EyeCandy滤镜打造旋转立体四叶草动画
来源:岁月联盟
时间:2008-08-26
本文介绍用Fireworks和EyeCandy4.0滤镜轻松制作旋转的立体四叶草的动画。
完成效果如图。

效果图

Png图
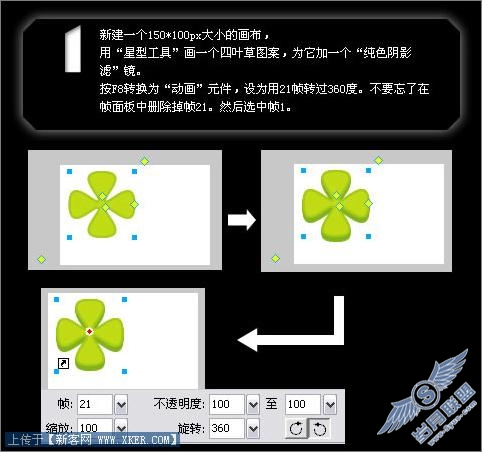
1. Fireworks中新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。

图1
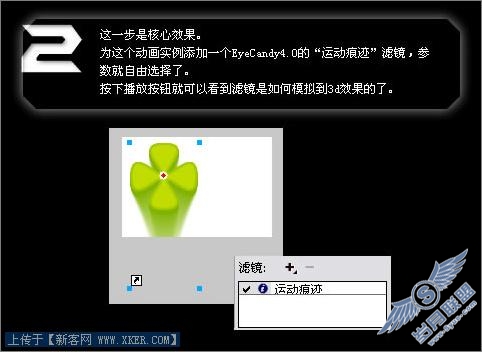
2. 这一步是核心效果。为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。

图2
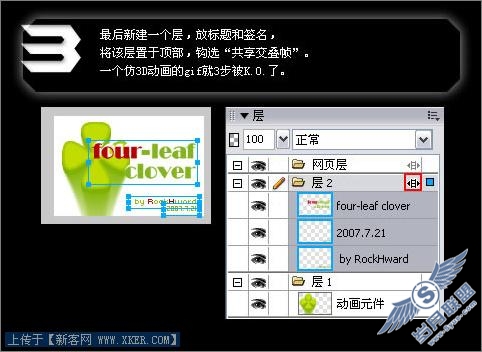
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。

图3
下一篇:一分钟搞定 菜鸟也玩高效抠图