Photoshop与IR打造荷花盛开动画
来源:岁月联盟
时间:2007-11-01
先看下效果吧:

制作步骤:
1、打开一张荷花图片,里面有3朵开放程度不同的荷花,刚好适合我们做这个效果。

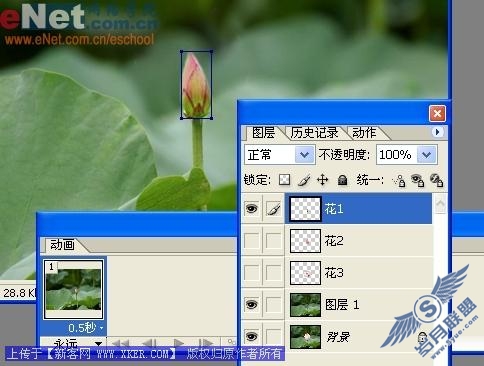
2、用魔术套索工具勾选其中一朵荷花,ctrl+J复制出荷花图层,命名为荷花1。用同样方法复制出另外2朵荷花图层,分别命名为荷花2和荷花3。


3、打开另外一张荷花图片。

4、用椭圆工具选中荷花,再用修补工具将选区向右拖动,参数设置如下,很方便地就抹去了荷花,得到花杆子。


5、将之前的3朵荷花分别用移动工具拖进来,一一放置在花杆子顶部重叠。

6、因为2朵小花颜色相对较暗,所以ctrl+M用曲线调高它们的亮度,使3朵花颜色更接近,效果会更真实。


7、按shift+ctrl+M导入Imageready做动态。
在动画窗口中选择第一帧,显示时间设为0.5秒,在图层面板关掉花2和花3前面的眼睛图标隐藏它们,只显示花1。

8、点红圈内复制按钮复制当前帧,隐藏花1和花3,只显示花2。再复制一帧,隐藏花1和花2,只显示花3。


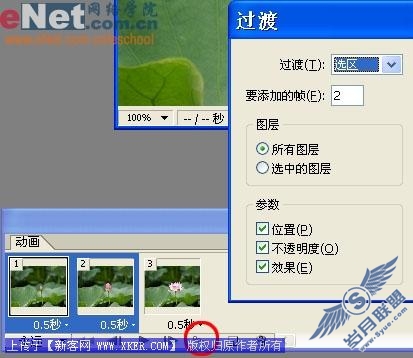
9、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。再选中最后2帧,设置同样过渡。

10、将最后一帧显示时间设为2秒,执行菜单/文件/将优化结果存储为,保存结果,完工!

最终效果: