Flash形状补间 看我七十二变教程
来源:岁月联盟
时间:2007-08-01
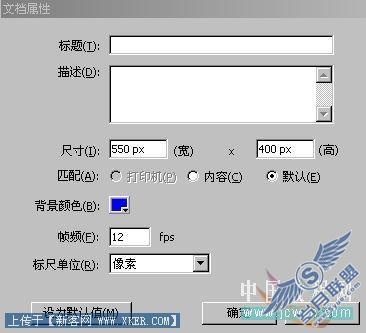
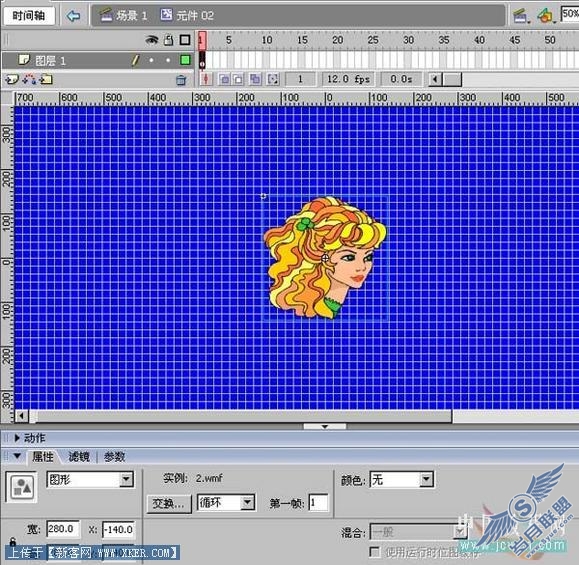
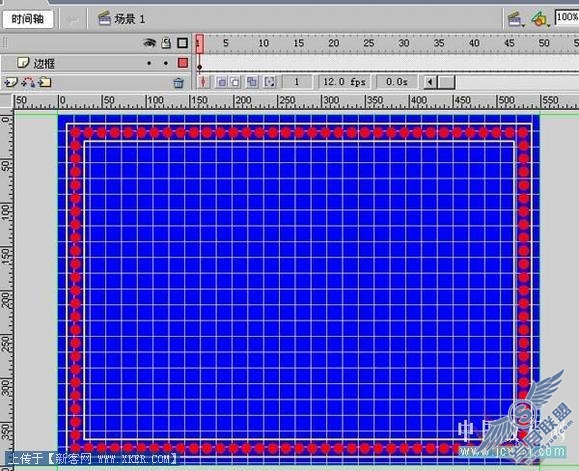
一、建新文档,把背景设为蓝色。(背景色随意.为了多一个色系使用,做好后我把文档背景改为白色)
图1

