Dreamweaver制作网页之图片应用技巧
如果网页中有过多的,就会影响浏览的速度。 Dreamweaver 可以轻松设置预载,加快下载速度,让站点以最快的速度出现在用户面前。
效果说明:建立文件,先预载,使预先下载到缓存中,加快下载速度。
创作思想:打开 Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快下载速度。
操作步骤
( 1 )新建文件,操作如图1 所示。

( 2 )保存页面并插入。为了在插入时不提示相对路径,先保存页面为“ test1.htm ”。然后插入要预载的,如图 2 所示。

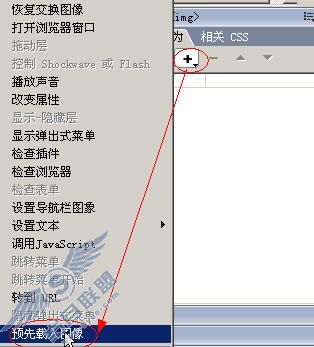
( 3 )添加“预先载入图像”功能。使用 Dreamweaver 的行为面板添加“预先载入图像”功能,如图 3 所示。

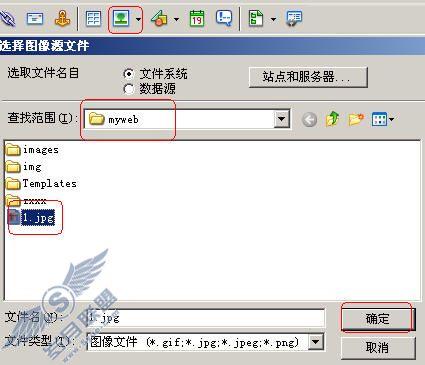
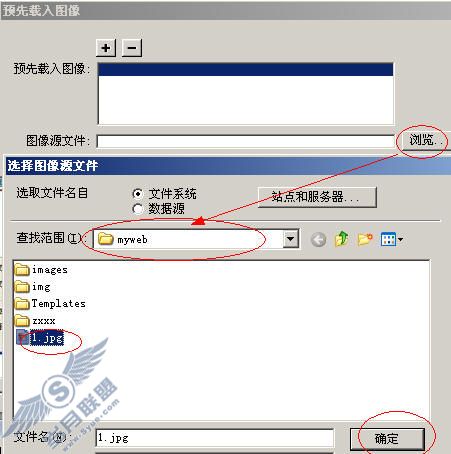
( 4 )选择要预载的,操作如图 4 所示。

提示:如果站点上有几张大,可以单击【预先载入图像】上方的【 + 】图标,添加多张预载图像,具体操作与图 4 所示相同。
( 5 )保存文件完成操作。这样就可以加快的下载速度,让用户在浏览网页时不会等太久,这对于提高的效能具有非常重要的意义。
随机广告
浏览者浏览网页时可以发现,网页中动态更新的广告比静态固定的图像更具有活力和吸引力。如何制作网页中的随机广告是本实例所要研究的问题。
效果说明:在浏览网页时,网页的 banner 区域将出现一张广告,随后每两秒更新一次广告,而且广告是以随机的方式出现的。
创作思想:通过使用 Macromedia 的扩展插件 Adv_Random_Images ,可以轻松地完成网页中随机广告的制作。
操作步骤:
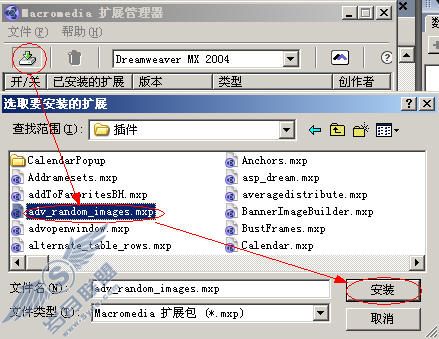
( 1 )安装插件。使用菜单栏中的【命令】|【扩展管理】命令调出【 Macromedia 扩展管理器】对话框,安装 Adv_Random_Images 扩展,如图 1、2 所示。


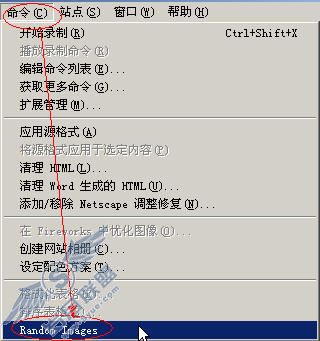
( 2 )调用命令。新建立一个HTML文件起名为 banner.htm 文件,将光标置于要插入广告的位置上,并调出【 Random Images 】命令,如图 3 所示。

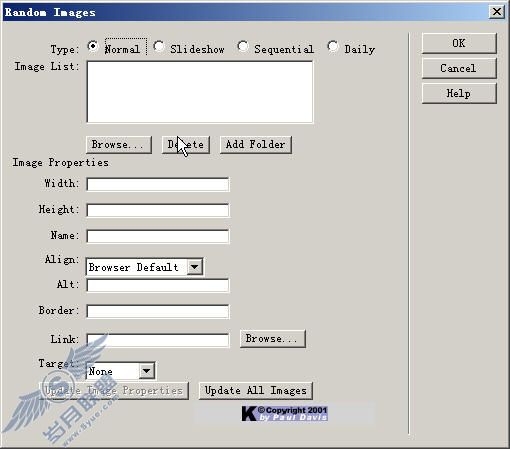
( 3 ) 设置图像。 在弹出的【 Random Images 】对话框中对变换属性进行设定,如图 4 所示。

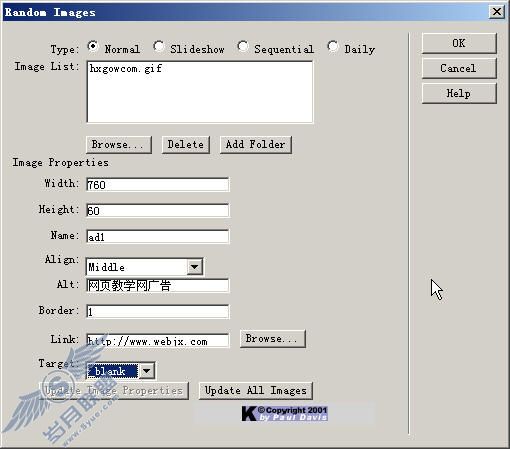
( 4 )添加。添加第一张广告,如图 5 所示。

( 5 )接着用同样的方法添加其他,添加完成后单击【 OK 】按钮确定操作。
( 6 )然后保存页面文件并进行预览,随机广告的效果就制作出来了。
本实例所讲的技术常用于各类的中,如国内几个较大的门户上,几乎在他们的每个页面中都可看到这些变换广告,读者可参考这些内容来多加练习。