,在第 50 帧插入空白关键帧把圆方块拖入编辑区中,全居中。选择修改/分离,然后在 70 帧插入空白关键帧选择矩形工具,禁止笔触,颜色为红色,绘制一个 50X50 的正矩形,全居中,点选第 50 帧作形状补间。图层 3 上锁,添加图层 4,在第 70 帧插入空白关键帧, 打开动作面板输入脚本代码: stop(); 图层上锁,添加图层 5,为参照图层,第一帧把圆方块拖入编辑区,全居中。稍等制作完后面那元件就删除。
4-5、新建元件,类型影片剪辑。名称为:变形星形遮罩,在变形星形图层 1(参照框,稍等删除)第一帧禁止填充,绘制一个550X400 矩形框,全居中。上锁,添加图层 2,打开库面板,把变形星形拖入编辑区,以参照框为准,摆放在框内左上方,然后向右复制出 10 个,点选对齐面板,把相对于舞台点起来,水平平均间隔。框选所有的元件,向下复制出 7 个,注意不要有缝隙,全部摆放在参照框内。把参照框图层删除,然后打开库面板变形星形到把图层 5 的空心圆方块删除。
把这几元件移至到变形星形遮罩夹中
五、制作3菱形遮罩效果
5-1、新建元件,类型图形元件,名称菱形,点选矩形工具,笔触颜色禁止,填充色任意,在图层 1 的第一帧,画一个 100X100 的矩形,居中对齐,变形面板,约束打勾,旋转输入 45 度,回车。用黑箭头工具将图形调整为如图形状,设置宽高为 70。新建文件夹,命名为:3菱形遮罩。如图:

5-2、新建元件,类型影片剪辑,名称菱形动。点选图层 1 第 1 帧,从库中将刚做好的菱形元件拖入,居中对齐,35 帧插入关键帧,回到第 1 帧,属性面板宽高比例上锁,宽改为 1,创建动画补间,顺时针旋转一次。36 帧插入关键帧,修改-分离,50 帧插入空白关键帧,选择矩形工具,笔触颜色禁止,填充色任意,画一个 50X50 的矩形,居中对齐,回到 36 帧创建形状补间,80 帧插入延长帧。图层上锁。复制第 50 帧,添加图层 2,粘贴到图层 2 的第一帧。
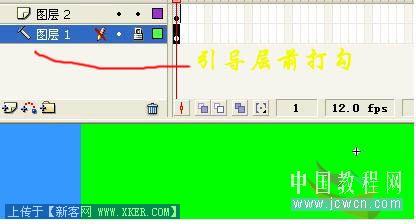
5-3、新建元件,类型影片剪辑,名称菱形组,图层 1 第 1 帧,选择矩形工具,笔触颜色任意,填充色禁止,画一个 550X400 的矩形,居中对齐。点选图层 1,添加图层 2,从库中拖入刚做好的菱形动元件,放在左上角,按住 Alt 键,再向右复制出 10 个,一共 11 个,将左右两个放在矩形框的两边,对齐面板,相对于舞台抬起,垂直中齐,水平平均间隔。右键点中图层 1,引导层前打勾。
5-4、新建元件,类型影片剪辑,名称菱形遮罩。点选图层 1 的第一帧,同样用矩形工具画一个 550X400 的矩形框做参照,居中对齐。点选图层 1,添加图层 2,从库中拖入菱形组元件,放在矩形框的上方,上边缘与矩形框上边缘对齐,再按住 Alt 键向下复制出 7 个,共 8 个,排列好,不能留空隙。右键点中图层 1,引导层前打勾。

