Photoshop制作圆饼形质感图标教程
来源:岁月联盟
时间:2009-11-04
先看一下效果。

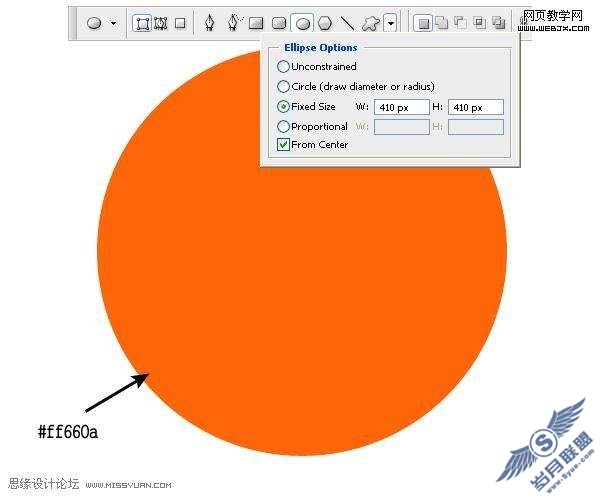
第一步绘制一圆形,填充色彩为 #ff660a。

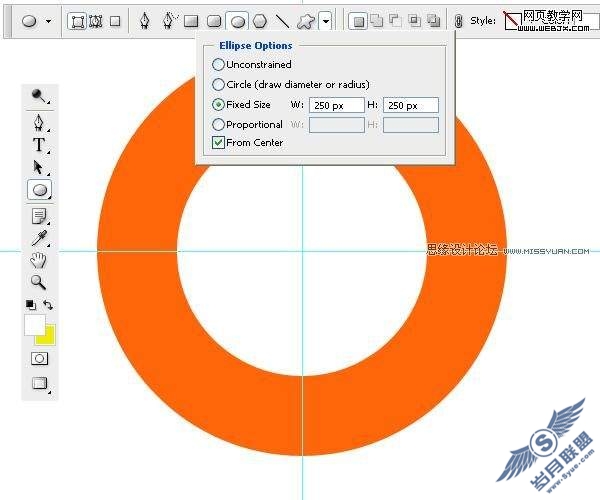
创建图层,之后打开辅助线,之后用一样的手法绘制一白色的圆。

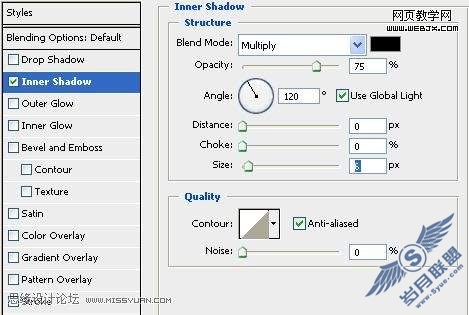
加上图层样式。

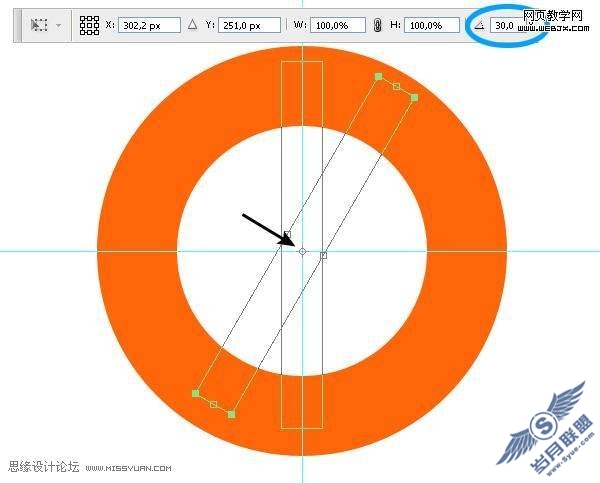
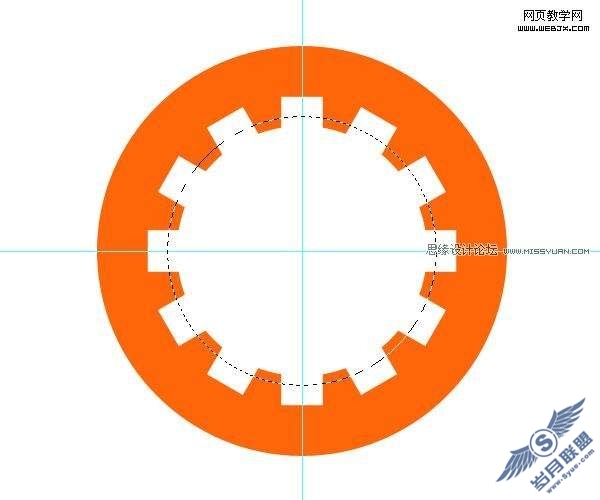
打造一点圆环,新建一新图层之后运用矩形工具绘制一矩形,之后拷贝粘贴,达到一圈的效果,这儿可按CTRL+T变形,之后填充成白色。

