第一次在项目中使用JQuery遇到的一点问题
(下面的内容对原项目已做了一定的简化和修改,在此只是做总结经验使用,请勿对号入座)
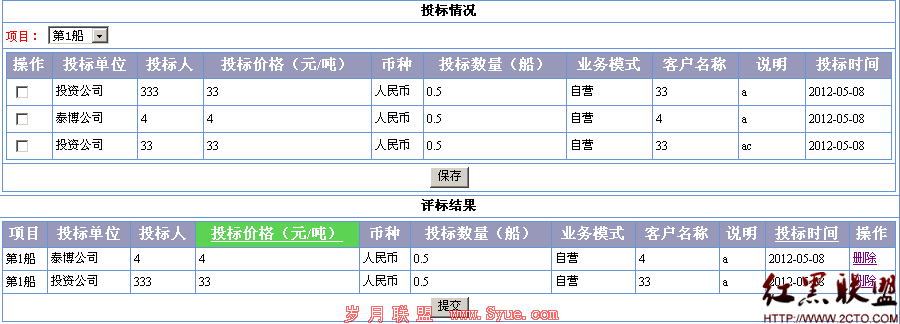
详细页页面大概如下:
详细页有一个下拉列表框,根据下拉列表选择的值不一样,到后台查询返回结果,并将结果表现上面那个表中。选中上表的内容,点击保存按钮,将其保存在下表中。同时下表可以对其进行删除、以及按列排序。同时还得验证选中的具体的某一项目的投标数量的的和是否大于1,大于1的话不能保存。比如如果你把上表全部保存的话,肯定是不行的,1.5>1
大概运行结果界面如下:

针对这个功能,有以下一些问题:
1、如何从后台查询,并返回结果。是采用AJAX还是什么?如果采用Ajax的话,返回的是JSON还是XML还是什么?
2、如何将上表的选中的内容复制到下表?
3、排序采用何种方式。在后台实现还是采用JQuery在前台实现?
4、如果没有点击提交按钮,直接关闭的话,下次进来是否还能看到之前保存的数据,即点击了上表保存但未点击下表的提交。
5、如何验证每一次保存上表的数量是否大于1?
针对于上面的问题,我是这样解决的,也许采取的方法很烂,有更好的方法的话,请大家帮忙指出。也好让我这个刚刚会使用JQuery的超级小菜鸟有点进步。
(上表指的是保存按钮所在的表格,下表指的是提交按钮所在的表格)
第一个问题:我是采用JQuery的post的方法,从后台得到组织好的JSON数据。然后在前台解析数据,插入上表。
基本代码如下:
[javascript]
function changePro(){
shipName=$("#project").find("option:selected").text();
var shipNum = $("#project").find("option:selected").val();
//根据所选择的船号,利用JqueryAjax进行查询
//提交查询
var url = "<%=request.getContextPath()%>/WEB-ROOT/bid/award";
$.post(url, {
cmd:"queryship",
shid:"<%=sid%>",
shipnumber:shipNum
}, callBack, "json");
}
根据得到的下拉列表的值利用servlet去后台查询。回调函数callBack很简单,只要进行简单的解析,并且填充到上表就行了。
此处值得注意的是:JQuery的post方法里面的参数,只支持字符串,比如cmd、shid 要求必须是字符串格式、如果是数组的话,后台是得不到值的。数组的话,建议在前台组织好字符串,后台再解析。
第二个问题:将选中的行复制到下表。我采用的是:如果某一行被选中,将当前行添加一个属性,这样保存的时候就可以将带有这个属性的整行复制到下表了。
基本代码如下:
[javascript]
//如果选中的话,将整行添加一个属性checked
if(node.checked){
$("#projectTab tbody tr:nth-child("+num+")").attr('checked','checked');
}else{
$("#projectTab tbody tr:nth-child("+num+")").removeAttr('checked');
}
其中num为当前行的行号。
保存的时候,时候组织好格式,添加到下表
[javascript]
$("#projectTab tbody tr").each(function(){
//如果当前行被设置了属性checked(即当前行被选中)
if($(this).attr('checked')){
//将当前被选中的行添加至awards数组
var length = $(this).children().length;
var obj = $(this).children().first();
for(var i=0;i<length;i++){
if(i==0){
award += state[i]+":"+shipName+",";
}else{
award += state[i]+":"+obj.text()+",";
}
obj = obj.next();
}
var sid = $(this).find("input[type='checkbox']:checked").val();
award += "sid:"+sid+";";
//统计有多少行被选中
selectCount++;
}
});
第三问:排序。对于排序的话,我在网上找了个JQuery实现的方法、直接贴出这部分代码吧,我简化了一些并且添加了好些注释,这样会更容易读懂一点。
定义css
[html]
<style type="text/css">
.clickable
{
text-decoration: underline;
}
.hover
{
background-color: #5dd354;
}
.sorted
{
background-color: #ded070;
}
</style>
在table的th里添加排序的样式:
[html]
<thead>
<tr>
<th class="tablebody1" nowrap>项目</th>
<th class="tablebody1" nowrap>投标单位</th>
<th class="tablebody1" nowrap>投标人</th>
<th class="tablebody1 sort-numeric" nowrap>投标价格(元/吨)</th>
<th class="tablebody1" nowrap>币种</th>
<th class="tablebody1" nowrap>投标数量(船)</th>
<th class="tablebody1" nowrap>业务模式</th>
<th class="tablebody1" nowrap>客户名称</th>
<th class="tablebody1" nowrap>说明</th>
<th class="tablebody1 sort-date" nowrap>投标时间</th>
<th class="tablebody1" nowrap>操作</th>
</tr>
</thead>
排序部分代码:
[javascript]
//初始化table属性 使得表格可对某些列进行排序
function initSortable(){
$('table.myTable').each(function() {
var $table = $(this); //将table存储为一个jquery对象
