Flash教程:无AS下雪动画效果
来源:岁月联盟
编辑:zhu
时间:2007-09-04
Flash教程:无AS下雪动画效果内容简介:点击下载源文件 新建一个空白的FLASH文档,背景设置为黑色。 图1 按Ctrl+F8创建一个名为雪的图形元件。 图2 副标题 在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的形状和大小,舞台的中心(也就是+字号那 点击下载源文件
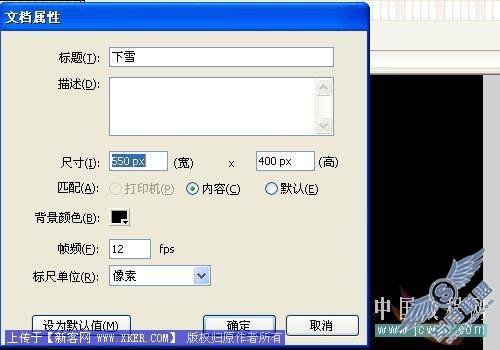
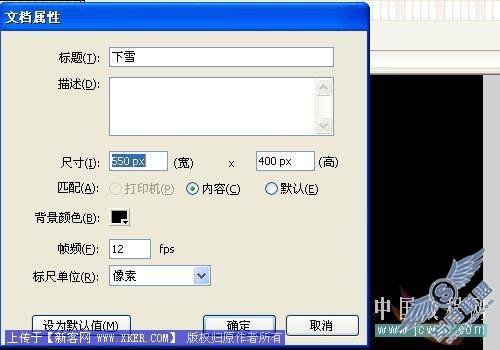
新建一个空白的FLASH文档,背景设置为黑色。
图1

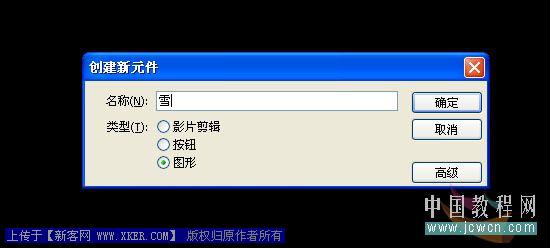
按Ctrl+F8创建一个名为雪的图形元件。
图2

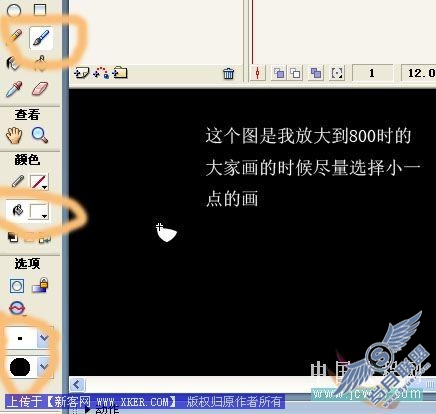
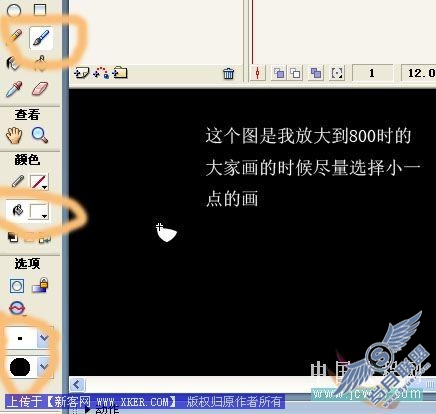
在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的形状和大小,舞台的中心(也就是+字号那里)画一个小小的圆作为雪花。
图3