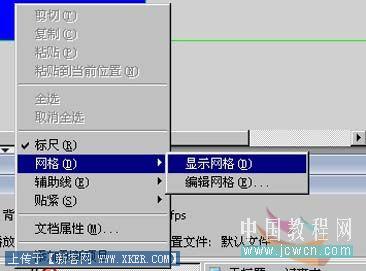
图2

1、点文件-导入-导入到库,把准备好的图片导入。
图3

图4

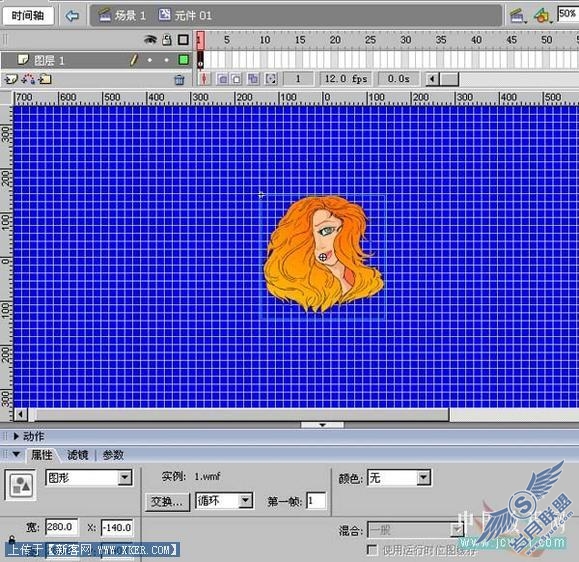
用同样的方法把所有的图片建成影片剪辑元件3、元件4、元件5......
图5

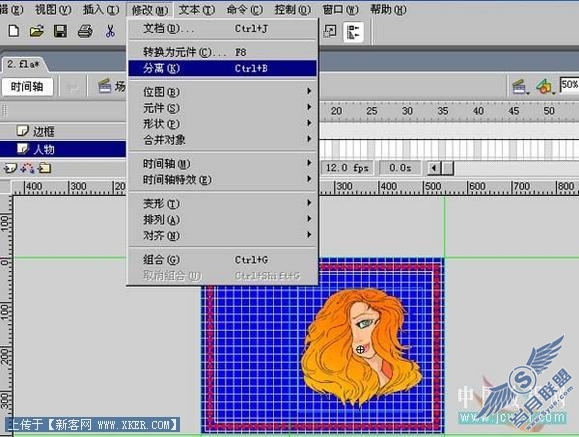
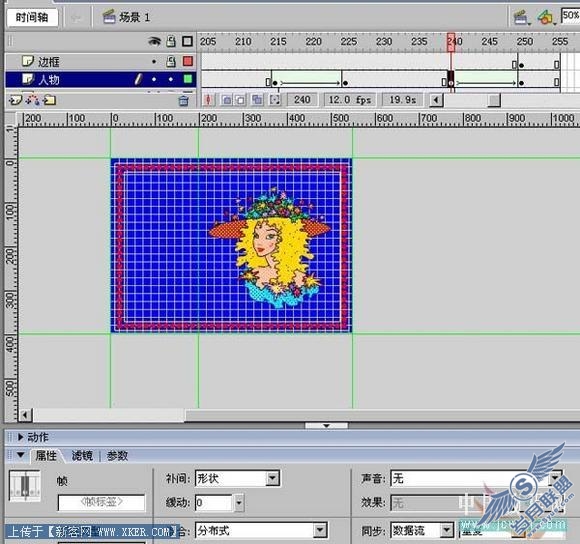
1、新建图层2,把图层2改为人物层,点第1帧,将元件1拖出舞台摆放在合适的位置。点修改-分离,分离2~3次,把元件1图片打散。相关主题如下:
图6

