Photoshop制作水晶球教程
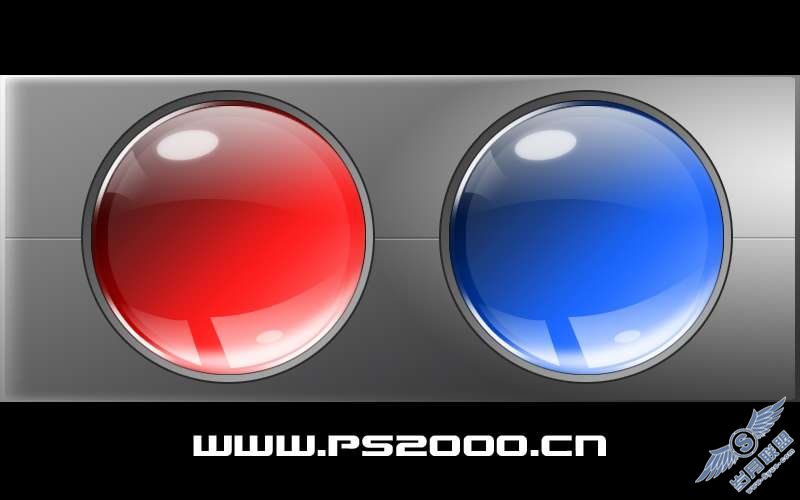
超靓玻璃球:

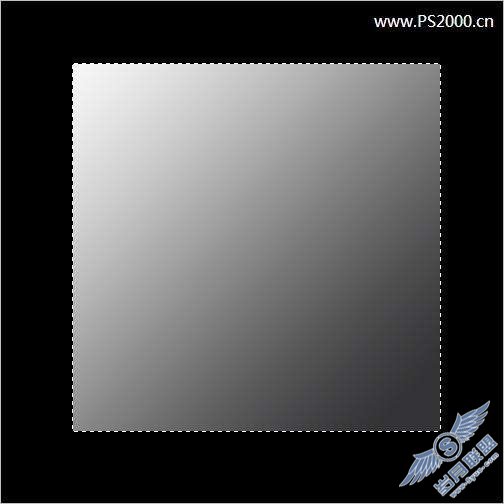
1、先来制作球托面板,框矩形框,渐变填充

2、新建图层,载入图层1选区(按住ctrl,鼠标点击图层1即可载入,下同)
选择—修改—收缩2像素,ctrl+alt+D羽化5像素,填充黑色,图层不透明度50%

3、新建图层,载入图层1选区,径向渐变填充,设为“变亮”

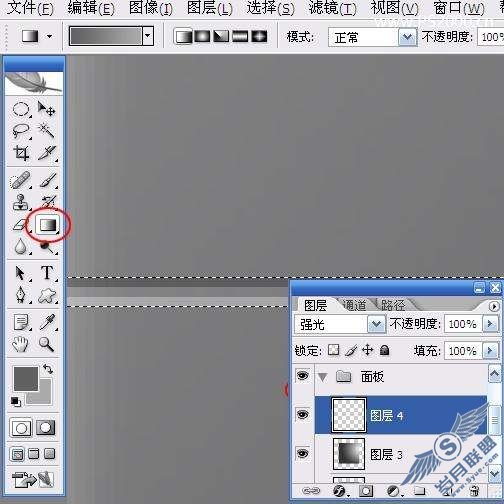
4、新建图层,使用矩形选框工具框选一细条长方形,前景色和背景色参见下图

5、选择渐变工具,线性渐变,从矩形选区由上而下拖鼠标

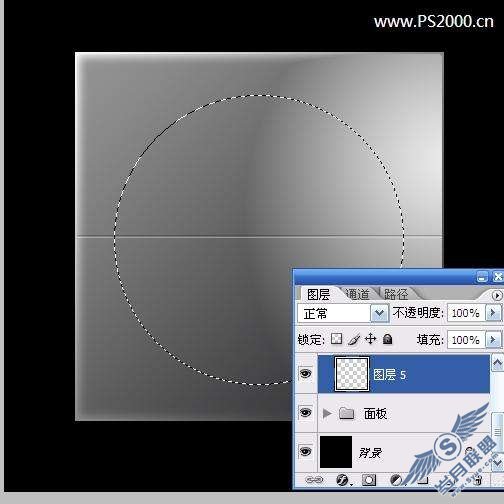
6、为了方便图层管理,建立一个图层组,命令为“面板”,把刚刚处理的几个图层拖入新建图层组,命名为“球体”,新建图层,绘制正圆选区

