用Flash引导线制作爱心图案动画
本文由中国教程网 云飘飘 原创。
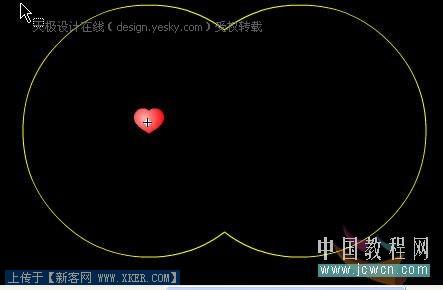
效果演示:
新建文档,背景为黑色,其他设置默认
一.做心形元件
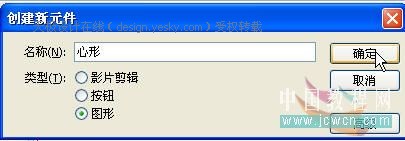
1.插入—新建元件,名称为心形,类型:图形,”确定”进入心形元件的编辑场景
 图1
图1
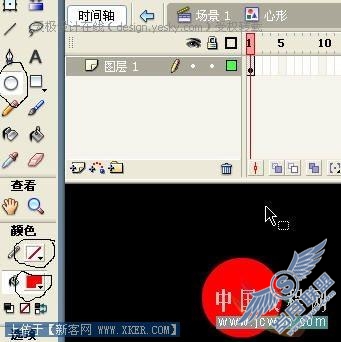
2.把场景放大400%.禁止笔触,填充色任意,用椭圆工具画一个圆
 图2
图2
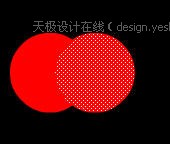
选中这个圆,左手按住ALT键,拖拽复制一个圆,如图摆放
 图3
图3
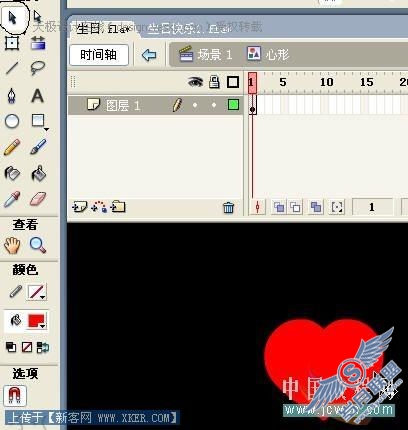
用黑箭头工具调成心形
 图4
图4
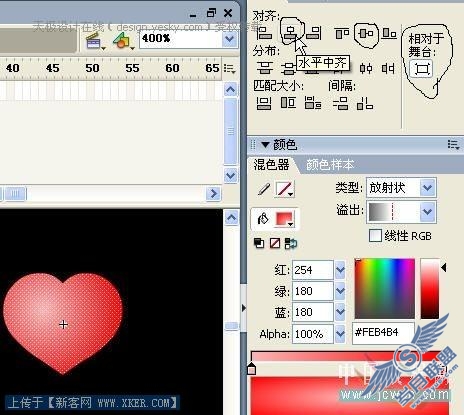
3.打开混色器面板,选择填充颜色,类型:放射状,左色标为FEB4B4(浅红色,可以自己调),右色标为FF0000, 然后点颜料桶工具,再点一下心形左上方,颜色填充好了
 图5
图5
 图6
图6
选中心形,打开对齐面板,全居中(即:相对于舞台,水平中齐,垂直中齐),心形元件就制作好了
 图7
图7
二.心动元件
1.插入—新建元件,名称为心动,类型:影片剪辑.
2.先把场景改为100%,点第1层的第1帧,打开库,选中刚才做的心形元件,拖入到场景中.图层上锁.
