让javascript画布变成Silverlight
首先,HTML 5 有了画布元素功能,但是由于IE 系列浏览器不支持此元素, 使得强大的绘图能力不能够公用,Google 在2006年 推出了 excanvas.js 扩展兼容包, 只要页面引用了excanvas.js IE浏览器就可以支持画布元素。Google 的 excanvas.js 是IE模式下用微软的 VML 来虚拟 canvas 元素,达到兼容。
局面出现了一种变化,微软推出 Silverlight, 不会更新VML 了,而火狐和 Google 是力挺JavaScript .而且VML实现的效果很鸡肋,无论是渲染还是速度都是难以忍受的。
好再去年08年 12月中旬,有个日本人,叫小雄次郎,推出了 uupaa-excanvas.js ,使得 JavaScript 能够支持 Silverlight

这幅图可以看出 uuClass.Draw 支持 三种效果,微软的 VML ,微软的 Silverlight ,火狐Google浏览器的Canvas
 Google Chrome
Google Chrome  - -
- -  Safari 3+
Safari 3+  - -
- -  IE 6 -
IE 6 - 

 IE 7 -
IE 7 - 

 IE 8(IE8mode) -
IE 8(IE8mode) -  -
-  IE 8(IE7mode or IE5mode) -
IE 8(IE7mode or IE5mode) - 

 Opera 9.2
Opera 9.2  - -
- -  Opera 9.5+
Opera 9.5+  - -
- -  Firefox 2.x
Firefox 2.x  - -
- -  Firefox 3.x
Firefox 3.x  - -
- -  Firefox 3.1+
Firefox 3.1+  - -
- -
兼容性也非常好 。
调用方法就下面加入
Code<head>
<script type="text/javascript" src="uupaa-color.mini.js"></script>
<script type="text/javascript" src="uupaa-excanvas.js"></script>
</head>
加入后, 浏览器就会把 javacript 画布程序,变成 Silverlight
原理是: 应用了微软 .xaml 文件绘图能力, 用 xaml 和 javacript 模拟出了 canvas 元素所有的属性和方法。
加入后的效果评比
1 速度性

这是js模拟生成的 Silverlight

这是纯js 的代码
经过测试 JavaScript 模拟生成的 Silverlight 要比纯Js 要快 5~6倍的速度。(其实就 Silverlight,只是js 抒写了xaml 在客户端) 2 图形滤镜

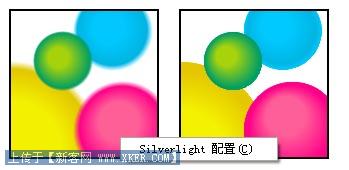
左侧是js生成的 Silverlight 右侧是 纯JS
可以看出在标准模式下,JS是不支持滤镜的,但是用 JS 模拟生成的 Silverlight 是全部支持的。(另火狐和Google浏览器 效果和左侧一样)
最后说下开发用途:
如果你是一个javascript 发烧友或者是 js能力比较强的那种,你要做一个小项目,希望兼容多浏览器但是又不想安装学习Silverlight C# 等一些的,因为太庞大,没必要,那你就不防考虑下这个库,最重要的是它无需改变你的js代码,引用就可以将 js 画布转换为 Silverlight,其实就是 Silverlight,因为C#的代码最后输出到客户端也是XAML,这个库用JS将你的画布程序转换为 XAML,所以质量和速度非常快。兼容能力强:
在IE 如果客户端安装了Silverlight,用Silverlight显示,如果客户端没有安装就用 VML显示。火狐和Google 就不用了,因为给你的画布元素就是标准的。
让javascript 画布变成 Silverlight 的组件包下载










