javascript 进阶篇3 Ajax 、JSON、 Prototype
Ajax
这个词听了不少,但是其实并没有真的接触过,于是在这里稍微了解一下。
Ajax技术的创新之处在于,改善了传统的“请求-等待-响应-刷新-返回数据”模式,在信息返回之前,用户可以继续自己的操作,当前页面不会因为请求而刷新。这样大大的提高了交互性。
Ajax其实并不是一个技术,而是由许多技术组成的。最大的特色之一就是可以异步传输,实现多线程服务。
Ajax的异步传输,依靠的是js中的XMLHttpRequst对象,于是我们从它入手。
XMLHttpRequest是XMLHttp组建的一个抽象对象,用于数据交互。在IE中,XMLHttpRequest作为一个ActiveX控件,在FF Opera中作为一个js的内置对象。
创建XMLHttpRequest对象的封装代码:
<script type="text/javascript">
var xmlHttp=false;
var headType="";
function createXmlRequest(){
if(window.ActiveObject){ // IE
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
window.alert("create XML Request failed "+e);
}
}
}else if(window.XMLHttpRequest){ // FF
xmlHttp=new XMLHttpRequest();
}
if(!xmlHttp){
window.alert("create XML Request failed");
}
}
</script>
ReadyState属性:
0=未初始化 1=初始化 2=发送数据 3=数据传送中 4=完成
responseText 属性:
1、2=responseText是个空字符串 3=正在接收 4=接收完成
responseXML属性:
执行过send()后,如果返回正确的xml格式数据,可以使用XMLHttpRequest接收返回的数据。responseXML可以把返回信息格式化为XML Document对象,类型为text/xml 如果不包含则返回null。
status属性:
属性send()后,可以属性status接收读取事物状态,只有ReadyState为3、4时可以使用这个属性,否则读取status时将会发生错误。常见的有以下几个:
100=客户必须继续发出请求 200=交易成功 400=错误请求 403=请求不允许 404=没有发现文件,查询或URL 500=服务器内部错误 502=服务器暂不可用 505=服务器不支持或拒绝请求头中指定的HTTP版本。
statusText属性:
send()方法后,通过statusText读取事务状态,statusText返回当前HTTP请求的状态行,只有当readyState为3 4时才可以使用这个属性,否则发生错误。
onreadystatechange事件:
这个事件属性值发生变化时所要执行的操作。
abort()方法:
停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。
open()方法:
创建一个新的HTTP请求,并指定方法,URL及验证信息等,语法是: xmlHttp.open(method,url,mode,user,psd);
method表示请求方法,有post, get, put等,忽略大小写。url是目的地址,mode是不二类型参数,指定请求是否为异步方式,默认为true。
调用open()方法后,readyState属性设置为1.
send()办法:
xmlHttp.send(content);content是要发送的内容,没有可以忽略。
setRequestHeader()方法:
setRequestHeader(header, value)设定单个HTTP头信息,当readyState为1时,可以在open()后调用此方法,否则将返回一个异常,如果已存在则原来的将覆盖。value用样是一个字符串型数据,表示头名称的值。
getResponseHeader()方法:
通过读取首部信息,可以读取到content-type(内容类型), content-length(内容长度), last-modify(最后一次修改)日期等,根据具体网站不同。
getAllResponseHeaders()方法:
获得全部的首部信息。
接下来举个例子,就是获取头信息的:
View Code
<html>
<head>
<title>Ajax test</title>
<script type="text/javascript">
var xmlHttp=false;
var headType="";
function createXmlRequest(){
if(window.ActiveObject){ // IE
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
window.alert("create XML Request failed "+e);
}
}
}else if(window.XMLHttpRequest){ // FF
xmlHttp=new XMLHttpRequest();
}
if(!xmlHttp){
window.alert("create XML Request failed");
}
}
function HeadRequst(request){
createXmlRequest();
headType=request;
xmlHttp.onreadystatechange=getHeadInfo; //注册回调函数不用括号。
xmlHttp.open("HEAD","http://www.baidu.com/",false);
xmlHttp.send(null);
}
function getHeadInfo(){
var span=document.getElementById("state");
if(xmlHttp.readyState==4){
if(headType=="All")
span.innerHTML=xmlHttp.getAllResponseHeaders();
else{
span.innerHTML=headType+": "+xmlHttp.getResponseHeader(headType);
}
}
}
</script>
</head>
<body>
<center>
<input type="button" onclick="HeadRequst('Content-Type')" value="Content-type"><br><br>
<input type="button" onclick="HeadRequst('Date')" value="Date"><br><br>
<input type="button" onclick="HeadRequst('Connection')" value="Connection"><br><br>
<input type="button" onclick="HeadRequst('All')" value="All headers"><br>
<br><br><br>
<span id="state"></span><br>
</center>
<body>