3.添加运动引导层, 禁止填充色,笔触色任意,用椭圆工具一个画
 图8
图8
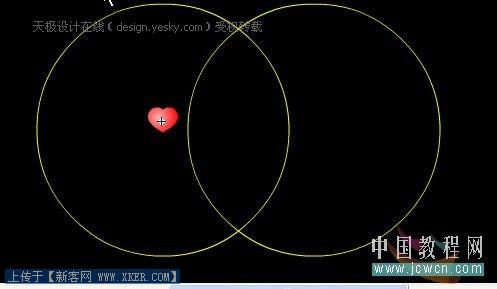
复制一个圆,如图摆放
 图9
图9
选中中间两条线,按Delete键删除
 图10
图10
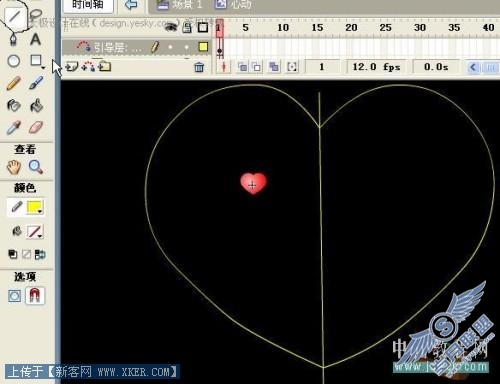
用黑箭头工具调成心形,再用直线工具如图画一条直线
 图11
图11
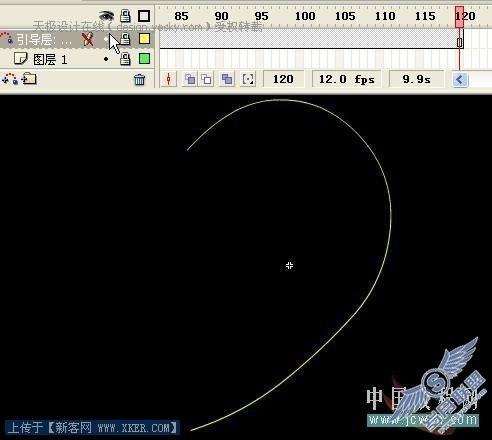
先选中心形左半部删除,然后删除直线,只留下右半部分,这就是我们要的引导线.如图
 图12
图12
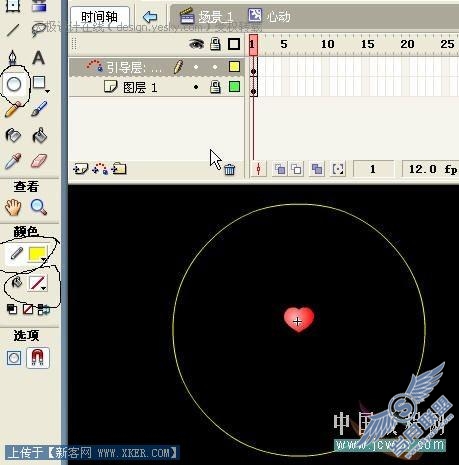
选中引导线,全居中,延长到119帧.把图层上锁
 图13
图13
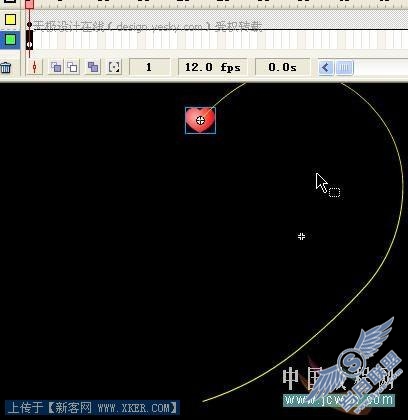
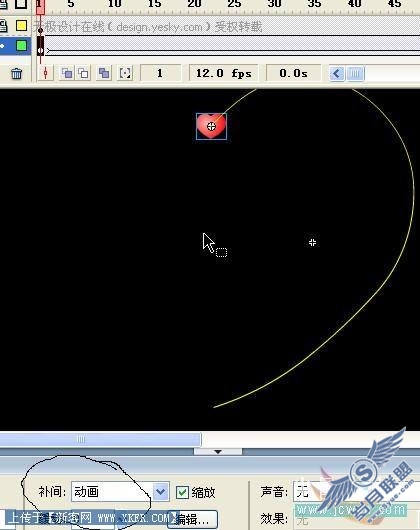
4.打开图层1的锁,点第1帧,把心形元件拖到引导线的上方
 图14
图14
第60帧加入关键帧, 把心形元件拖到引导线的下方
 图15
图15
回到第1帧,在属性面板中,创建动画补间
 图16
图16
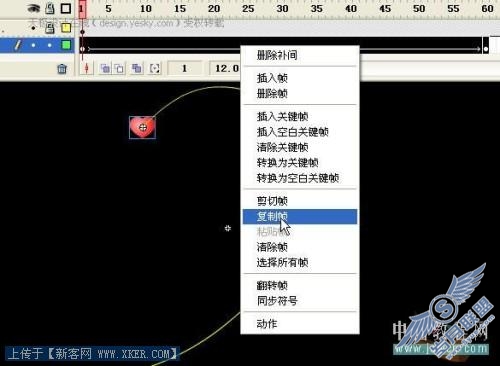
