Flash制作简单光晕变幻动画特效
本文由中国教程网 祥云 原创。
效果演示:
1. 单击Flash文件菜单点新建命令新建一个动画文件,再单击修改菜单中的场景,在弹出影片属性框中作一下修改,宽(width)为300px,高(height)为160px,背景色为黑色,按确定按钮。
 图1
图1
2.单击“插入”菜单中“添加组件”命令,新建一个组件取名为gux(随便取名),性质设为图像,按确定进入gux的编辑区。
 图2
图2
3. 从左边的工具栏中选择矩形工具,在下面的线条颜色按钮上单击,在弹出的选色面板左上角有个描边按钮,把它关闭,如左图,目的是在画出的矩形中去掉外边框。 在工具栏的下面填充颜色按钮上单击, 在弹出的选色面板上单击顶部中间的配色按钮。
 图3
图3
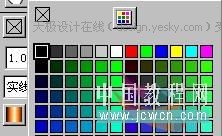
4. 在弹出的颜色面板上选择渐层,设置类型为线渐层,在配色坐标上排列5个色标,从左到右5个色标的值分别为(0,0,0)、(250,100,0)、(250,250,200)、(250,100,0)、(0,0,0),两个黑色Alpha的值为100%,如下图。
 图4
图4
5. 在编辑区中拖动鼠标绘制一个细长条的矩形,用缩放工具把刚才画的长条矩形尽量压细,最好能成为一条线。
 图5
图5
6. 再新建一个组件, 单击 插入菜单中添加组件命令,新建一个组件取名为gyu(光源),性质设为图像,按确定进入gyu的编辑区。在填充颜色按钮上单击, 在弹出的选色面板上单击顶部中间的配色按钮,在弹出的颜色面板上选择渐层,设置类型为圆型渐层,在配色坐标上排列2个色标,从左到右2个色标的值分别为(250,250,160)、(0,0,0),黑色Alpha的值为5%,添加到样品库中,等会用,如下图。
 图6
图6
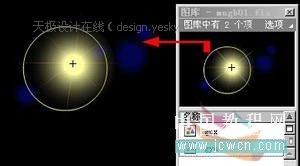
7. 继续保持在gyu的编辑区里,打开窗口/图库,把刚gux组件拖入编辑区内,调整各长短、旋转方向以达到满意为止。
 图7
图7
8. 加上光环,使用圆形工具,指定以黄色描边,宽度为一个像素。把填充颜色关闭(操作与关闭描边方法相同),按下shift键不放,拉出一个略大的圆圈,调整这个和gux(光束)不在同一个中心点上,如下图。
 图8
图8
9. 新建一个层,使用圆形工具,在样品库中选择刚才配好色的光源,用鼠标在编辑区内安住shift键拖出一个圆和光束的中心点重叠,使之与外边的光环不在一个同心圆上,以便呈现出较自然的感觉,如下图
 图9
图9
10. 为了使它更加真实,再给它加上残光,选为蓝色的圆渐层,如下图
 图10
图10
11. 再新建一层,把这一层放在最底下,绘制出深蓝色的残光。到这里光斑效果的所有组件都做好了,返回影片的主画面
 图11
图11
12. 打开窗口/图库,把刚gyu组件拖入影片的主画面。
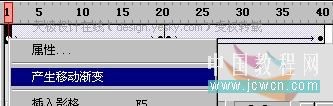
13. 在时间轴40处点击右键,从弹出的快捷菜单中选择插入影格,并插入关键帧,20处插入一个关键帧,21处插入一个关键帧。在第一帧双击gyu,在组件实体属性中的颜色效果里选择亮度,并把其值调到-70左右,并把它变小,在40帧处gyu的值和第一帧相同,也将它变小。20和21帧处gyu的值不变,在第一帧点击右键,选择产生移动渐变,在21帧处点击右键,选择产生移动渐变,好了,到这模拟光斑的效果就做完了。
 图12
图12