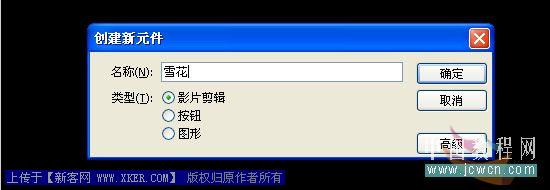
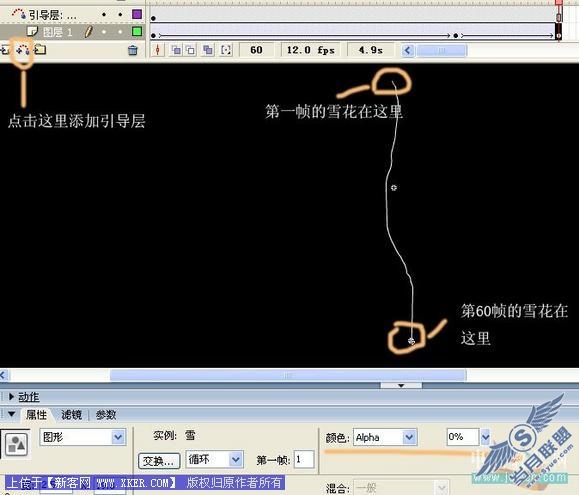
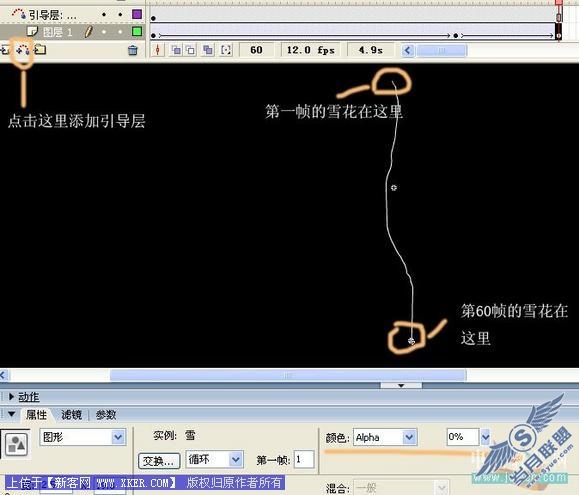
按Ctrl+F8创建一个名为雪花的影片剪辑元件,在元件中,按Ctrl+L打开库,从中把雪元件拖到舞台上,这里雪花元件中的图层1第1帧就是刚才做的雪了,按下引导层安钮创建一个引导层,用铅笔工具工出一条线(在引导层画,这条线条就是等下雪花飘落的过程,你想让雪花怎么飘就怎么画)。在图层1第1帧把雪花的中心对准引导层的开端,也就是上头(因为雪花是由上往下飘的),再在第60帧插入关键帧,在引导层第60帧插入帧,这里点下图层1第60帧,把这一帧的雪花往下移,移到引导层的最下端,同样把中心对齐。这时在图层1第1帧到60帧间任意一帧中右击,选择创建补间动画。在图层1第45帧右击,插入关键帧,点击一下图层1第60帧,再点击下这一帧中的雪花,在属性面板中选择颜色里的Alpha,把它设置为0%。
用同样的方法再创建多几个雪花的影片剪辑,记住,在不同的影片剪辑中所要的引导线要不同,雪花也要以适当调整下大小。
图4

图5

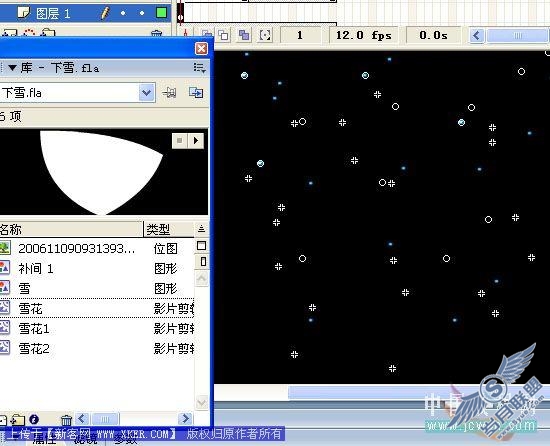
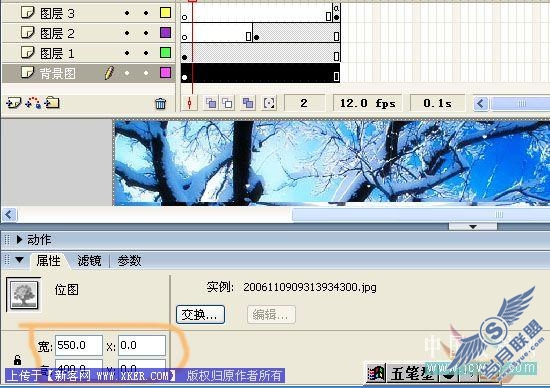
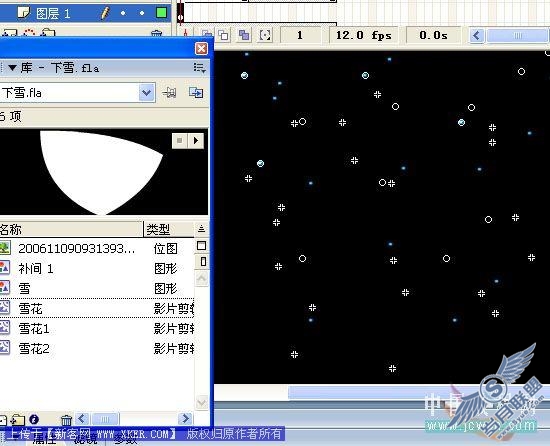
回到场景中,按Ctrl+L打开库,然后在图层1中把刚才做好的雪花影片拖到场景中(我做了3个不同的雪花飘落的动画,所以拖的时候我分别把3个都拖了一些在场景中,如果你做的多,也都要拖一些到场景中),要放多少在场景中就看个人喜好了,你可以边放边测试下,看看效果。
图6