5.把第1帧到第60帧全选中,点鼠标右键复制帧
 图17
图17
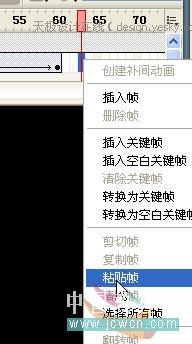
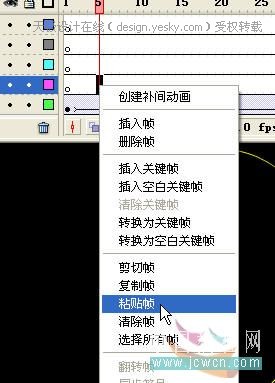
点63帧,右键粘贴帧
 图18
图18
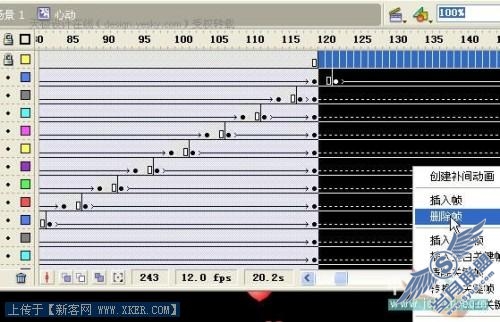
删除第60与63帧之间的补间.
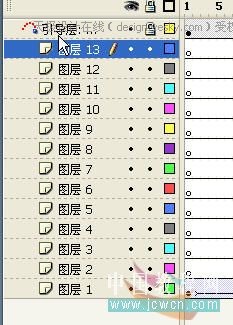
6.在第1层上增加12个图层
 图19
图19
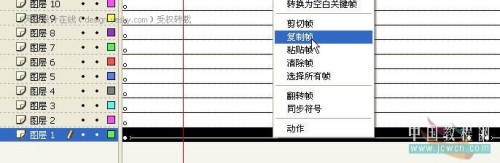
7.选中第1层所有的帧,点鼠标右键复制帧
点第2层的第5帧,点鼠标右键,粘帖帧,这样就把第一层所有的帧,一次都复制过来了
 图20
图20
 图21
图21
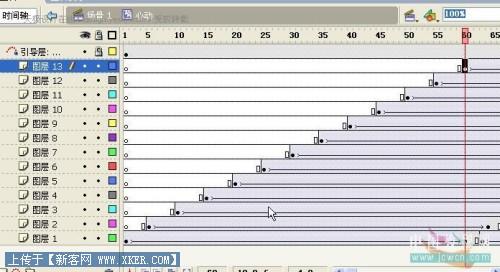
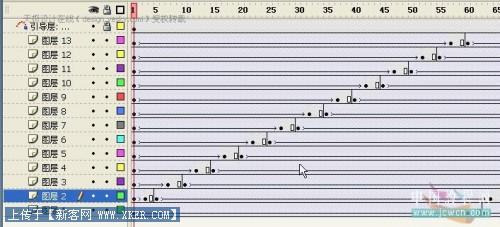
再同上把第一层的所有的帧,复制到第3,4,5,6,7,8,9,10,11,12,13层的第位10,15,20,25,30,35,40,45,50,55,60帧上,如图
 图22
图22
8.把1到12层的第119,120帧都加上关键帧.
