Photoshop制作子弹击穿遥控器特效(上)
在本photoshop教程中我将告诉大家如何做一个超酷的子弹冲击效果。我决定使用诸如遥控器之类的科技物件展示其受到冲击力时大量小零件飞散的情景:电路板,按钮,一些芯片等等。超帅的教程,就是有些复杂。

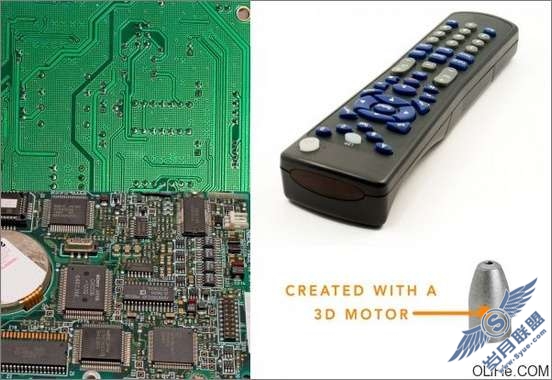
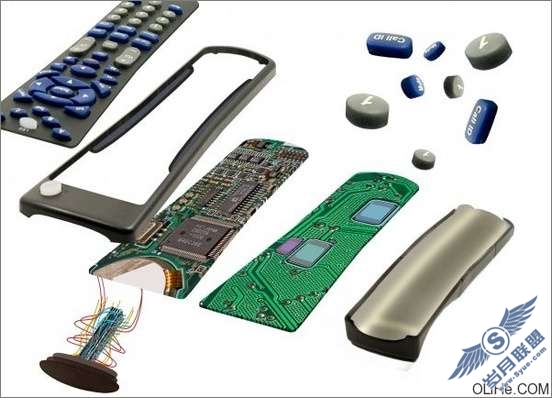
效果图
在本教程中我使用Photoshop CS3,我认为这是非常必要的。它会让你知道如何:
-使用钢笔工具选区域
-液化滤镜如何工作(我们不会使用它太多)。
在本教程中使用的子弹是我用3D软件设计的,但你可以很方便地找到一个子弹的照片。如果你没有找到那就使用我的吧。 让我们赶快开始吧 GO!
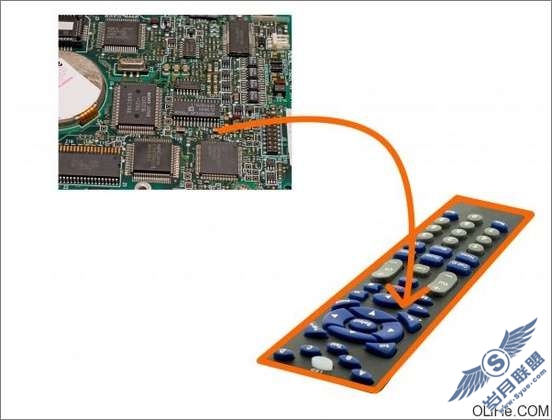
1、这是一些资源。点击下载素材包

图1
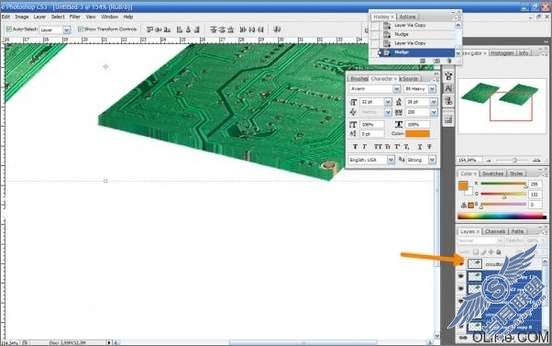
2、在开始利用资源之前让我们看看这个过程的基础。 这个过程是:如何制作电路板的3D效果。让我们假设,我们有这个电路板图层,我们想使它摆脱“平面”成为立体图像。 按照步骤进行:
1)复制主板层(按Ctrl + J)
2)按键盘上的“向上”键
3)多做几次1.2步(这取决于你要的厚度,是做2-3个还是8-9个或是更多…)
4)合并所有层保持第一层在顶部的位置(查看下图)
5)使用高斯模糊来模糊合并层>数量=1
6)加深一点合并层(很多方法可以实现)
7)模糊一点图层顶部的边缘
8)合并所有层,做完之后,它就不再是二维图像(下图看到了吗,电路板的底部边缘厚了吧)。