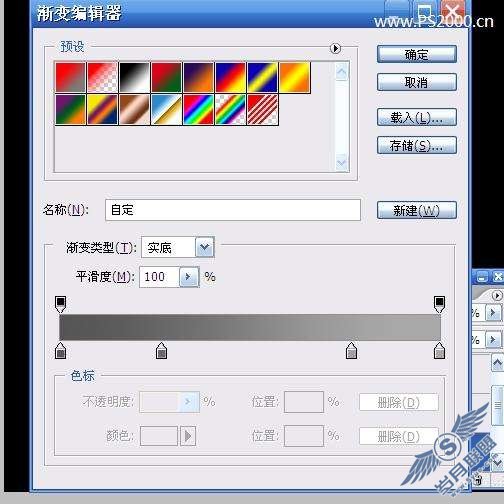
7、渐变填充,渐变色彩参见下图

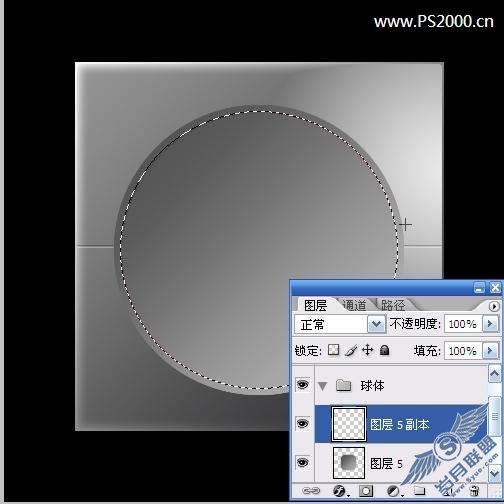
8、在圆内径向渐变拖出。新建图层,载入下图中图层5选区,选择—修改—收缩6像素

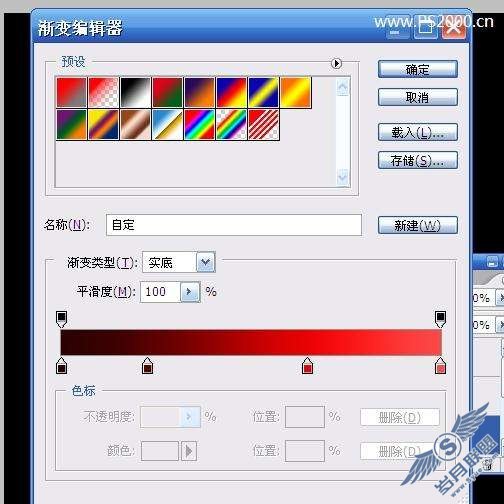
9、渐变填充,渐变色彩参见下图

10、球体制作完成。

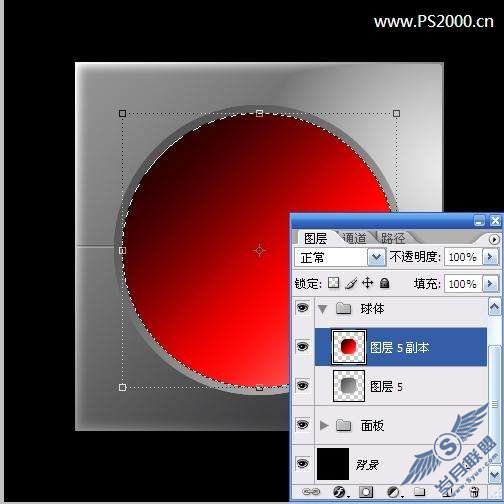
11、为便于表述,将上图中的“图层5副本”重新命名为“球颜色”图层,新建图层组,命名为“球面”,新建图层,载入“球颜色”图层