9.选中第12层的120帧和176帧之间所有的帧(即两个关键帧之间的所有帧)
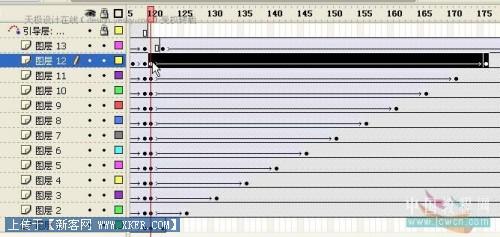
 图23
图23
在第120帧上按住鼠标左键,这时所选中的帧上出现一个框,如图
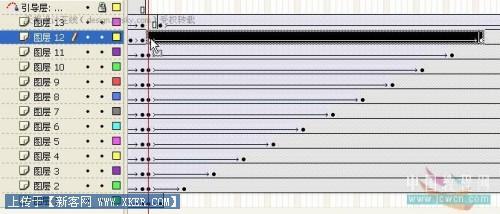
 图24
图24
继续按住鼠标左键,把这个框拖到第13层的第一帧上放开鼠标,这样就把第12层的120帧和176帧之间所有的帧拖到13层的1到57帧上
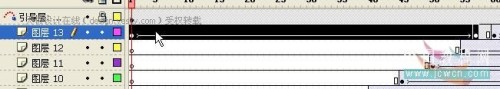
 图25
图25
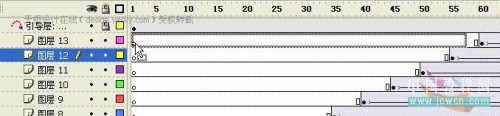
 图26
图26
同上面的操作,分别把1至11层的第120帧,与其之后的关键帧之间的所有帧选中,在120帧上按住鼠标左键,拖到上一层的第1帧放开鼠标.
完成后图层的效果图:
 图27
图27
10.把所有图层的第120帧之后的帧(包括第120帧)删除.至此,心动元件做好了
 图28
图28
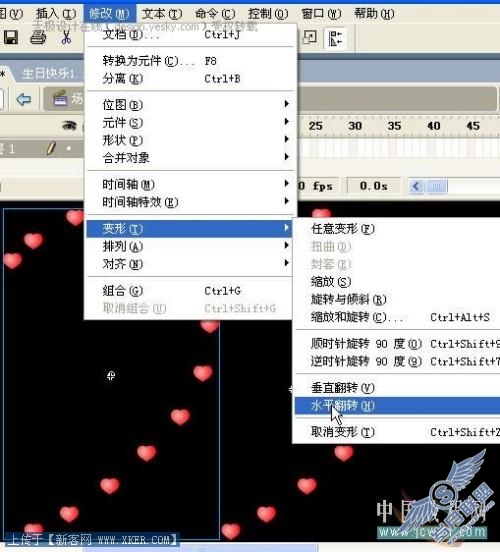
回到场景1中,点第1层的第1帧把心动元件拖入场景中,再复制一个,选中其中的一个点修改—变形--水平翻转,摆成心形
 图29
图29
选中这帧,点修改—组合,再适当的调整,CTRL+ENTER测试影片,漂亮的动态爱心效果就呈现在你眼前了
 图30
图30
下次介绍另一种做心形图案动画的方法。



