Flash动态色彩偏转控制技巧
我们在Flash的制作中,往往需要对色彩进行控制,以使我们的动画影片更多彩多姿。那么,在Flash中到底有多少方法可以来控制色彩呢?
方法一: 直接赋值或者取回数值于对象,数值为标准RGB格式
SetRGB(R,G,B);// R,G,B 为小于255,大于0 的整数
GetRGB(R,G,B);
方法二:将对象的色彩值赋值进行偏转,或者取回物件色彩已经偏转的色彩值
SetTransform(change_color);
GetTransform(change_color);
然而,我们在对色彩对象赋值的时候,却并不总是需要将RGB的三个值都同时改变,而是希望其中某一个值进行变化,并希望它还能“记忆”自身变化前的原始色彩。那么,我们就需要好好来研究一下Flash如何对一个色彩物件进行色彩偏转了。
Flash 提供了色彩偏转这样一个对色彩对象操作的功能,使我们的工作变得轻松了许多。
范例演示
下面我们用一个具体范例详细了解Flash的色彩偏转控制方法。
1:创建一个色彩对象

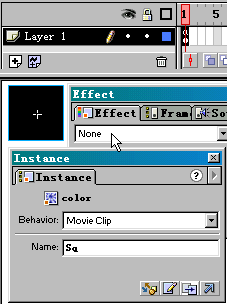
在Falsh中开一个新文件,随便你自己喜欢,画一个由 纯黑 填充的形状来。然后将其转换为一个MC对象,我在例子里面画了一个正方,并命名这个MC为“Sq”。
有人要问了:为什么要填黑它?原因是这样的:RGB是光学色彩,在RGB三值为0时,便是无光,也就是漆黑一片了。:) 所以,我们创建一个“RGB无色”的对象,在以后赋值时就可得到所有RGB范围的变化值。详细原理,后面将逐步谈到。
2:操作面板的色彩变化调整

我们知道:在 Flash 中可以通过 Effect 浮动板对 Symbol 进行各种色彩调整。
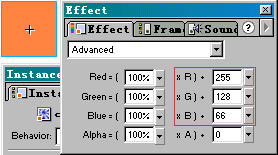
打开Advanced项目,可以看到 4 对 色彩调整: 分别是 R,G, B, Alpha 值的调整。默认状态下,左边的都会是100%,右边的都会是0。
OK, 试着输入一些数值到右侧的数值框内,你应该可以看到MC发生了色彩变化。实事上,你也知道,这个变化不是改变了MC的原色色彩,而是对MC的色彩进行了RGB三个通道的偏转。(一旦你在项目中选取 None,就可使MC的颜色恢复到初始状态了)
你也许又在想:这是屏幕操作面板操作,是手动的。在Flash影片中,可以有参数自由控制成我现在调整的样子吗? 答案是:没问题!
那么,就不要乱动了,把MC恢复为黑色,我们来进行下一步了!
3:代码实现

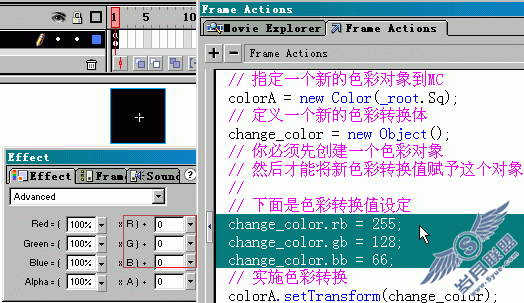
看看下面的代码,很简单吧?:)
你可以在第一帧里面帖入下面一段代码,并测试一下效果
// 指定一个新的色彩对象到MC
colorA = new Color(_root.Sq);
// 定义一个新的色彩转换体
change_color = new Object();
// 你必须先创建一个色彩对象
// 然后才能将新色彩转换值赋予这个对象
// 下面是色彩偏转值设定
change_color.rb = 255; // 設定R 偏转
change_color.gb = 128; // 設定G 偏转
change_color.bb = 66; // 設定B 偏转
// 实施色彩偏转
colorA.setTransform(change_color);
// 另外一种色彩偏转写法如下:
// 下面是色彩偏转值设定
change_color = {ra:'100', rb:'255', ga:'100', gb:'128',
ba:'100', bb:'66', aa:'100', ab:'0'};
// 实施色彩偏转
colorA.setTransform(change_color);
我个人比较喜欢上面一个写法,虽然意义一样,但第一种可以单独控制某一个值 (三句中最少可只写一句),用起来比较方便,第二种写法就非要你写全不可了。
图中代码选择的区域,即是和Effect面板里面右侧的数值对应的色彩偏转参数了。
它们分别是 rb, gb, bb。注意它们是隶属于色彩转换体的值,所以要用点连接。
下面是实际输出的swf效果和控制板里面的Effect调色对照,结果就更清晰了。