双击进入菱形动元件,删掉图层 2。
六、制作 4 旋转条遮罩效果
6-1、新建元件类型:图形元件,名称为: 竖条 ,在竖条图层 1 第一帧选择矩形工具,禁止笔触,在编辑区绘制一个大小为:30X400 的矩形,全居中。新建文件夹,命名为:4 旋转条遮罩。
6-2、新建元件,类型影片剪辑。名称为:竖条动,在竖条动图层1 第一帧打开库面板,打开 4 旋转条遮罩夹把竖条拖入编辑区,全居中,分别在 24、25、26、55 插入关键帧。回到第 1 帧点选竖条元件,打开属性面板宽高设置为:1.1X400,,点选第 24 帧点选竖条元件,打开属性面板宽高设置为:15.6X400,打开变形面板旋转输入:173.5, 点选第 25 帧点选竖条元件,打开属性面板宽高设置为:15.6X400,点选第 26 帧点选竖条元件,打开属性面板宽高设置为:15.6X400,打开变形面板旋转输入:-173.5,第55 竖条元件宽高不变,第1、26帧插入动画补间第 100 帧插入延长帧。 添加图层 2, 在第 100帧插入空白关键帧输入脚本:stop();,添加图层三为参照图层,把 55 帧上的元件复制粘贴到该图层的第一帧上。
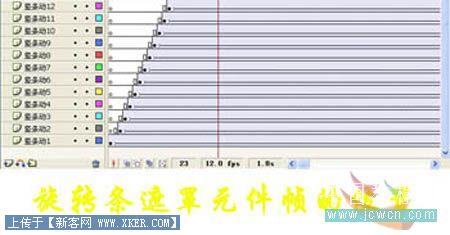
6-3、新建元件,类型影片剪辑。名称为:旋转条遮罩,在旋转条遮罩图层 1 第一帧打开库面板,把竖条动元件拖入编辑区,点选第 1 帧点选竖条动元件,垂直中齐,打开属性面板 X 轴为:262.5,向左复制出 21 个(共22个),之间不要有空隙,点选第一帧打开对齐面板,把相对与舞台点起来,点垂直平均间隔。再点选第一帧选择修改/时间轴/分散到图层。把所有图层上锁,在所有图层的第 100 帧插入关键帧,回到最底下的图层 1(竖条动),点选 1 帧上的元件(第一帧是摆好的位置点,一般不改变)假如第一帧位置点是 262.5,那么再点选 100 帧上的元件,打开属性面板 X 轴设置为:263.5,图层上锁,打开图层 2,点选 1 帧上的元件,打开属性面板如果 X 轴设置为:232.5,那么点选 100 帧上的元件,打开属性面板 X 轴设置为:233.5,图层上锁,也就是说,每个图层上的第 100 帧都比第一帧上元件的 X 轴上的数据基础上加 1 象素。依此类推,后面所有的图层都按此操作。然后点选所有图层的第一帧打开属性面板做动画补间。接下来从底下图层 2 开始,点选第 1 帧向后推移到第三帧上,图层 3 推移到第 4 帧上,图层 4 推移到第 5 帧上,依此 类推,上面的图层均向后推移 1 帧。然后在所有图层的第 150 帧插入帧。

打开库中的竖条动元件,把参照图层删除。把这几元件移至到旋转条遮罩夹中。

7-1、新建元件类型:图形元件,名称为:条,在竖条图层1第一帧选择矩形工具,禁止笔触,在编辑区绘制一个大小为:4X400 的矩形,打开对齐面板水平中齐,上对齐。新建文件夹,5翻条遮罩遮罩。
7-2、新建元件,类型影片剪辑。名称为:条动,在条动图层 1 第一帧打开库面板,打开 5 翻条遮罩夹把条拖入编辑区,打开对齐面板水平中齐,上对齐。分别在 13、25 帧插入关键帧。点选第25 帧元件打开属性面板把宽设置为 38,高不变:400,点选第13 帧作动画补间。添加图层,在第 25 帧插入空白关键帧输入代码:stop();,添加图层三,作为参照图层,把图层 1 的第 25 帧上的元件复制到该图层的第一帧上。
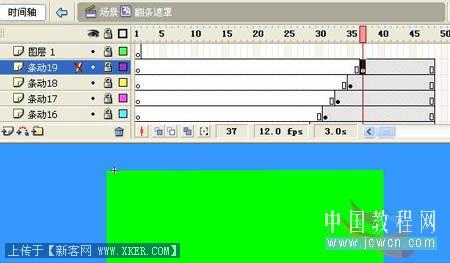
7-3、新建元件,类型影片剪辑。名称为:翻条遮罩,在翻条遮罩图层 1 第一帧打开库面板,把条动元件拖入编辑区,打开对齐面板水平中齐,上对齐。点选条动元件,向右复制出 18 个,条之间不要有空隙,点选第一帧打开对齐面板,把相对与舞台点起来,点垂直平均间隔。点选第一帧选择修改/时间轴/分散到图层。把所有图层上锁,点底下的图层 2 的第一帧向后推移到第 3 帧上,图层3 的第一帧推移到第 5 帧上,上面的图层依此类推上一图层比下一图层向后推两帧。最后的是 37 帧。在所有图层的 48 帧插入帧。图层 1 在第 48 帧上插入空白关键帧,输入代码:stop();

打开库中的条动元件,把参照图层删除。把这几个元件移至到翻条遮罩夹中。
八、制作6大三角动遮罩效果
8-1、新建元件,类型图形元件,名称大三角。点选图层 1 第一帧,选择矩形工具,笔触颜色禁止,填充色任意,画一矩形,宽 50,高 300,右对齐,垂直中齐,点选黑箭头工具,把矩形调成三角形。如图所示:

新建文件夹,6大三角动遮罩。
8-2、新建元件,类型影片剪辑,名称大三角动。点选图层 1 第一帧,从库中拖入刚做好的大三角,左对齐,上对齐,点选任意变形工具,将注册点移到图形左上角,即场景的中心十字花上,40 帧插入关键帧,回到第一帧,在属性面板把宽高比例上锁,宽改成 1,创建动画补间。41 帧插入关键帧,点中元件修改分离,90 帧插入空白关键帧,点选矩形工具,画一个宽高均为 300 的矩形,颜色任意,左对齐,上对齐,回到 41 帧创建形状补间,166 帧插入延长帧,图层上锁。
点中图层一,添加图层二,点中图层 1 的 90 帧,复制帧,粘贴到图层 2 的第一帧,图层 2 延长到 166 帧。
8-3、新建元件,类型影片剪辑,名称大三角动遮罩。点中图层 1 第 1 帧,从库中拖入大三角动,左对齐,上对齐,用任意变形工具,将注册点移到左上角,打开变形面板,约束打勾,旋转选择 90 度,点复制并应用变形三次,双击进入大三角动元件编辑区,点选图层 2,删除。
所有遮罩元件制作完成后如图所示:

9-1、在效果 1 的图层 1 第一帧,打开库面板打开图形元件夹把图 1 拖入编辑区,全居中。在第 100 帧插入帧,图层上锁。添加图层 2 该图层的第一帧,打开库面板把图 2 拖入编辑区,全居中。图层上锁。添加图层 3 该图层的第一帧,打开库面板,把圆遮罩拖入编辑区中,打开对齐面板垂直中齐,然后把元件用键盘上方向键向左移动到图片的左边位置,点选图层 3 右键遮罩层。如图:

9-2、打开库面板点选效果 1 右键直接复制效果 2,双击效果 2,打开图层 1,点选图 1 右键/交换元件/图 2。确定,图层上锁。打开图层2,点选图 2 右键/交换元件/图 3。确定,图层上锁。,打开图层 3,点选圆遮罩右键/交换元件/变形星形遮罩。确定,然后把变形星形遮罩的上端与图片上端对齐,左边与图片左边对齐。图层上锁。如图:

9-3、打开库面板点选效果 2 右键直接复制效果 3,双击效果 3,打开图层 1,点选图 2 右键/交换元件/图 3。确定,图层上锁。打开图层2,点选图 3 右键/交换元件/图 4。确定,图层上锁。,打开图层 3,点选变形遮罩右键/交换元件/菱形遮罩。确定,然后把菱形遮罩全居中,图层上锁。如图:

9-4、打开库面板点选效果 3 右键直接复制效果 4,双击效果 4,打开图层 1,点选图 3 右键/交换元件/图 4。确定,图层上锁。打开图层2,点选图 4 右键/交换元件/图 5,确定,在 25 帧插入关键帧,点选第 1 帧上的图5元件打开属性面板把透明度设置为:1%,并作动画补间,图层上锁。打开图层 3,点选菱形遮罩右键/交换元件/旋转条遮罩,确定。然后把旋转条遮罩垂直中齐,,然后用键盘上的方向键把元件的十字花,对准场景的十字花。所有图层在 100 帧插入帧,图层上锁。如图:

9-5、打开库面板点选效果 4 右键直接复制效果 5,双击效果 5,打开图层 1,点选图 4 右键/交换元件/图 5。确定,图层上锁。打开图2,点选图 5 右键/交换元件/图 6。确定。打开图层 3,点选旋转条遮罩右键/交换元件/翻条遮罩,确定。然后把翻条遮罩垂直中齐,然后把元件用键盘上方向键向左移动到图片的左边位置,图层上锁。所有图层在 100帧插入帧。如图:

9-6、打开库面板点选效果 5 右键直接复制效果 6,双击效果 6,打开图层 1,点选图 5 右键/交换元件/图 6。确定,图层上锁。打开图2,点选图 6 右键/交换元件/图 1。确定。打开图层 3,点选翻条遮罩右键/交换元件/大三角动遮罩,确定。然后把大三角动遮罩全居中,图层上锁。所有图层在 100帧插入帧。如图:

十一、组装场景
11-1、图层 1 为背景,把背景元件拖入场景中,摆放合适位置输入实例名:bj_mc。
11-2、图层 1 为边框。打开库面板图形元件夹,把框图片拖入舞台匹配大小,全居中。
11-3、图层3为动态文本框,选择文本工具,动态文本,字体任意,字号 25,颜色为:#00ff00,点选文本框打开滤镜面板发光/强度:150,颜色为黄色,输入变量名:txt。
11-4 5、图层 4 5 为星光图层,如何制作这里就不解绍了。
11-6、图层6 AS:
var mysound:Sound = new Sound();
mysound.attachSound("yy");
mysound.stop();
txt = "点击背景欣赏及关闭歌曲";
var m:Boolean = false;bj_mc.onPress = function() {
m = !m;
if (m) {
txt = " 诚信为人制作 关闭配乐";
mysound.start();
} else {
txt = "儿童 配乐欣赏";
mysound.stop();
}
};
// txt = " 诚信为人制作 关闭配乐"; 这句上把网名换成自己的名

点控制测试影片,保存文档。最终效果如下:




