Photoshop文字特效:制作好看的发光字
效果图:

在这个教程中,我将向大家展示如何用Photoshop快速创建一个简单流行的字体效果,我们将使用笔刷,混合模式,基本的滤镜,如何模糊和液化。很可爱的字体教程,希望大家以后能把学到的东西应用到中文字体当中。
步骤1
打开Photoshop,创建一个新文档,我使用的是2560×1440像素,然后使用渐变工具(G)填充背景,使用一个浅紫(3d2626)到深紫(060404)的径向渐变。

步骤2
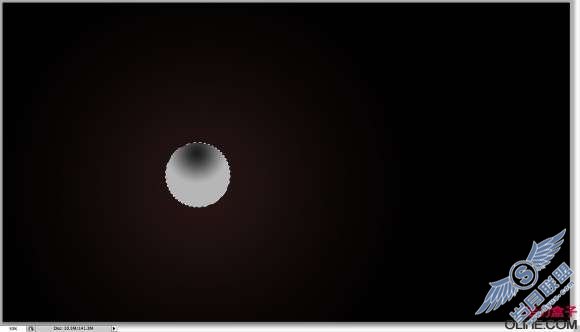
使用椭圆选框工具(M)创建一个椭圆选区,添加一个新图层,选择渐变工具(G)。使用黑色和一个亮灰色。在选区中添加径向渐变,参考下图。

步骤3
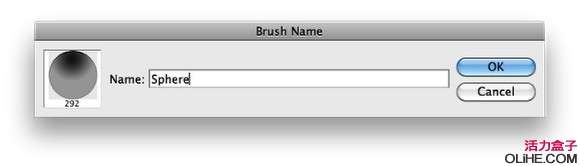
去编辑>自定义笔刷,创建一个新笔刷。

步骤4
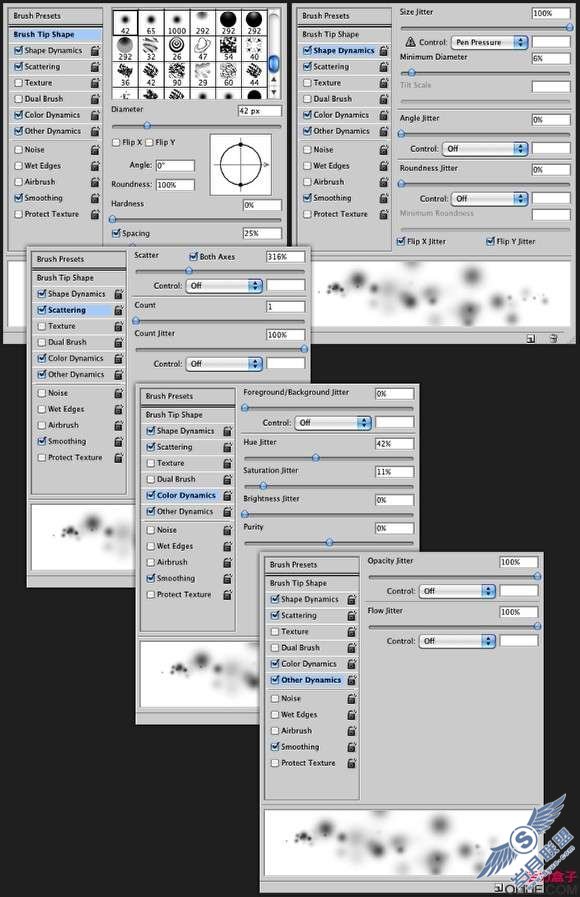
去窗口>笔刷,使用下图所示的值,笔刷笔尖形状,形状动态,散布,颜色动态和其他动态。

步骤5
添加一个新图层,使用画笔工具(B),选择我们之前创建的笔刷,在作品上随机添加一些椭圆效果,如下图。

步骤6
添加另一个图层,合并这层,这个新图层将在图层面板中的文件夹里,改变文件夹的混合模式为颜色减淡,然后使用画笔工具(B),选择白色,使用一个大的柔软的笔刷在所示区域描绘高光(1-4)。提示:使用1-0改变笔刷的不透明度,1是10%,0是100%。

步骤7
创建一个新图层,使用矩形选框工具(M),创建一个矩形选区,使用白到黑的线性渐变填充选区,之后改变混合模式为颜色减淡,创建一个不错的灯光效果。

步骤8
复制灯光效果图层,旋转和缩放它们,创建不同的灯光效果。提示:使用橡皮擦工具(E)混合这些灯光效果.(用各种方法尝试一下哦)

步骤9
添加一个新图层,合并图层使它在文件夹里,改变文件夹的混合模式为颜色减淡,使用画笔工具(G),使用白色,选择文件夹里面的图层,描绘光晕(1-3)。(好好琢磨一下哦)

步骤10
在图层的顶端添加另一个图层,使用渐变工具(G)填充图层,使用红色,黄色,绿色和蓝色、改变该图层的混合模式为叠加。

步骤11
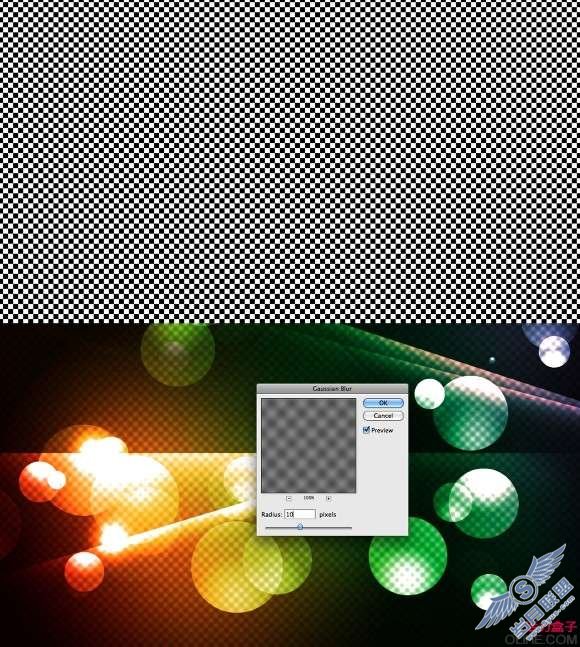
创建一个新图层,填充checkerboard(黑白格,棋盘型随你说)图案,你可以在here下载,然后去滤镜>模糊>高斯模糊,使用半径10像素。之后改变它的混合模式为颜色减淡。

