网站运用新趋势!神奇的鼠标滚轴动画(视差滚动)
动画在每一年都是最具影响力和占据主导地位的。Web开发者通过不同的实验来实现动画,从最简单的基础效果到富有开创性的展示结果。毫无疑问,这种雪崩式的动画效果已经被认为是web技术史上最先进的技术。已经被永不满足现状的Web开发者们发展到了一个全新的水平。这些动画缓慢却很清晰,让网页设计师在页面上把交互和视觉都展现结合的淋漓尽致。
如果你想学今天的这些案例,推荐回顾《让网页舞动起来!25个免费的视差滚动插件》和《网页特效:滚动视差设计指南》这两篇文章:)
小伙伴们!最新的最火爆的最给力的网页设计趋势来了!快来看看这个神奇的视差滚动设计趋势!
小提醒:有些网站效果不能再赞,谷歌、火狐才能打开唷。
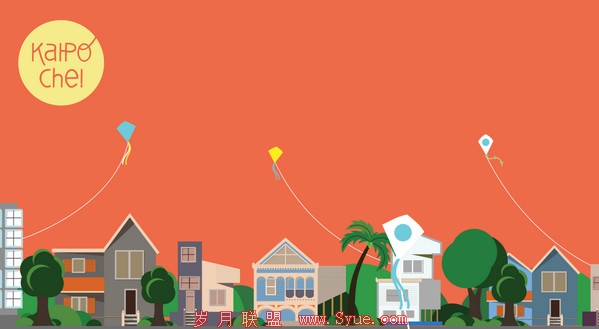
Kaipoche
该网站致力于今年的风筝节。通过一个简单的滚动激活动画技术,它有一个真正充满活力和引人瞩目的设计。

Bizbrain
是一个先进的长页面网站。它通过精彩的彩色图熟练地演示了各种数据。各个版块都有各自相应的信息。

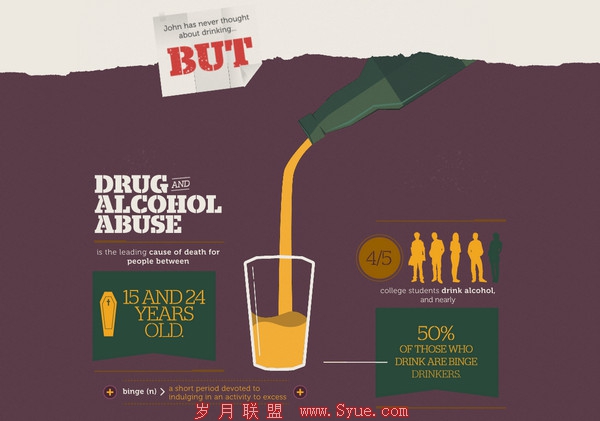
Drugs and Alcohol on Campus
这也是一个交互式图表,能够在不知不觉中给你最紧迫的问题提供答案。所有画面都是通过鼠标来激活动画的,使这些问题看起来不那么“干巴巴”的。

Bright Media
该团队利用视觉引导串起所有元素,使用正确的顺序引导用户,每个部分都有装饰的动画元素,你的任务就是顺着线条走就OK了。

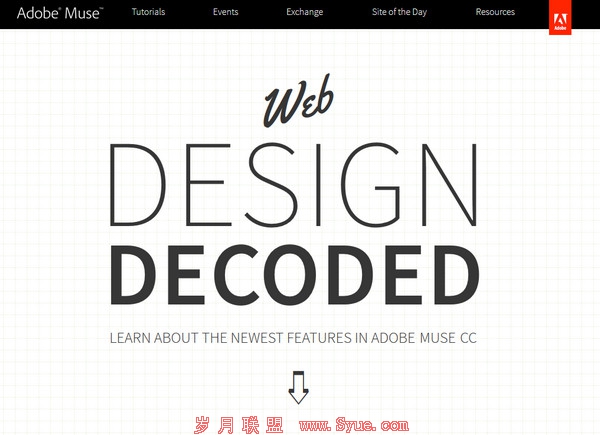
Adobe Muse CC
这是一个创新的、干净而复杂的网站,利用艺术方法引导用户来关注自身新产品。主要包括简洁的白色页面、纸张变形模式和滚动动画来实现效果。