$('th', $table).each(function(column) {
var findSortKey;
if ($(this).is('.sort-alpha')) { //按字母排序 www.2cto.com
findSortKey = function($cell) {
return $cell.find('sort-key').text().toUpperCase() + '' + $cell.text().toUpperCase();
};
} else if ($(this).is('.sort-numeric')) { //按数字排序
findSortKey = function($cell) {
var key = parseFloat($cell.text().replace(/^[^/d.]*/, ''));
return isNaN(key) ? 0 : key;
};
} else if ($(this).is('.sort-date')) { //按日期排序
findSortKey = function($cell) {
var dateText = $cell.text();
//将2011-11-12 转换成特定的能被javascript的Date.parse函数解析的11/12 /2011格式
var newDateText = dateText.substring(5,7)+"/"+dateText.substring(8,10)+" /"+dateText.substring(0,4);
return Date.parse(newDateText);
};
}
//如果当前的th设置了排序的方法,则对当前th添加特定的属性和方法
if (findSortKey) {
$(this).addClass('clickable').hover(function() { $(this).addClass('hover'); }, function() { $(this).removeClass('hover'); }).click(function() {
//反向排序状态声明
var newDirection = 1;
if ($(this).is('.sorted-asc')) {
newDirection = -1;
}
var rows = $table.find('tbody:eq(0) tr').get(); //将数据行转换为数组
$.each(rows, function(index, row) {//利用Jquery的工具函数进行 对排序列的格式化
row.sortKey = findSortKey($(row).children('td').eq(column));
});
//利用javascript自有的数组排序方法 进行排序
rows.sort(function(a, b) {
if (a.sortKey < b.sortKey) return -newDirection;
if (a.sortKey > b.sortKey) return newDirection;
return 0;
});
//将排序后的结果填充至table
$.each(rows, function(index, row) {
$table.children('tbody:eq(0)').append(row);
row.sortKey = null;
});
$table.find('th').removeClass('sorted-asc').removeClass('sorted-desc');
var $sortHead = $table.find('th').filter(':nth-child(' + (column + 1) + ')');
//实现反向排序
if (newDirection == 1) {
$sortHead.addClass('sorted-asc');
} else {
$sortHead.addClass('sorted-desc');
}
//移除已排序的列的样式,添加样式到当前列
$table.find('td').removeClass('sorted').filter(':nth-child(' + (column + 1) + ')').addClass('sorted');
});
}
});
});
}
此处需要注意的是:JQuery的工具函数的使用,以及Javascript自带排序函数对时间处理。
第四个问题:点击保存的时候,这个就得保存到数据库中了,下次进来的时候初始化下就OK,没什么好说的。主要是记录当前行的主键,即从上表到下表的时候,怎么把主键一起保存。
第五个问题:如何验证数量,在这里,我采用了一个不是很好的办法,在数量的那一列,我加了一个span
并将值放在里面 如:"<span>"+json["list"][i].NNUMBER+"</span>" 这样,我取值的时候,就可以这样了:
[javascript]
$("#projectTab tbody tr").each(function(){
//如果当前行被设置了属性checked(即当前行被选中)
if($(this).attr('checked')){
//统计数量是否超限
var count = $(this).children().find("span").text();
sum += parseFloat(count);
}
});
if(sum>1.0){
alert('对不起,您选择的总数已经超出了上线,请重新选择');
award="";
return;
}
当然了,还有其他的一些问题:如果当前下拉列表的值在下表中已经保存过,该怎么检测。这个相对容易,只要设置一个全局变量,记录当前选中的值,之后保存的时候,从下表中查找是否存在就OK了。
[javascript] var isContinue=true;
//如果当前的船号已经保存,则提示已经保存,并且直接退出
$("#awardTab tbody:eq(0) tr").each(function(){
var obj = $(this).children().first();
if(obj.text()==shipName){
alert('当前船号已经保存,请选择其他的船号');
isContinue=false;
return false;
}
});
if(!isContinue){
return;
}
这里需要注意的是,怎么跳出each语句。必须使用return false跳出。由于我需要跳出整个function,而在each里面使用renturn 是米有用的,所以我单独设了一个变量,用来实现同样的效果。
摘自 wangyinbin的专栏











