用Flash CS3绘制可爱的小奶瓶图标
来源:岁月联盟
时间:2008-09-02

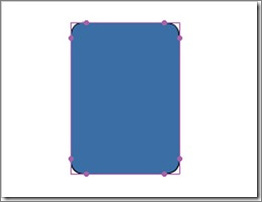
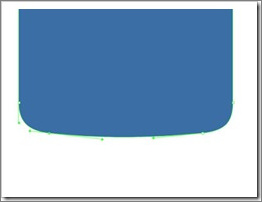
首先我们从一个圆角的矩形开始,把它的底部调节成圆形。


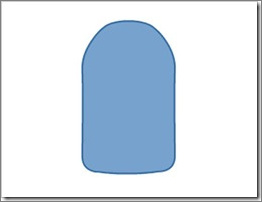
再把顶部调成突起的形状,如果你熟悉贝塞尔曲线,这不是什么难事。然后我们用形状扩展,外扩出一个粗边来,这将是瓶壁。


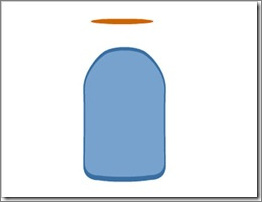
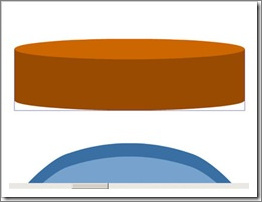
画瓶盖的圆柱其实很简单,先画一个椭圆,然后垂直复制一份。切去下半个的上半部分。




下面的一个小圆柱也采用同样的方法。


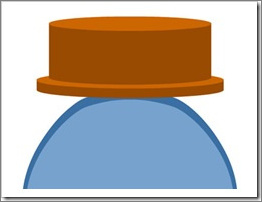
这时我发现下面的瓶身需要一个瓶颈,于是先将其切去一块,再把切出的节点移动上来。因为画了两层,所以两层都要调整,如果一开始注意到,会好很多。


形状画成了,下面是奶嘴,让我们再从一个矩形开始。加出需要的节点,再调整曲线。




下面是颜色了,玻璃瓶我习惯用这样的圆形渐变。圆柱形用加上高光的线形渐变就可以了。

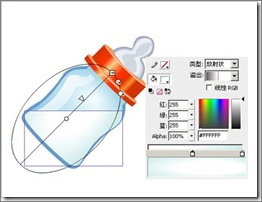
 >图18
>图18FLASH并没有太复杂的渐变方式,但如果灵活运用,同样可以做出复杂的效果,而且毕竟我们也不是要仿真到完全一致,要做照片效果完全可以用3D。注意下面我把圆柱的顶复制一份,变成浅色,再向下移动一两个像素,然后移到下层,这样就形成了一个倒角的效果,有时细节是很重要的。


接下来是瓶身的渐变,用白色的线形渐变即可。




奶嘴也是同样的情况,但因为是橡胶的,所以不要像瓶身上那样规则,稍有点变化反而更好。


然后调一下色彩,把瓶盖加一道高光,这样质感更强烈一点。一个基本的奶瓶就画好了。


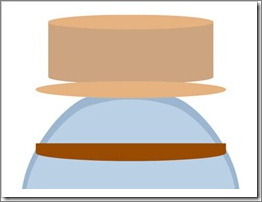
有一种瓶身是孤形的奶瓶似乎更好看一点,于是我们把形状和高光再调整一下。然后旋转45度,将瓶身的内层复制一层到顶端来。




再复制一层变成深蓝色,两层调成相对的波浪形状。深蓝色的移到下层。牛奶就画好了。


把我们画好的奶瓶整体复制一下,Ctrl+B打散,把瓶子中心的部分去掉,生成Movieclip,再加一个模糊滤镜,这样影子就做好了。你当然可以使用阴影或到PS中修改,我这样做是为了瓶身的透明。


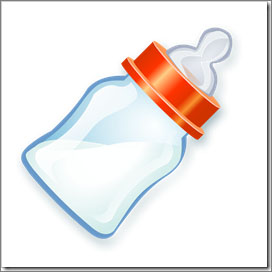
至此,一个小奶瓶就做好了。这里有一个经过进一步调整后的奶瓶,具体的方式和细节就看你自己的发挥了。


你可以通过Axialis IconWorkshop之类的软件生成图标,也可以做任意其它用途。我喜欢用FLASH做图标的原因就在于它是全矢量的,而且可以直接用在FLASH程序中,体积非常小,这个奶瓶生成的整个SWF文件只有1744Byte。



