Photoshop制作绿色清爽风格网页模板
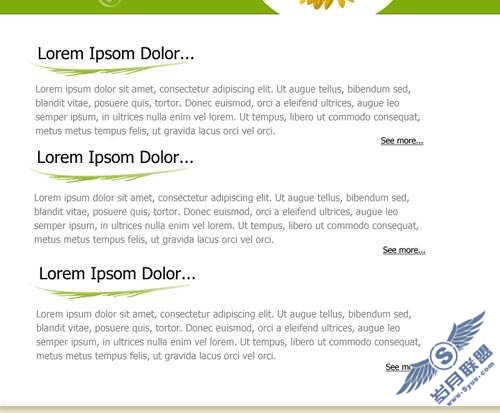
先看一下看完好的网页布局效果:

此时我们开始教程。
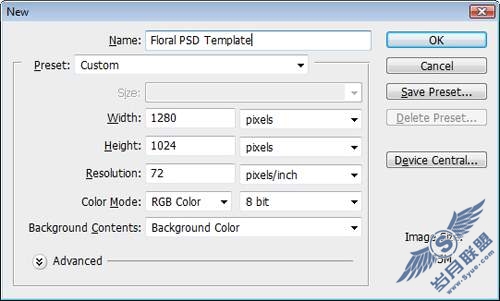
01。新建一1020px X 1060px的文件。

02。下一步,我们把调整背景色彩。用油漆桶工具,填补背景层色彩:#e3dec1
03。选取矩形工具,绘制出下面尺寸外形:1022X173与填充黑色(#343434)
04。接下来,我选取选取一如下的矢量照片素材,类似的都行,并把透明度设定为23%。

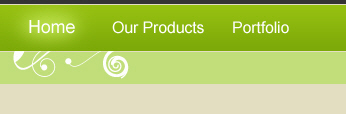
05。此时,选取矩形工具(U)与加上外形(244 × 119),运用下方的色彩#a3cb31。

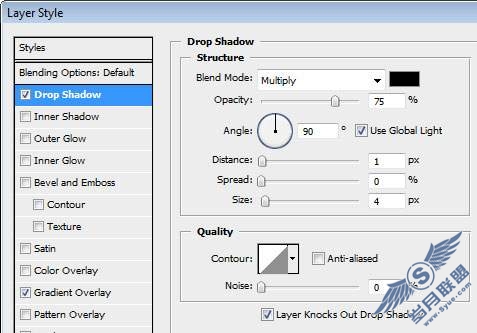
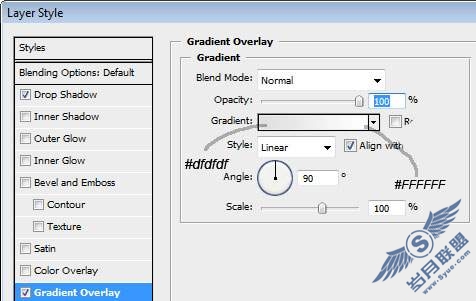
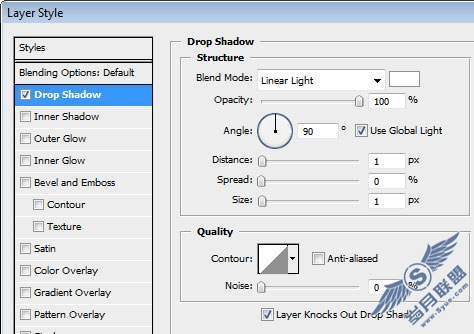
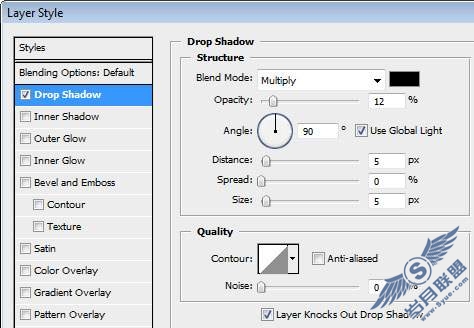
06。下一步运用矩形工具,新建另一外形,尺寸:239X130,之后处理成下列图层样式:(投影与渐变效果,见下图)


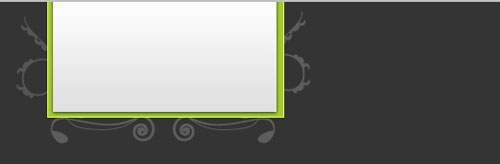
处理效果如下:

07。下一步把是提高该网站的logo。

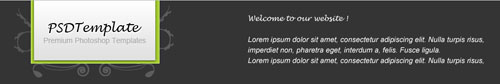
看看下方的效果吧:

08。做完logo后,在右半加上一点标语文字。

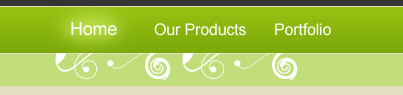
09。下方开始打造导航目录,选取矩形工具来新建一外形(1022X46),并加上下方层的样式效果。

见下图,把导航条与上面的头部保持1~2px的间距(把导航条像下拖动)。预览:

10。下加上一鼠标选中与当前页面的效果。用椭圆工具(背景设定为白色),并制订一小的外形。如下:

11。应用高斯模糊(滤镜>模糊>高斯模糊)和15px半径。

12。在这一过程中把加上一点导航文本。

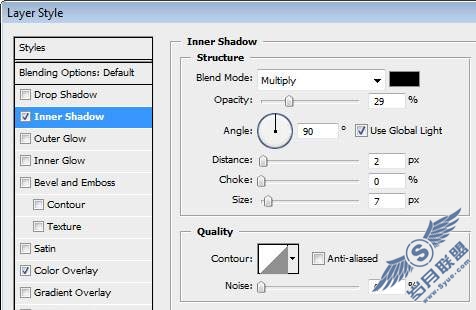
13。由于我们的导航栏看起来有点空,我们在右侧再加上个搜索框。选取矩形工具,加上一尺寸:255 × 26的框,设定层样式:(内投影)


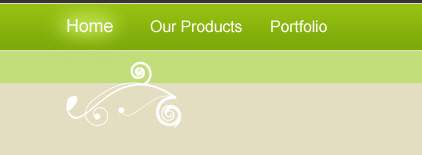
看看下方的效果:

此时来修饰导航。
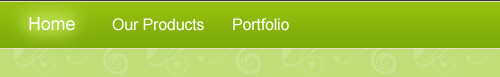
14。选取矩形工具,绘制出外形(在导航栏)在下面:1022X32。色彩填充:#c0de7a
15。此时加上一点另外素材。
16。见下图中的图型。

朝上拖动,见下图,主要图层摆放关系。

17。接下来,我会重复拷贝素材(层>拷贝层)。
下方效果:

18。过程重复5-7次上面,下方全部覆遮即可,之后将每个层的透明度设定为16%就几乎了~~

下方开始打造中间的宣传部分
19。选取矩形工具,并新建一具有下面尺寸外形:1022 x 178。运用这种色彩:#80ad0a
20。在外形中新建一循环运用椭圆工具
21。选取矩形工具,选取如绿色背景高度。

22。按Ctrl + Alt +I(反向选取),之后按下删除。删除多余部分:

23。此时装饰一下这个部分吧,你想要在中间放一向日葵,在两方加上一点矢量修饰图与一点文本
效果看看吧:

其它部分都好了~ 再做下方的主要内容部分。
24。选取矩形工具,绘制出外形。尺寸: 969x563
25。之后应用投影样式:

26。下方加上一点文章,并加上一点修饰。如下:

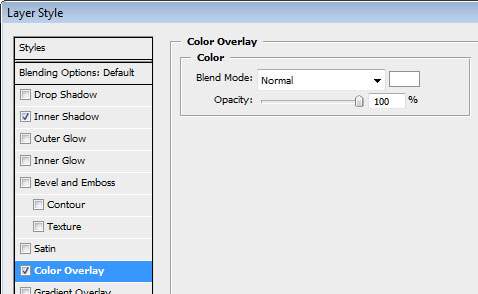
27。此时打造右半的部分,选取矩形工具,并新建一矩形,尺寸:275x508,并应用图层样式:


所有想要做的是加上一点照片与一点文字。此时主要领域就做完了。
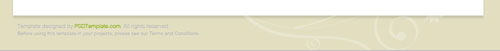
28。下方打造底部,在页脚想要加上一点版权信息,您可加上一点矢量照片修饰。
看看下图:

如此本教程已经结束了。教程写的有点简易,希望各位喜爱。