图2
3、现在让我们从遥控器上扣出来一些按钮:使用钢笔工具。(原教程说的不是很明白,我在这里解释一下:关于怎么抠出完整的按键大家可以自己开动脑筋,实在想不出来可以在底下留言–活力盒子注)。 你也可以跳过上面这部分,直接寻找完整按键的素材。

图3
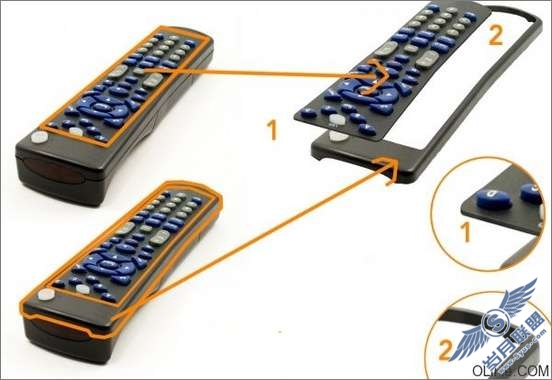
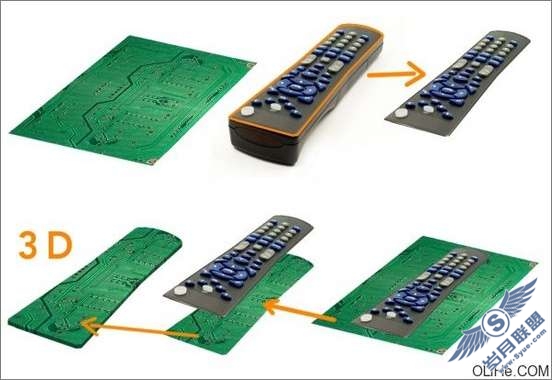
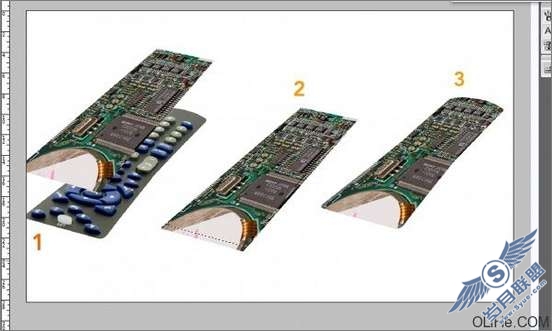
4、让我们隐藏这些按钮,它们以后会有用。现在创建前两个部分:使用钢笔工具选择整个遥控器按钮的表面区域(1)(我希望你明白我的意思),然后复制粘贴。 对下图(2)中的一部份做相同的事。现在在第一部分上创建三维效果真的很容易(看本教程的步骤2),但在部分(2)上就不那么容易了。让我们仔细看看下图画圆圈的1.2两部分。好好琢磨一下哦。

图4
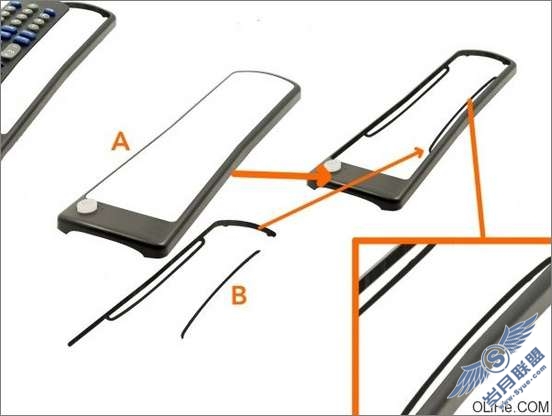
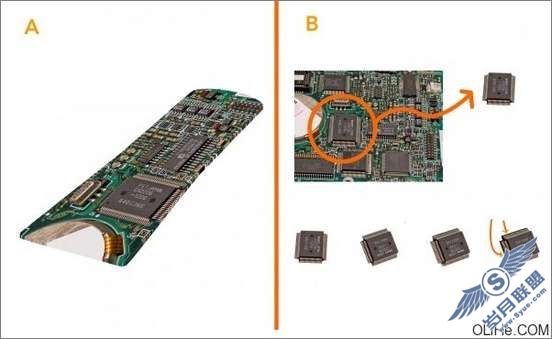
5、确保我们选择了上一步做的(A),让我们在(A)下方的新图层上画出3D的部分。使用画笔,如果你认为钢笔工具更有用的话也可以使用(这取决于你的技能)画这些“细的线框”(右下角所指的位置),因为它与按钮的表面有联系(大概是这个样子吧,其实我真的不知道,我从来也没有拆开过遥控器)。