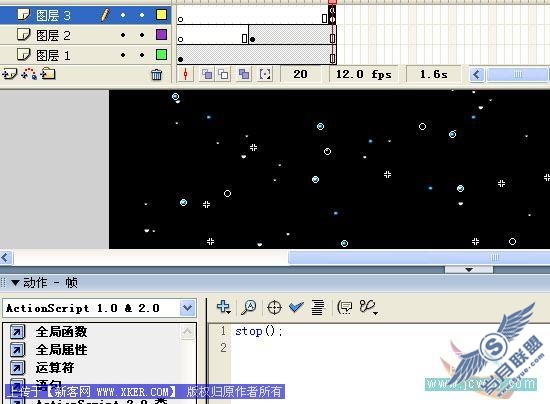
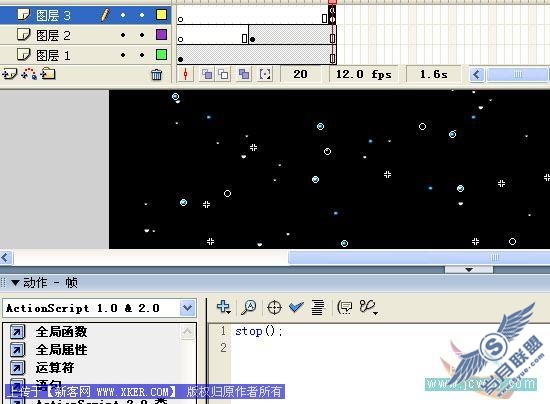
新建一个图层2,在图层2第10帧插入关键帧,按图层1的方法往场景中拖雪花,再新建一个图层3,在图层3第20帧插入关键帧,用同样的方法往场景中拖雪花(依次类推,你想要多建几个层也行,我这里只建3个)。最后在图层1第20帧插入帧,在图层2第20帧也插入帧,然后在图层3第20帧的动作面板中加入代码 stop();
图7

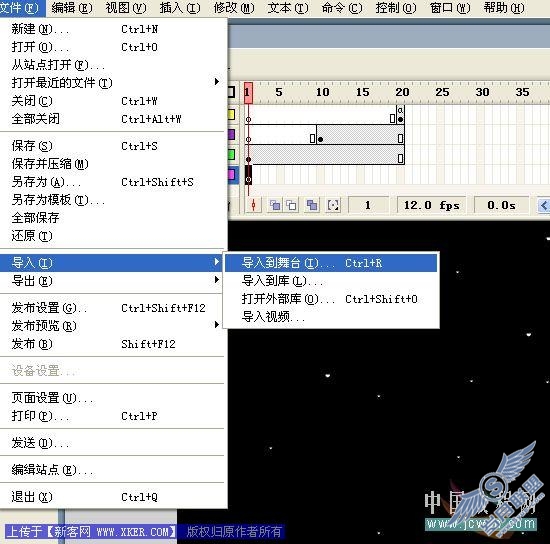
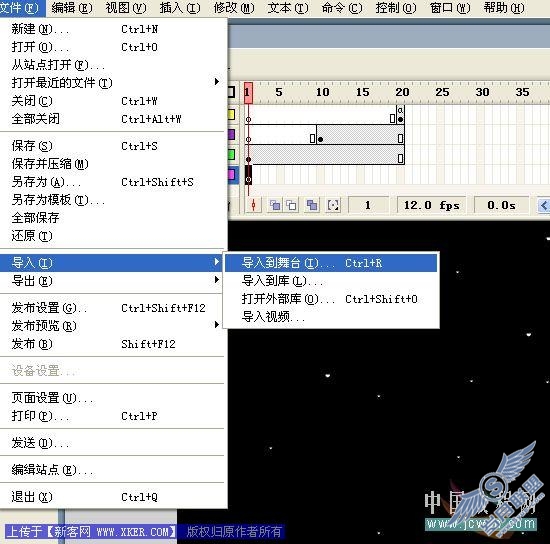
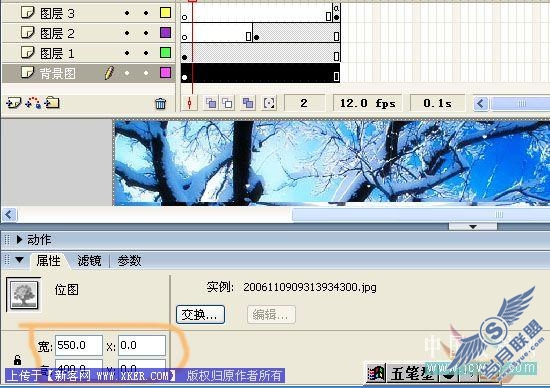
这样,下雪的过程就做完了,再来,导入一张背景图吧,再新建一个图层,命名为背景图,把图层拖到所有图层下面,也就是最下面,然后选把“文件——导入——导入到舞台”导入一张雪景图,把图片的大小改为500*400,X轴Y轴的位置都为0。然后在第20帧插入帧。
图8

图9

好了,测试下吧~
嗯,再说点:把雪花拖场景后,也可以适当选一些改变下位置和透明度的,大家试试吧~
最后再给大家几张雪景的图做练习~
图10

图11

图12

图13

图14