Fluger
网站的开发人员在页面上放置了一架小飞机,用户通过滚动鼠标滚轮可以看到小飞机在页面上飞行,实现浏览整个网站的目的。网站是用图片和手绘稿糅合起来的,加上飞机的引导,看起来酷毙了!不过加载时需要等一定的时间。

Fillet
这是一个流行的平面风格网站,拥有很棒的字体。当你向下滚动鼠标时,每个色块都会顺利转化为一串漂亮的字符。整个过程显得很愉快。

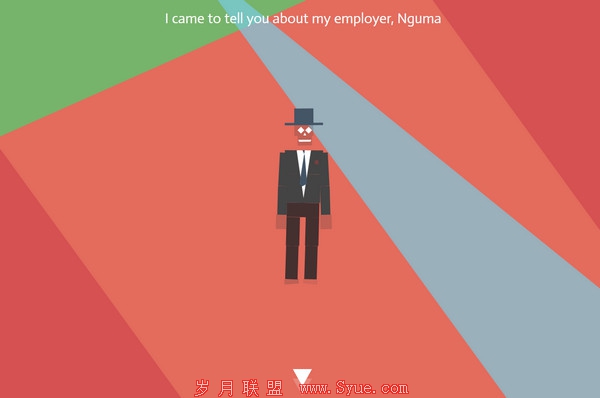
NGUMA
这是一个富有魅力的互动机构网站。该网站允许你直接参与它的互动。也是基于滚动动画的设计趋势。

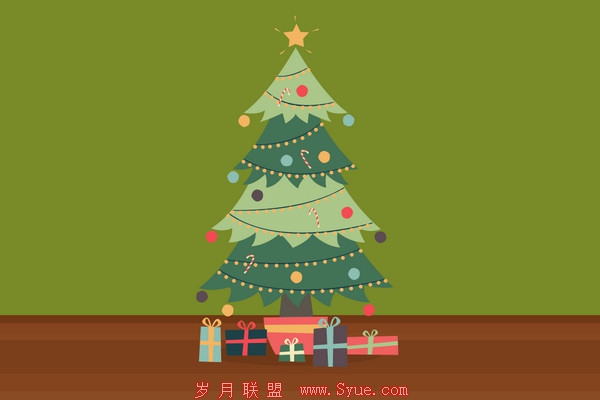
Happy New Year 2014
滚动激活动画模式非常适合于庆祝节日的网站设计。特别是圣诞节。这个网站里面通过一个完整的动画建立起一个温馨的节日气氛,真是让人感到很别致。

Merry Christmallax
和上面的例子一样,这个创意网站的目的就是给用户们一个温暖而衷心的节日祝福。故事开始于一张干净的纸张,最后演变成一个充满活力的插图场景,整个故事就是动过滚动激活动画技术实现的。

Pixelgyar
这是另一个奇妙的和迷人的圣诞故事。圣诞老人的旅程完全取决于你的行动,所以旋转鼠标滚轮,让圣诞老人到达他的目的地吧!

Make Your Money Matters
这是一个宣传网站,生动地展示了加入信用联盟的好处。在整个动画过程中你将成为一个积极参与者。这项技术允许我们持有一个既定主题来实现网站设计,做到和用户之间的良好互动。

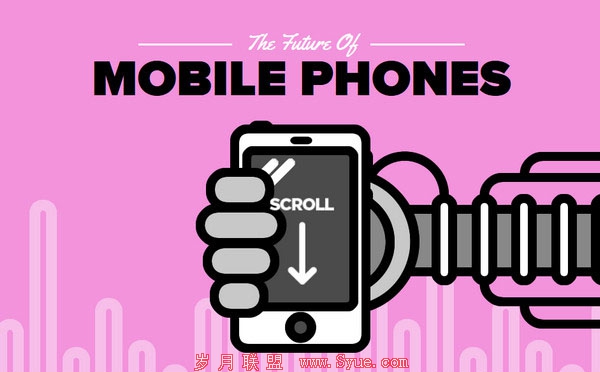
The Future of Mobile Phones
正如网站标题所言,该网站就是预测未来的手机的。网站的交互式信息里面充满了各种动画图形,都是定期统计的数据展示。

Camplight
这是一个整洁、干净而时尚的在线展示网站。提供了一个较为新颖的展示方式让用户来熟悉公司。

1McHappy Day
这个网站通过橡皮泥一样的图形设计带给用户返老还童式的体验,心灵上很容易就欢快起来。(我觉得要是来点卡哇伊的背景音乐一定会更给力的!)

CEZ
提供了另一个惊人的互动之旅,该技术功不可没啊。

What’s behind the number
网站目的是广泛宣传关于防晒霜的防晒指数及其优势。当你向下滚动时,你会享受到一个整体活泼的故事,试图告诉你使用该产品后,在阳光下你的皮肤依然很安全。

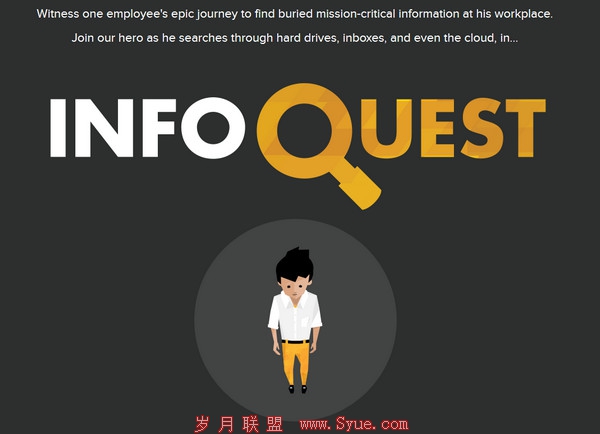
InfoGuest Infographic
如其名字一样,它有大量的信息填充内容,通过图表和动画的有效结合展示出来。

Bolia
和上面的例子稍有不同,该创意团队应用基于照片的滚动激活动画来展示椅子的所有面。

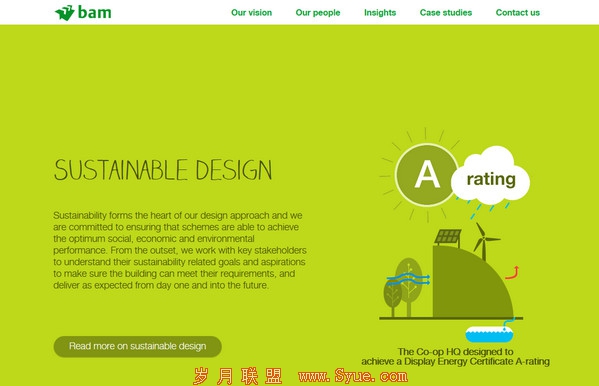
Bam
该公司试图利用长页面布局和各种图纸来实现信息填充。为了避免各部分信息过于统一单调,研究小组决定采用滚动激活动画给网站带来生气。

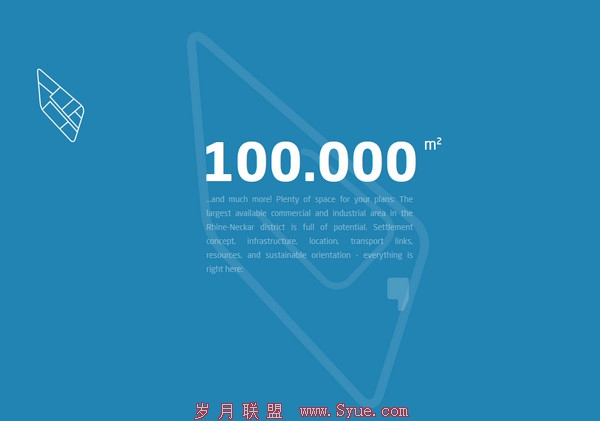
Areal Plankstadt
这是一个宁静的网站,拥有美丽的氛围。为什么?——蓝白两色,青春一生……通过滚动激活动画技术实现页面之间的切换,非常平静安宁。

结语
这里所列出的这些在线信息展示网站、视觉故事网站、创意机构网站以及投资组合网站都实实在在地利用了滚动激活动画这一崭新的设计技法,构造了一个特定的用户体验模式,希望小伙伴们能够有动力去学习这一项新技术。
我最喜欢Adobe Muse CC和Fluger了,看起来真的是十分赞的!
原文地址:designmodo
优设网翻译:@sheisjane
本文由优设网uisdc.com原创翻译,转摘请注明优设网译文出处,谢谢各位小编。