图7

图8

图9

1、搭建框架
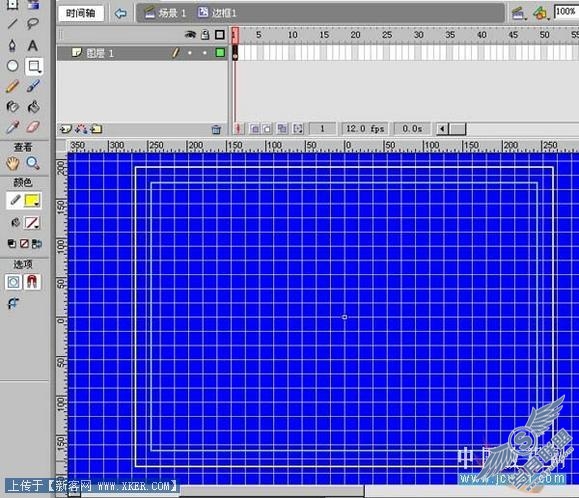
①插入--新建元件,建一个名为边框的影片剪辑元件。
图10

图11

图12

图13

图14

图15

双击库里的边框元件,进入边框编辑器:
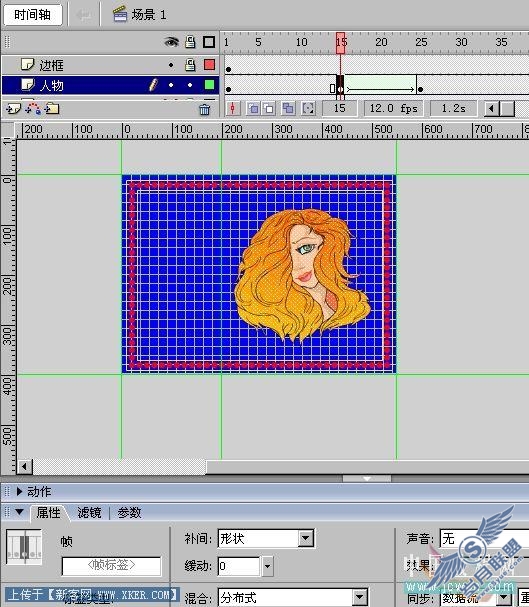
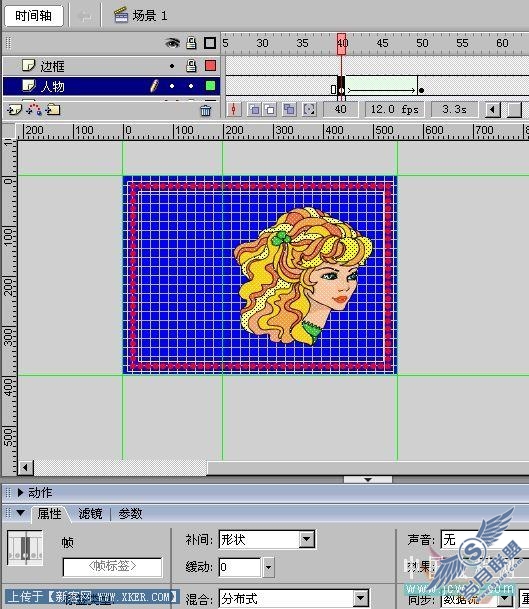
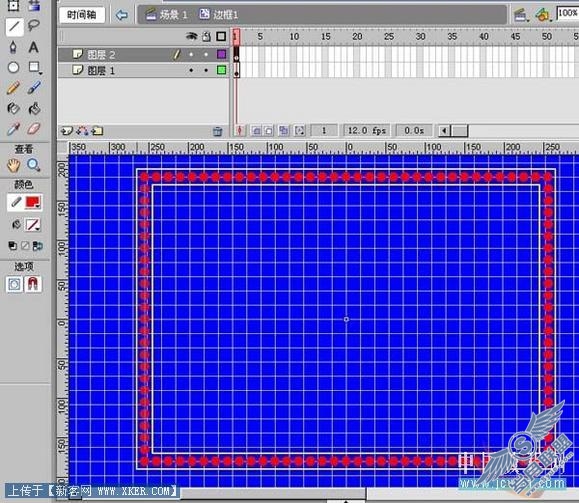
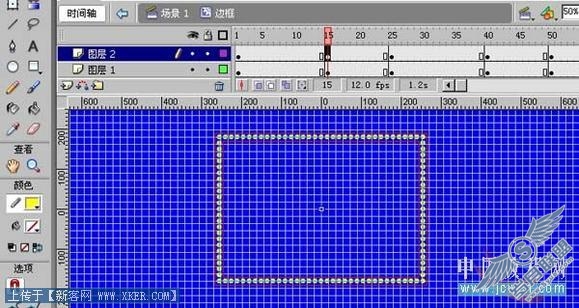
①在边框编辑器里,打开图层1、图层2的锁,250帧分别插入关键帧。在对应人物层的共21帧插入关键帧。
图16

a、先点图层2,把圆点框的颜色设置与左右关键帧不同的颜色;
b、再点图层1,把小双线框改为与圆点框不同的颜色。相关主题如下:
图17

图18

只要是在FLASH内制作的元件(线、圆、星、多边形......),或图片元件在分离状态下,都可以通过笔融或填充来改变颜色。操作如下:
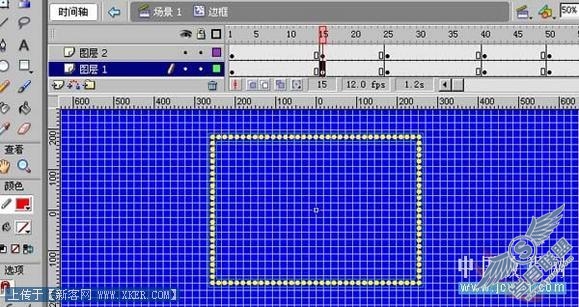
①在边框编辑器里,点亮图层1的第2个关键帧,在工具栏里,填充为无,把笔融色改为粉绿,二个小边框就变成粉绿色了。
②点亮图层2的第2个关键帧,在工具栏里,填充为无,把笔融色改为黄色 (或在属性面片里修改也可以). 圆点边框就变成黄色。
③重复①②步操作,分别把图层1图层2里的21个关键帧全部设置好。相关主题如下:
图19