图5
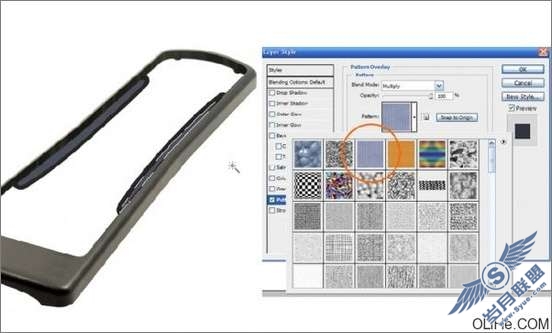
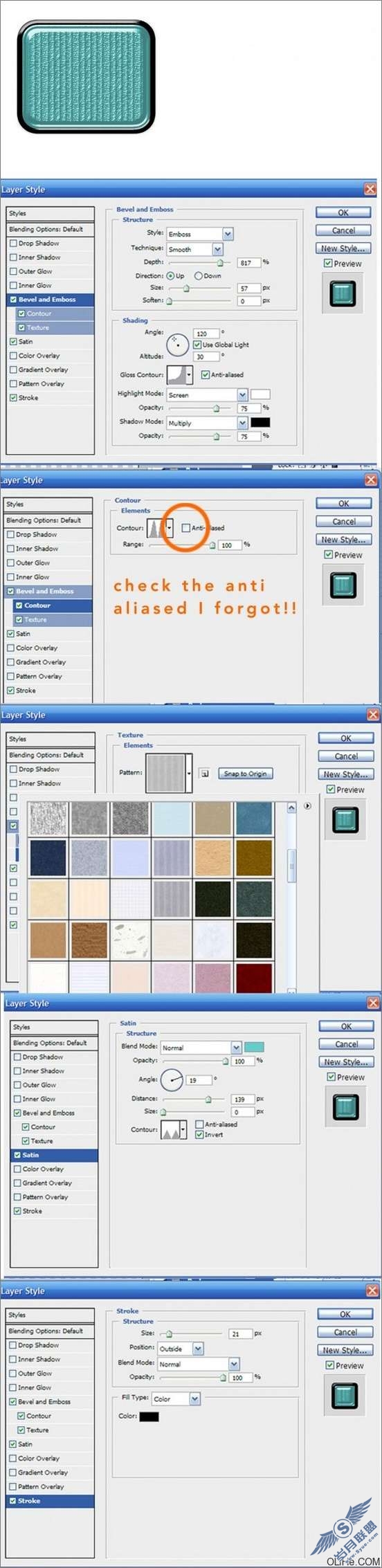
6、我决定用图案填充这些小的“细的线框”。在这个形状层下方创建一个新层,用魔术棒工具(W)选择白色的部分,然后去编辑>填充(选择50%的灰色)。进入混合选项,设置图案叠加。选择下图所示的图案,设置它的混合选项为正片叠底。 单击确定,选择这三个层,链接它们(或合并它们)。

