符号(Symbol)的变形
来源:岁月联盟
时间:2006-11-09
新建一个工作区, 按Ctrl+M把工作区定义成300*100,按Ctrl+Shift+Alt+G打上格子,按Ctrl+Alt+G精确定位鼠标,然后按照右图画上一个圆,并把它定义成一个图形符号(Graphics Symbol)(按照第五课的方法),现在工作区应和右图一样了。

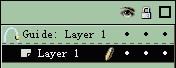
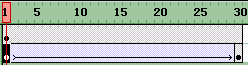
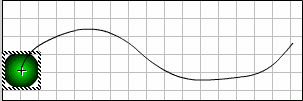
现在,为了做一个30帧的动画,我们在30帧下的小方格按右键,弹出菜单后选择Insert Keyframe,插入一个非空关键帧(如果插入的是一个空的关键帧,那么第三十帧将没有刚才定义的符号)。现在,我们的动画就有30帧了。为了加上轨迹,和第五课一样,在层区Layer1层上单击右键,弹出菜单后选择Add Motion Guide。选择Guide: Layer层,锁定Layer1层(在Layer1层的小所一栏按左键,出现一把锁,使操作不影响Layer1层),按Ctrl+Alt+G去掉鼠标定位,在Guide: Layer1层画上一条曲线,然后去掉Layer1层的那把小锁,象第五课那样把Layer1层的第一帧的符号的中心移到曲线开始部分,第三十帧的符号移到曲线末尾。然后在Layer1第一帧下的小方格按右键选择Properties... -> Tweening -> Motion,把 Orient to path direction 打上钩。这时,层区、Timeline区、工作区应如左图所示。(这些操作和第五课完全一样,可以参考第五课)如果你现在按Ctrl+Enter的话,看到的将是和第五课一样的结果。因此,这节课的关键就在下面,Attention!
 层区
层区 Timeline区
Timeline区 工作区
工作区接下来,我们就来把这个符号作变形效果。在Timeline区的右上方,即书签区的最右面有两个标签,左面一个是编辑场景标签,右面一个是编辑符号标签,我们在右面一个编辑符号标签上单击鼠标左键,选择刚才我们定义的唯一的一个符号(在本例中是用默认的Symbol1),进入编辑符号状态。如右图。
进入编辑符号状态后,看到工作区变成无限大了吗,它的中心有一个十字架,那就是符号的中心。发现了没有,符号也有Timeline区的,在场景里的一帧的时间等同于符号里的一帧的时间。因此 ,我们可以修改符号的状态来使符号变形。在符号的Timeline区的第十五和第三十帧下的方格单击右键,选择Insert Blank Keyframe插入两个空的关键帧。在第十五帧用画线工具画一个三角形,在第三十帧画一个正方形,注意,它们的中心都应和十字对准。如右图。然后在第一帧、第十五帧下的方格内分别单击右键,选择Properties... -> Tweening -> Shape 象第三课一样让它们发生形变。
 在右面一个编辑符号标签上单击鼠标左键,选择刚才我们定义的唯一的一个符号:Symbol 1
在右面一个编辑符号标签上单击鼠标左键,选择刚才我们定义的唯一的一个符号:Symbol 1 符号Symbol 1的第十五帧
符号Symbol 1的第十五帧 符号Symbol 1的第三十帧
符号Symbol 1的第三十帧好了,现在我们按Timeline区右上角书签区的编辑场景标签,选择唯一的场景Scene 1,回到原先的场景,按Ctrl+Enter
上一篇:文字的变形
下一篇:按钮(Button)的加入