图20

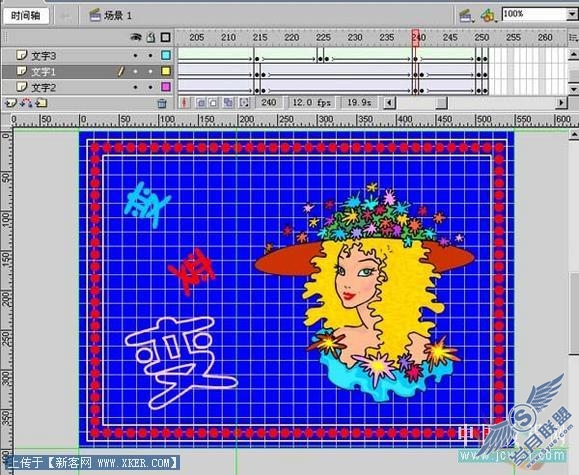
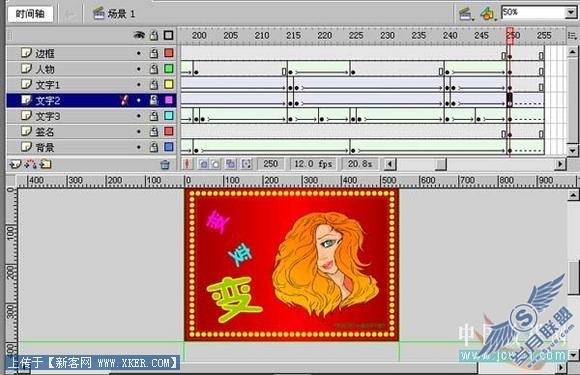
点场景1,增加3个图层,从上至下名为:文字1、文字2、文字3 ,分别设置三个:“变”字的变化。
1、分别点文字1~3层的第1帧,使用文本工具用不同的颜色输入一个“变”字,大小为60x60像素,笔融无,填充任意。把它们摆放好位置,250帧分别插入关键帧。
2、对应人物层的21个关键帧位置,给文字1、文字2层分别插入共21个关键帧。
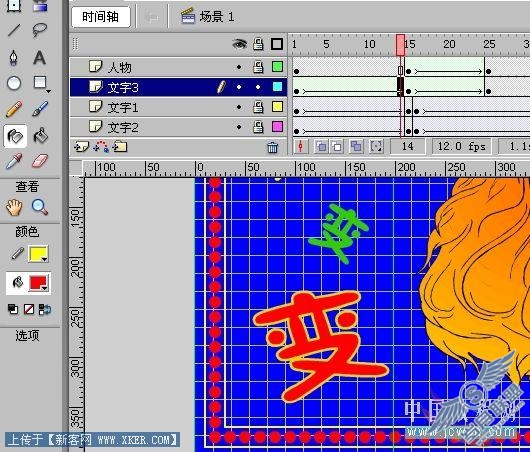
图21

①、锁上文字1、2层。点“文字3”第15帧,使用任意变形工具把文字拖大为140x115,把15帧复制到25帧,并把15帧和25帧的文字彩边改为不同的颜色。
②、把第1帧复制到以下帧:26 51 76 101 126 151 176 201 226 251并改变以上帧的文字颜色,并在各帧打开属性面版设补间为:形状。
③、把第15帧复制到以下帧:40 50 65 75 90 100 115 125 140 150 165 175 190 200 215 225 240 250 并改变以上帧的文字颜色以及彩边颜色,各帧打开属性面版设补间为:形状。
④、把以下帧的填充色改为无:15 40 65 90 115 140 165 175 190 215 240。使这11帧变成空心字。相关主题如下:
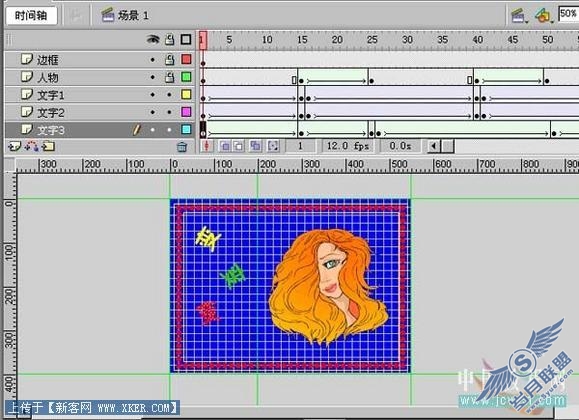
图22

①把“文字3”锁上,打开文字1、2层。
②分离状态下,兼顾人物主色、"文字3"字色,边框色, 把“文字1”、“文字2”各帧文字分别改不同颜色,然后对每个“变”字全选,点修改--组合。打开属性面版,把补间设为动画并设旋转,若“文字1”上的某个关键帧设为顺时针旋转1,则“文字2”所对应的帧设为逆时针旋转。直至把全部关键帧设置完毕。相关主题如下:
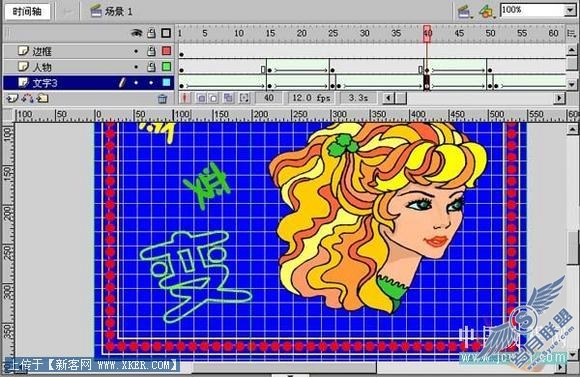
图23