图6
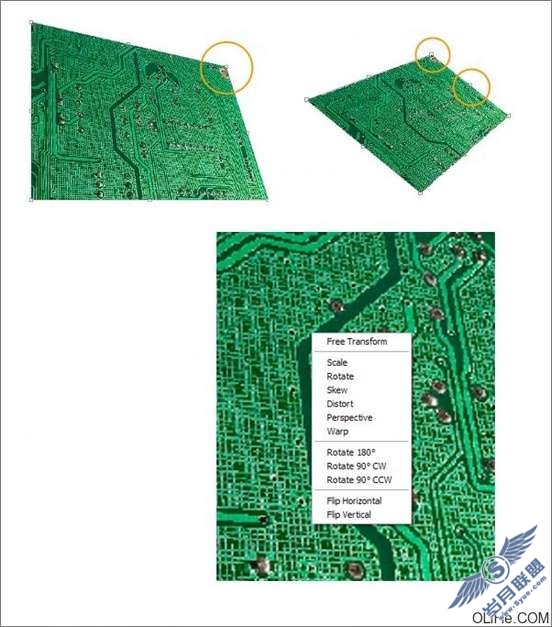
7、现在要提取电路板上的资源,使效果更真实…使它真正符合遥控器的效果。去编辑>自由变换。例如我在这里展示如何扭曲它:只要按Ctrl +点击并拖动图像周围的点,你就可以完成歪曲。

图7
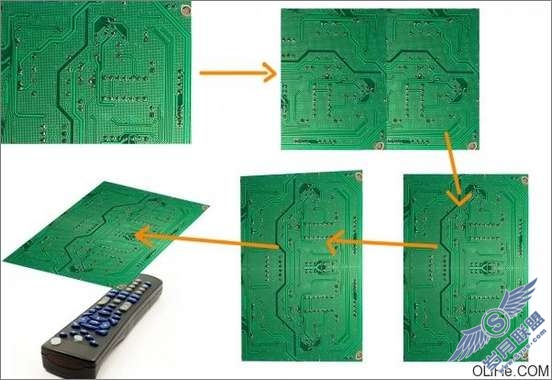
8、做完自由变换之后,让我们在电路板上做精确的工作。复制它按Ctrl+J,使两层相互对齐,然后按照遥控器调整所需的角度(保持平行)。

图8
9、现在我们的电路板有了适当的位置,但它没有正确的形状:简单来讲就是把电路板整成跟遥控器顶面一样的形状,仔细看下图(自己琢磨一下吧)。

图9
10、现在让我们从零开始创建芯片,把它插入到我们的电路板中。创建一个形状图层:使用“圆角矩形工具”,填充一个随机的颜色。然后去混合选项,应用下面这些设置(见下图)。

图10
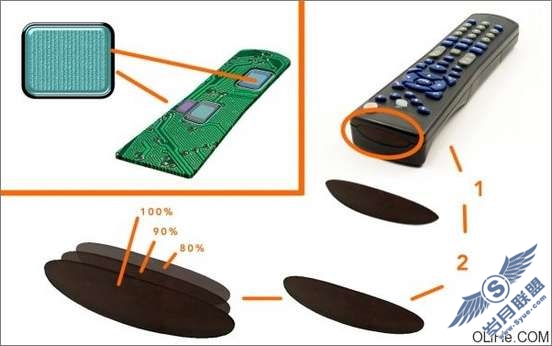
11、现在使用自由变换把芯片放到电路板上。然后,从遥控器上找资源:
1)使用钢笔工具选择遥控器上的红灯部分。
2)用橡皮工具擦除多余的边缘 最后,复制这个图层两次,改变它们的大小,并且不透明度改为90%和80%。(仔细看图示!)

图11
12、用钢笔工具选中遥控器的如下部分。

图12
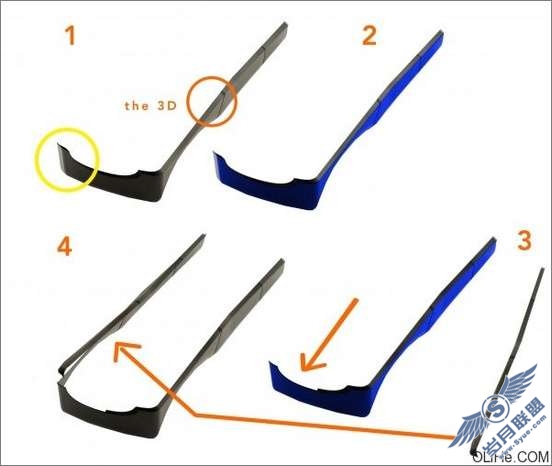
13、现在,让我们在这一层上工作:
1) [(按Ctrl十J)+ 右箭头键+ 向下箭头键] × 5次=立体效果 在橙色的圆圈里我们得到一个很好的边缘,但在黄圈里还是缺乏一些效果的。
2)保留图层的顶部(蓝色),合并其他层,模糊和加深它们 。
3)仔细擦除你不需要的部分(看橙色短箭头)。4)使用钢笔工具复制我们在(1)中创建的灰色边缘以及整个框的下部分…然后水平翻转它们(按Ctrl + T,然后旋转180度)。