</html>
这个例子在IE下工作很顺利,在FF下死活出不来,MS原因是FF不支持ActiveX。。。求高手解决下。。。囧rz
________________________________________
JSON
JSON的全称是:javascript object notation 对象标志。它是一种轻量级的基于文本并且和语言无关的数据交换格式。和XML类似,是一种文本组织格式,具体是这样的,比如我们有一组数据,用xml的话:
<user>
<name>Dumpling</name> <gender>Famle</gender><age>22<age>
<user>
那么如果用JSON的格式,就是:
"user":[{"name":"Dumpling", "gender":"Famle", "age":22}]
优点就是它可以简化获取的数据的解析和存储等工作。
如果上面的例子再写复杂一点,就可以看到JSON的具体格式了,我们在JS中声明的时候,就可以这么写:
var users={
"users":[
{"name":"Dumpling", "gender":"Famle", "age":22},
{"name":"Sanday", "gender":"Famle", "age":20},
{"name":"Shine", "gender":"Famle", "age":18}
]};
使用JSON封装数据,用到的是JSON.stringify(obj)的方法。obj自己封装一个类就可以。
不需要我们自己来写字符串,只要给值,然后用函数封装就可以了。来个简单的例子:
View Code
<html>
<head>
<title>testing</title>
<script language="javascript">
function user(name,age,gender){
this.userName=name;
this.userAge=age;
this.userGender=gender;
}
function submidForm(){
var subForm=document.jsonForm;
var userTable=document.getElementById("users");
var newRow=userTable.insertRow(-1);// insert one row at the end of table
newRow.insertCell(0).innerHTML=subForm.name.value;
newRow.insertCell(1).innerHTML=subForm.gender.value;
newRow.insertCell(2).innerHTML=subForm.age.value;
var newuser=new user(subForm.name.value,subForm.age.value,subForm.gender.value);
var jsonStr=JSON.stringify(newuser);
alert(jsonStr);
subForm.name.value="";
subForm.age.value="";
}
</script>
</head>
<body>
<center>
<form method="POST" action="#" name=jsonForm>
<table border="1" id="newuser">
<tr>
<td>Name: </td><td><input type="text" name="name"></td>
<td>Gender: </td>
<td><select name="gender">
<option value="Famle">Famle</option>
<option value="Male">Male</option>
</select>
</td>
<td>Age: </td><td><input type="text" name="age"></td>
</tr>
<tr>
<td colspan="6" align="center">
<input type="button" id="submit" value="Submit" onclick="submidForm()"></input></td>
</tr>
</table>
</form>
<table id="users" border="1" width="450">
<tr><td>Name</td><td>Gender</td><td>Age</td>
</table>
</center>
</body>
</html>
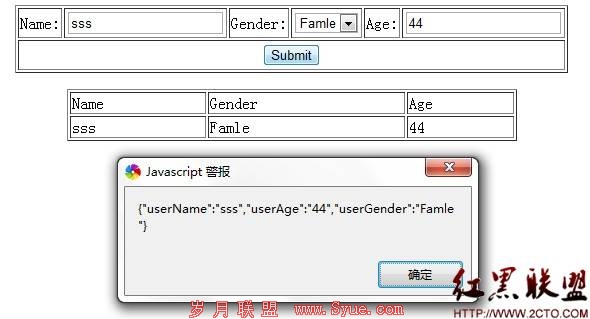
害怕太长我就遮起来了,反正结果是这样子滴:
当然,如果要一次封装很多,比如提交了5 6个用户然后一次封装成JSON格式,可以把这几个放到一个Arry里,然后把arry作为stringify的参数就可以,自己试一下吧~我就不上代码了~
在JS中对JSON解析和赋值
这一块就算是json的中心了,对他的解析其实很简单的,比如还是之前的例子,
var usersJson={
"users":[
{"name":"Dumpling", "gender":"Famle", "age":22},
{"name":"Sanday", "gender":"Famle", "age":20},
{"name":"Shine", "gender":"Famle", "age":18}
],
"objects":[
{"name":"food","price":55}
]
};
那么我要得到sanday这个值,就可以这么写:var username=uersJson.users[1].name; 会了这一个,别的也没问题了吧~
如果要修改数据,那么就是直接赋值,比如我要修改那个食物的价格 userJson.objects[0].price=43;
至于判断输入是否合法之类的,我就懒得写了,费时间。
JSON就到这里,接下来最后一部分了。
________________________________________
Prototype框架
先上一下prototype的网站:http://www.prototypejs.org/
它其实就是对JS做了大量的拓展,大体由通用方法与模板两部分构成的。通用方法比如说$() $$() $A()等,模板则是对JS内部类进行拓展,并提供对Ajax的各种应用的支持模板。具体大家可以上给出的网站看看。举俩例子,再多请到API页面查看:http://api.prototypejs.org/ (是啊 我很懒的╮(╯▽╰)╭)
$()方法:获取元素对象,类似于getElementById方法,并且可以接受多个参数,返回一个数组。
$$()方法:获取指定元素数组,类似与getElementByTagName()方法,根据标签名获取对象。
Ajax对象:刚才我们也说过了,因为浏览器不同,我们需要写大量的判断代码,于是prototype就给我们代劳了,Ajax.Request对象封装了创建XMLHttpRequest对象的代码,以及各种处理服务器返回信息的常用方法,所以还是很好用的。想要深入学习的话,请继续参考上面的API链接 (= =!)
form对象:因为真的很常用,于是form也是prototype重点关注的对象,这部分 很重要,于是可以参考API的相关部分。。。。。。
摘自 勤劳的饺子