Flash制作实例教程:蝶恋花
主要使用工具:箭头工具(选择工具)、任意变形工具、铅笔工具。
请大家先看看实例:
素材如下:





制作方法如下:
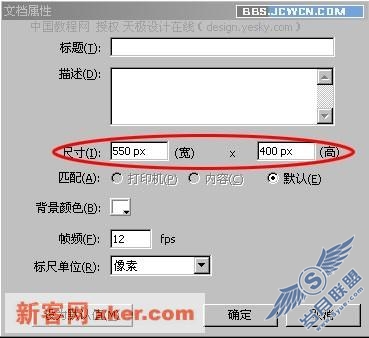
1、启动FLASH,建新文件:550x400像素。

2、在图层1分别导入背景图和 4个透明背景蝴蝶:文件--导入--导入到库。

3、点窗口--库,打开库。把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小:

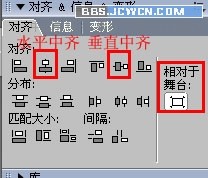
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐。

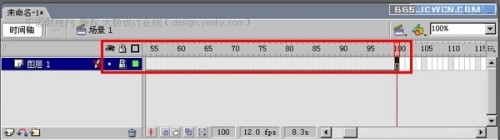
5、在时间轴第100帧插入帧。锁定图层1。

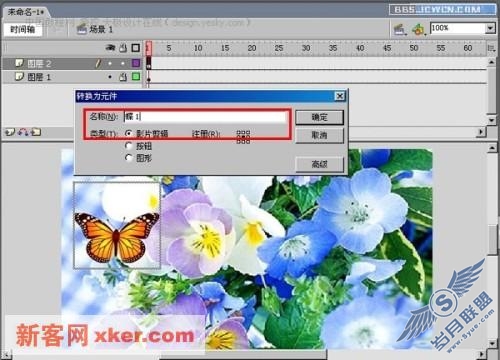
6、新建图层2,把蝴蝶1 从库拖进舞台,右键点蝴蝶1 --转换为元件(影片剪辑),元件名为蝶1:

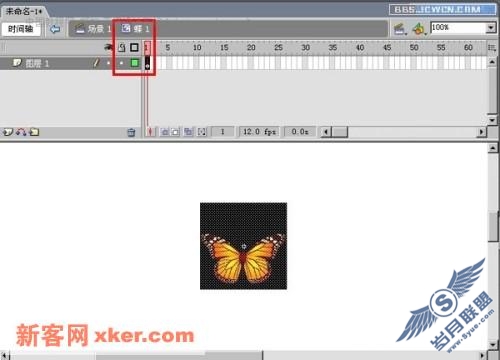
7、右健点蝶1--编辑,进入元件编辑区。右键点蝶1 --分离,打散蝴蝶图片:

8、选用任意变形工具,蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向:

9、移动蝴蝶,使蝴蝶的头部正好在舞台的正中央,右键点时间轴上的第3帧,插入关键帧:

10、在第3帧,用箭头工具框选蝴蝶的一个翅膀:

11、再用任意变形工具,把翅膀压扁:

12、用同样的方法做好另一个蝴蝶翅膀:

13、点第1帧,点修改--组合;点第3帧,点修改--组合。

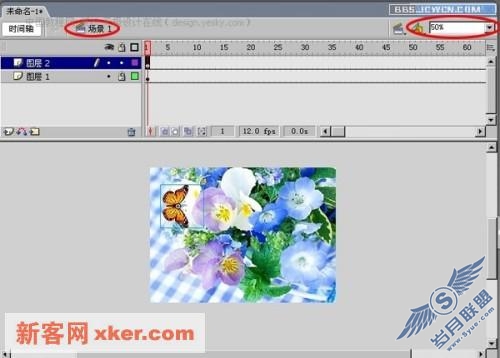
14、点场景1,返回场景1。为了方便操作,我们把舞台调整为50%:

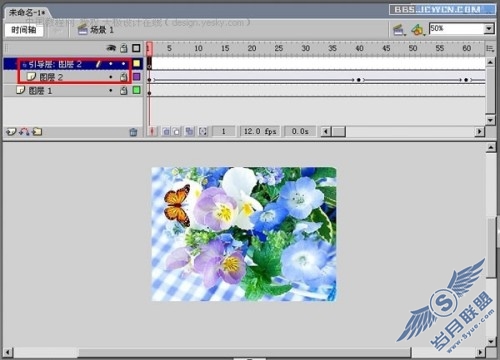
15、在场景1的第2层,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。锁住图层2,插入引导层:

16、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在您想要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层2 的锁:

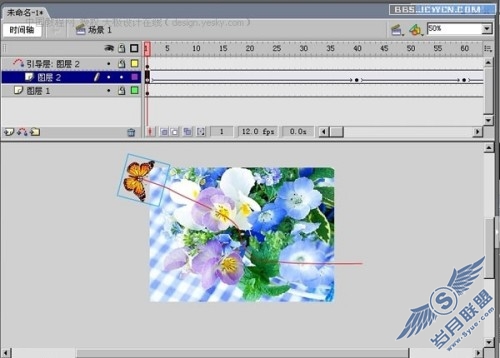
17、在图层2 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上:

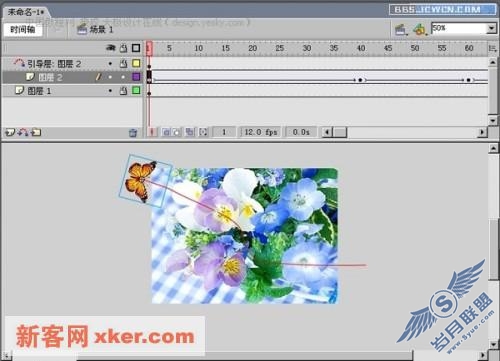
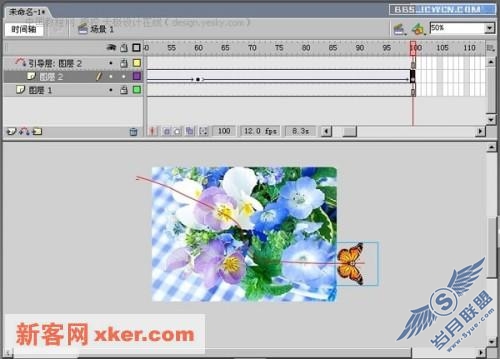
18、在图层2 的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上:

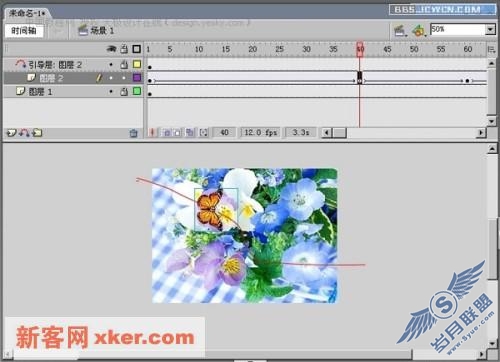
19、在图层2 的第60帧,用箭头工具将蝶1 元件拖到缺口的右端,蝶1 的中心点一定要压在引导线上:

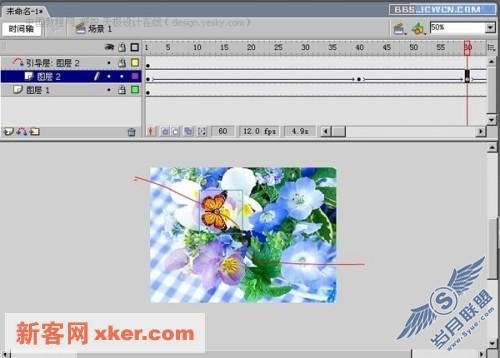
20、 在图层2 的第100 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上:

OK!现在咱们来测试影片吧。这是单个蝴蝶恋花的做法,如果您说,我也要象实例上那样三对蝴蝶飞舞在花丛中,那就不要怕麻烦喔~~
制作第二个蝴蝶
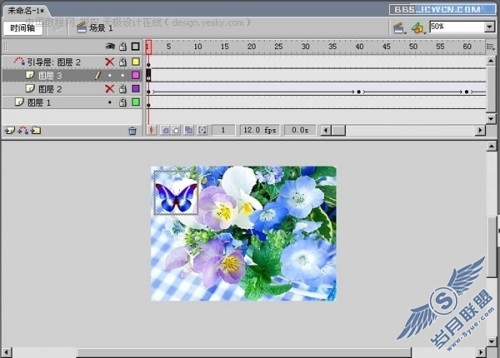
1、把图层2 和引导层锁好,增加图层3:

2、为了方便操作,图层2 和引导层的眼睛关闭,把蝴蝶2 从库里拖出舞台。重复6~14 步骤得到元件蝶 2:

3、在场景1 的第3 层,分别在35、55、100帧插入关键帧,并分别在 1--35、36--55、56--100 帧内任意一个点创建补间动画。锁住图层3 ,打开引导层和引导层的眼睛:

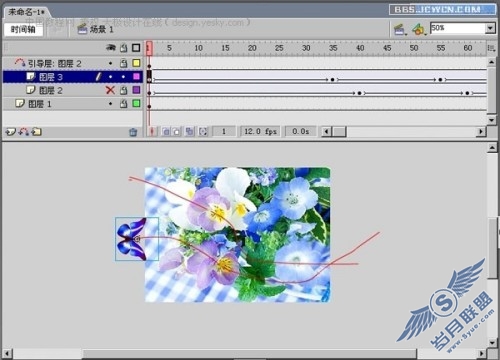
4、操作方法同第16步。在引导层的第1 帧,选用铅笔工具: 选项平滑,画出蝴蝶2 飞行的轨迹(第二条引导线),用橡皮擦工具在引导线上,在您想要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层3 的锁:(只要操作正确,引导线画好,蝴蝶元件会自动跑上引导线)。

5、这步操作方法与 17、18、19、20 步相同:
在图层3 的第 1 帧,用箭头工具将蝶2 元件拖到引导线的最左端,蝶2 的中心点一定要压在引导线上。
在图层3 的第35帧,用箭头工具将蝶2 元件拖到缺口的左端,蝶2 的中心点一定要压在引导线上。
在图层3 的第60帧,用箭头工具将蝶2 元件拖到缺口的右端,蝶2 的中心点一定要压在引导线上。
在图层3 的第100 帧,用箭头工具将蝶2 元件拖到引导线的最左端,蝶2 的中心点一定要压在引导线上。
注意:不管做多少层,最后一帧一定要对齐,否则全盘乱套。
好!第 2个蝴蝶也做好了,测试一下。
第 3、4 个蝴蝶和上面两个蝴蝶做法一样。
1、同第6 ~第13步,分别做好元件(影片剪辑)蝶3、元件(影片剪辑)蝶4。
2、在第8 步后面把蝶3 蝶4 调小一些。
元件大小的调整方法:点修改--变形--缩放与旋转,在弹出的缩放和旋转对话框中设置缩放为50~80(随意),确定。
3、做好了元件蝶3 ,点场景1,不用做引导线,把蝶3 摆放在您认为合适的地方。(参看实例)
4、做好了元件蝶4 ,点场景1,不用做引导线,把蝶4 摆放在您认为合适的地方。(参看实例)
5、第5 第6 个蝴蝶更容易做了,把元件蝶3和蝶4 直接拖进场景,随便找地方安装就OK。(参看实例)
按CTRL+ENTER测试 ,保存*.fly 导出影片*.swf (完毕)。