图13
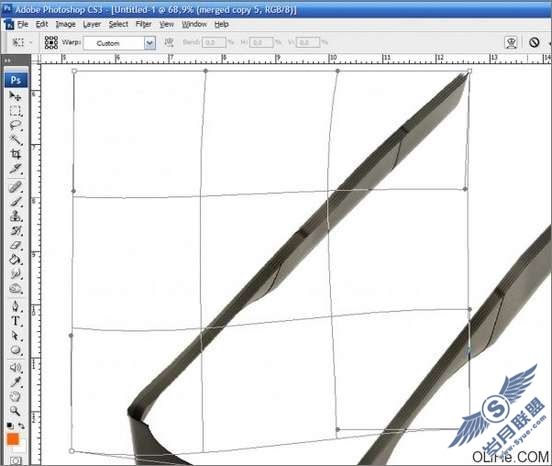
14、使用变形工具对齐框的灰色边缘。

图14
15、依次做如下步骤:
1)在一个新层上用黑色笔刷绘制一个边界(使他产生一定的厚度,仔细看图)
2)用“硬度设置为50”的软笔刷涂抹
3)仔细擦除硬边,使它更圆。
(这几步就是修改细节,使这个遥控器外壳的底部看起来更真实,你也可以按照自己的方法来。)

图15
16、依次做如下步骤:
1)在框下方创建一个新层,用灰色涂抹
2)清除灰色层和框图层多余的部分
3)加深(中间调曝光50)和减淡(高光曝光30) A)我还用了棕色的软笔刷画出了一些线条为了给框更多的效果 B)在框上我用了不同的技术,而不是用灰色笔刷去画,我液化了图层的一部分(之后复制它)结果几乎是相同的,更多的是给我们的工作一个参考,我不认为这部分最后能完全体现出来(原作者的意思是这个部分做不做都行,最终成品大家不一定能看到这部分)。

图16
17、让我们创造一些电线: -创建一个新层 -首先,我们设置画笔:按B,选择一个10像素的硬度为90%的黑色笔刷 -用钢笔工具绘制一些曲线/或直线 -点鼠标右键- >描边路径- >笔刷(取消选择“模拟压力”选项) -到混合选项,点击“斜面与浮雕”和“颜色叠加”(这里你给你的每根电线选择颜色)我创建了一些黑色,黄色,红色和青色的线。现在让我们用橡皮擦工具连接红色的线。(网上有很多画电线的教程,不会的同学可以寻找一下相关资料)

图17
18、现在,让我们找一张其他的电路板图象。我们的目标是使资源与我们的遥控器相匹配。该步骤与之前对电路板所做的相同。

图18
19、只要根据本教程中步骤7和8的说明进行即可,正如我们以前做的:
1)复制参考图层几次
2)Ctrl + 点击参考图层的缩略图
3)按Ctrl + Shift +I反选,然后点击电路板层,然后删除多余图层。

图19
20、A)当然在这一层上我们必须也要创建一些3D效果 B)再次提取上一个资源…让我们保存芯片,之后可以用到。 因此: -选择钢笔工具 -旋转 -Ctrl + J和按右箭头5到6次 -合并、加深边缘。(说了一大堆,其实意思就是从别的图抠出一些芯片,留着以后用。)

图20
21、一个小尾声。现在我们必须考虑子弹的射击效果…特别是子弹的方向和碎片的方向。

图21
22、我认为这样做不错:子弹来自图像的左下角,从遥控器的中间击碎,制造出大量飞溅的小零件。

图22
OK!以上就是第一部分
相关文章:
原文来自:pxleyes.com 翻译:活力盒子