步骤12
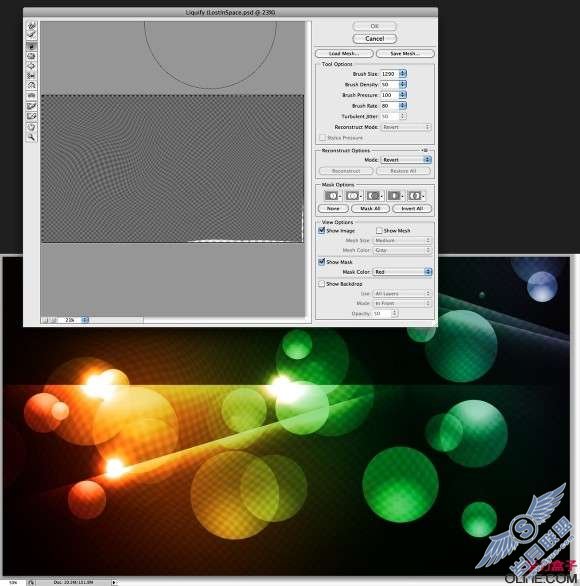
选择这个图案图层,去滤镜>液化,使用顺时针旋转工具(C)和膨胀工具(B)改变图案图层。

步骤13
选择所有图层,点击Command(mac)/Control PC + Alt + Shift + E来合并所有图层及创建一个新层,去滤镜>模糊>高斯模糊,使用半径20像素。之后改变混合模式为滤色,不透明度50%。再次点击 Command(mac)/Control PC + Alt + Shift + E创建图层。

步骤14
为了创建文本效果,我们将在新背景上添加一个新图层。你可以复制步骤1的图层,改变颜色,使用棕色代替紫色。是淡棕3b2500到深棕130f08的渐变。

步骤15
选择水平字体工具(T),输入”Lost in Space”,如下图。使字母”Lost” 和”Space”比字母”In”大,字体你可以在这里下载(http://fontfabric.com/?p=585)。使用白色。

步骤16
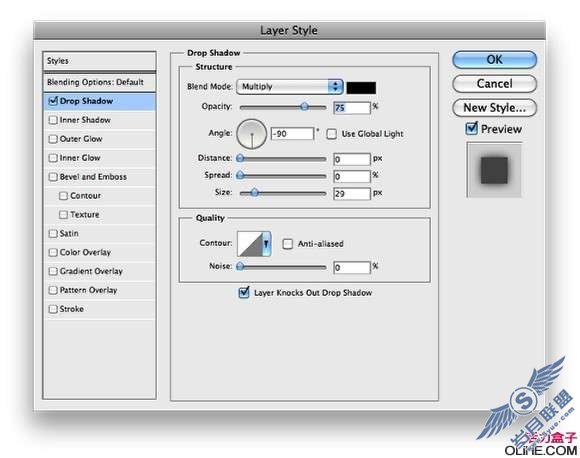
去图层>图层样式>投影。使用正片叠底的混合模式,黑色,角度-90°,距离和扩展为0,大小为30。

步骤17
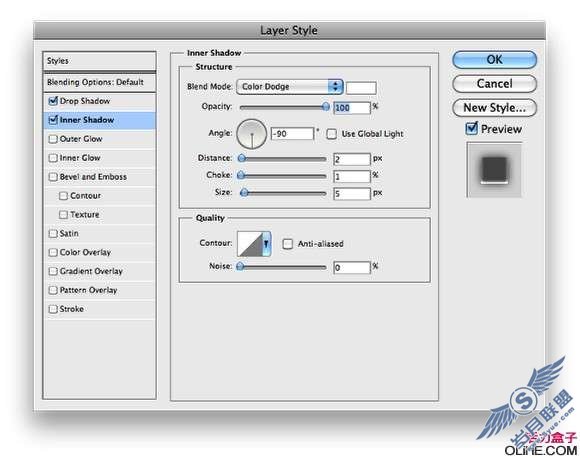
现在选择内阴影,使用白色的颜色减淡,100%的不透明度,2像素的距离,阻塞1,大小5像素。

步骤18
把这个图层移到其他所有的合并图层之上,文本图层在顶端。然后去图层>创建剪裁蒙版。

步骤19
去Google图像,找到一些椭圆的图片,我找的是这个 http://www.olihe.com/wp-content/uploads/2010/03/07af9.JPG。复制它把它粘贴到你的作品中,去图像>调整>色阶。增加黑色的输入,改变混合模式为滤色。然后去滤镜>模糊>高斯模糊,使用半径5像素。

步骤20
复制椭圆图层,把它放在作品中其他图层的顶端,现在不同的效果就是灯光看起来仿佛来自文本。

结论
再次合并所有图层,你可以添加一些杂色(滤镜>杂色>添加杂色)。效果很简单,但是要花费你20-30分钟的时间来完成它。它是练习灯光效果,裁剪蒙版和文本效果很好的例子。