一般制作FLASH,都是先做好背景。而这FLASH的主要层是:人物层,边框层,文字层颜色都是互相关联的,所以我们把背景的制作放在最后。
1、在主埸景点插入--新建元件,新建一个名为背景1的影片剪辑。
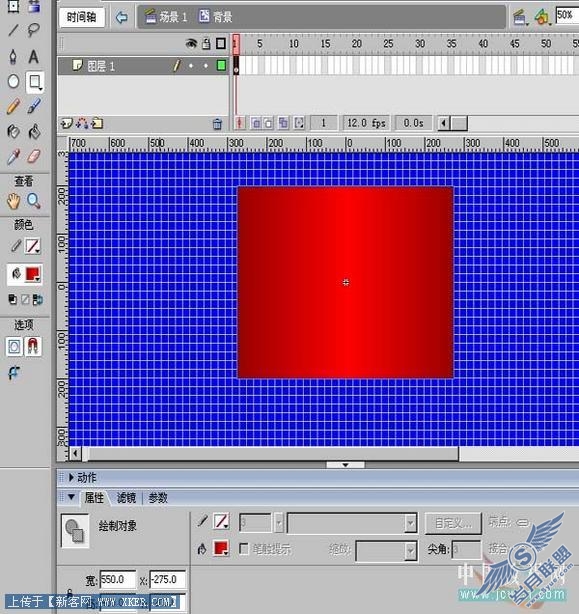
2、使用矩形工具,笔融无,填充色放射状,拖出一个与舞台同大小的矩形:550x400,打开对齐面版,居中对齐。步骤如下:
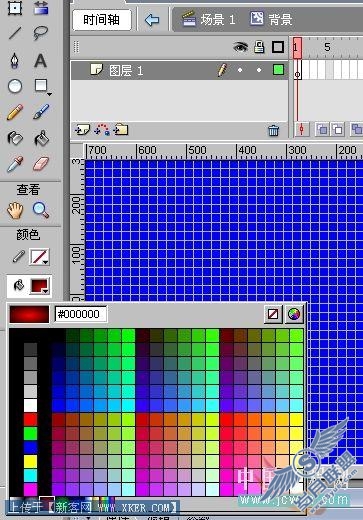
①把填充色设为放射状。
图24

1.线性
图25

图26

图27

图28

④用第2步方法分别再做4个放射状不同颜色的背景剪辑元件:背景2、背景3、背景4、背景5,共5个背景元件。 3、点埸景1,新建一个图层,名为背景。
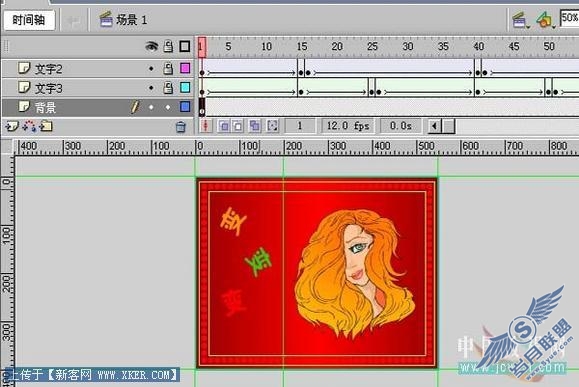
①把第1帧点亮,在库里将背景元件拖出舞台,打开对齐面版,居中对齐。点修改-分离,在属性面版上把补间设为形状。
图29

②25帧插入一个空白关键帧,把背景2元件拖出舞台,居中对齐。点修改-分离,在属性面版上把补间设为形状。
③用步骤②的方法,分别在50 75 100 125 150 175 200 225帧插入一个空白关键帧,把背景元件分别拖出来,修改--分离, 在属性面版进而设置形状补间动画。 复制第1帧的背景元件,粘贴在250帧。 八、全部图层255帧插入帧. 相关主题如下:
图30

本教程由中国教程网提供
下一篇:用Flash制作螺旋发散特效动画