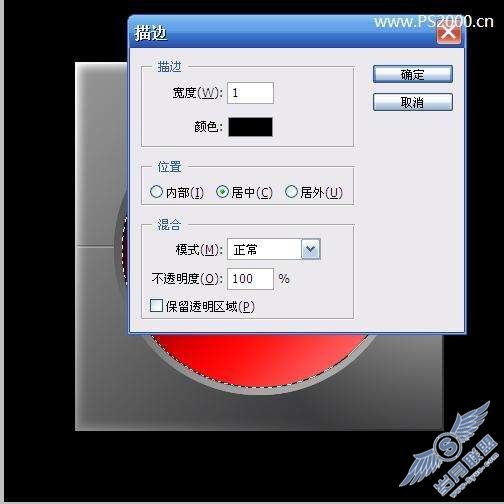
12、编辑—描边,1像素

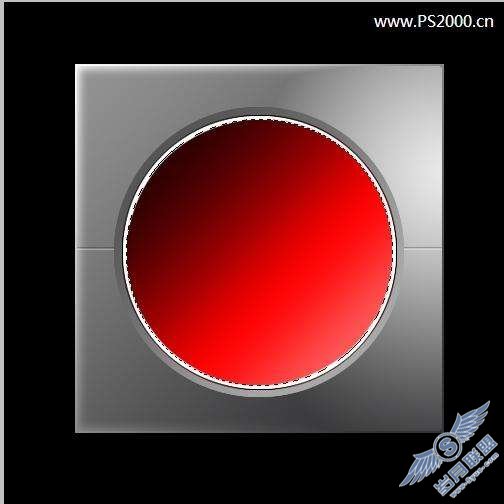
13、新建图层,载入“球颜色”图层,选择—修改—收缩2像素,填充白色。
右击鼠标——变换选区

14、按住shift+alt,鼠标拖动右下角定位点,将选区缩小,回车确定,按delete删除中间多余的白色

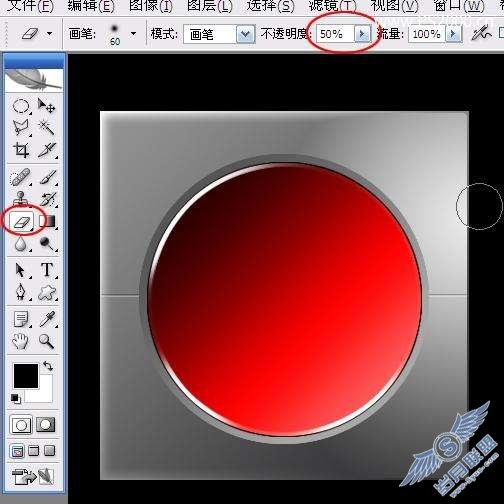
15、ctrl+D取消选择。选择橡皮擦工具,将不透明度设为50%,擦去不需要的白色部分,参见下图

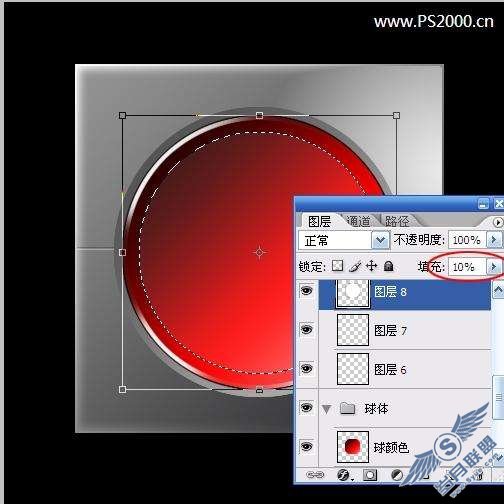
16、新建图层,载入“球颜色”选区,变换选区,填充白色,不透明度调整为10%

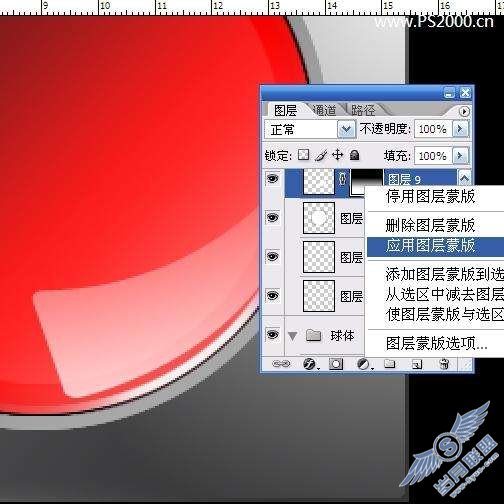
17、新建图层,选择钢笔工具,绘制出如下图的路径,ctrl+回车确定,填充白色

18、添加图层蒙版,渐变填充

19、满意后在图层蒙版上右击鼠标,应用图层蒙版

20、左侧的高光如法炮制

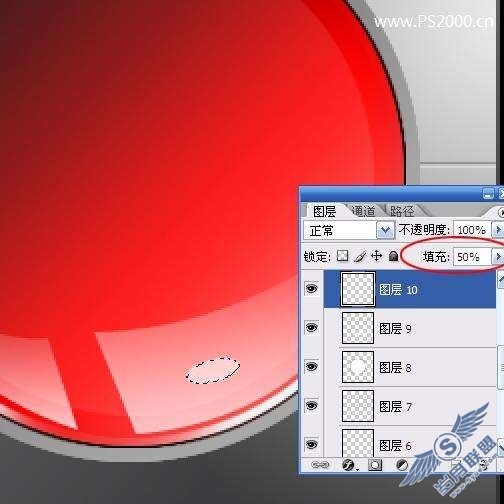
21、新建图层,绘制椭圆选区,填充白色,不透明度50%

22、新建图层,用钢笔工具绘制出路径,处理高光,制作方法同上

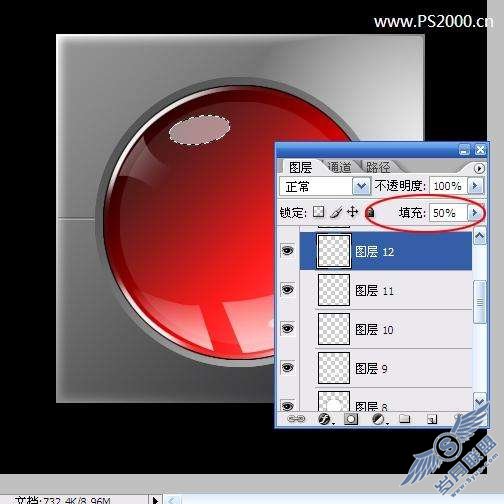
23、新建图层,绘制椭圆选区,填充白色,不透明度50%

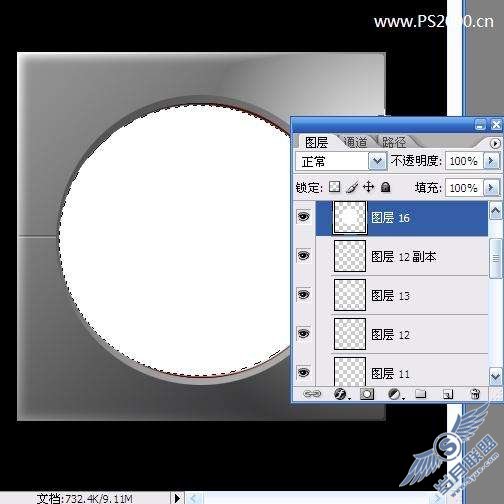
24、新建图层,绘制圆形选区,填充白色

25、用椭圆选框工具将下方的圆删除。添加图层蒙版,渐变填充(方法同上)

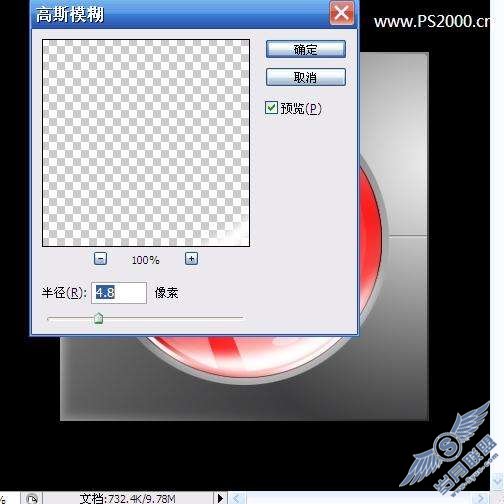
26、将图层12的椭圆复制放至最顶层,高斯模糊

27、制作右下方的高光,首先新建图层,绘制圆形选区,填充白色

28、再绘制一个圆形选区,删除多余的部分。高斯模糊处理

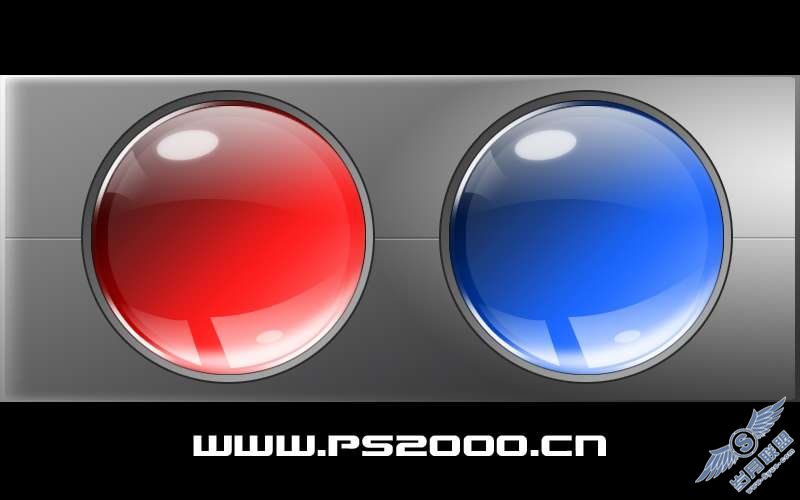
最终效果