FrontPage XP建站基础教程3
对于页面上的任何内容,我们可以加上动态HTML效果,选中打算加上效果的字符,等等,然后在主菜单中选择格式->动态HTML效果,然后就可以设置具体的DHTML效果了,格式是在(选择一种事件)应用(选择一种效果)(选择设置)。  图八 动态HTML效果
图八 动态HTML效果
对于网页的过渡,在主菜单的格式->网页过渡中也可以设置。不要小看了这个小小的动态HTML效果和网页过渡,如果运用恰当的话,他可以为你的网页增色不少。
在网页设计上,图形并不只单纯地表达一项信息或意义,还可以表现一个的风格、加强的特色。FrontPage XP提供了很多绘画工具,习惯使用Word和PowerPoint用户一定不会对这些绘图工具感到陌生。用户还可以利用Office 剪贴板把其它Office应用程序中制作的粘贴到FrontPage XP中。FrontPage XP中虽然不能直接制作现在网络上流行使用的GIF、JPEG等格式的文件,但是可以间接的插入其他软件制作好的文件。在主菜单里选择
上面我们介绍的是FrontPage XP中网页基本元素――文字,链接,图像文件的制作,从下面开始,我们介绍是FrontPage XP中的一些高级技术。虽然称为高级技术,不过他们在FrontPage XP中仍然是很容易就可以实现的。
装饰一新――高级技术的使用
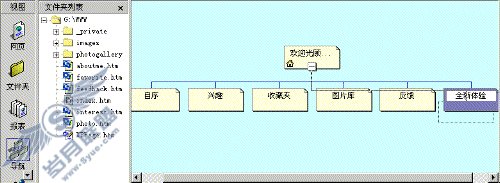
我们先在页面的最上方添加一个网页横幅,也就是在主菜单里选择插入->网页横幅,然后选择。然后我们在页面上可以看到这样一串字符“[将此网页添加到“导航”视图中,以便在此处显示网页横幅]”,我们切换到导航视图,我们把页面从左边文件夹列表拖到右边的导航中,你可以看到有一条虚线出来了,这个表示的就是导航的位置。  图九 导航视图
图九 导航视图
然后切换回页面视图,可以发现原来的字符已经变了模样。这里的“”全新体验是我们在前面设置的页面标题。 图十 网页横幅效果
图十 网页横幅效果