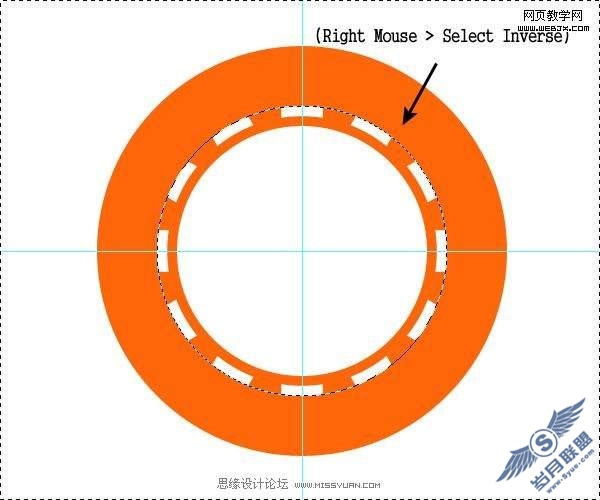
然后我圆形选区工具绘制一选区。


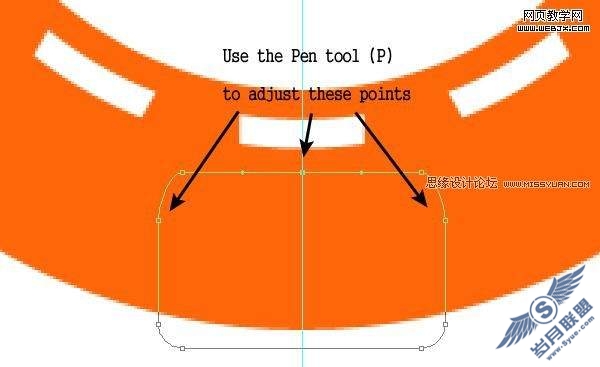
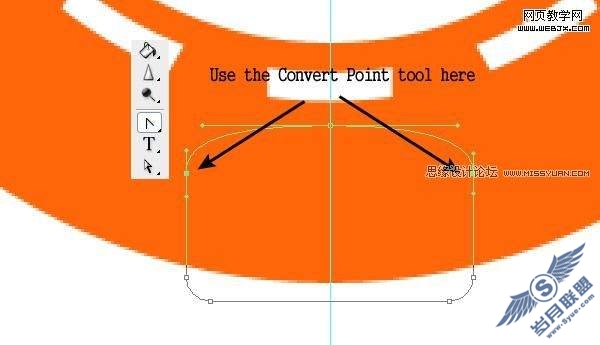
新建外部的圆环,我们运用圆角的矩形外形工具绘制如下。


复制删除,达到如下效果。


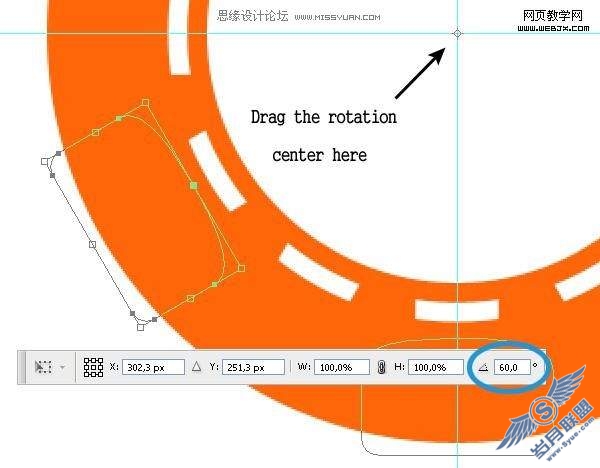
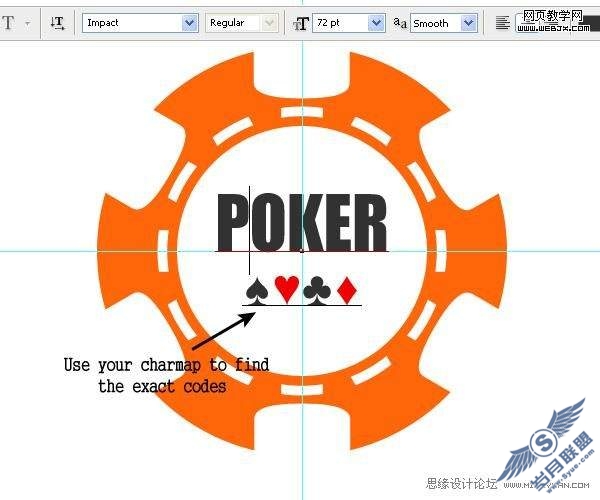
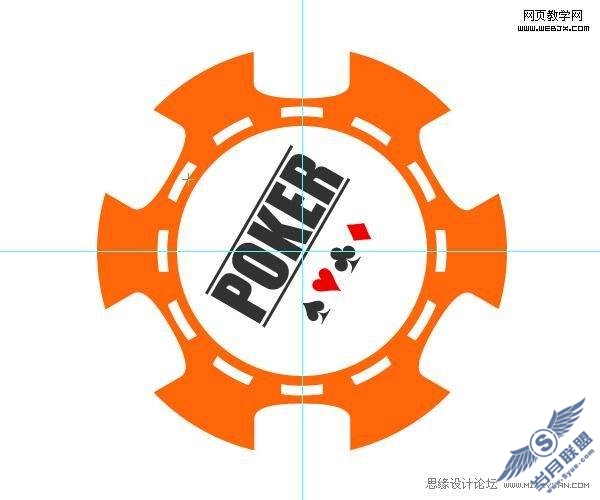
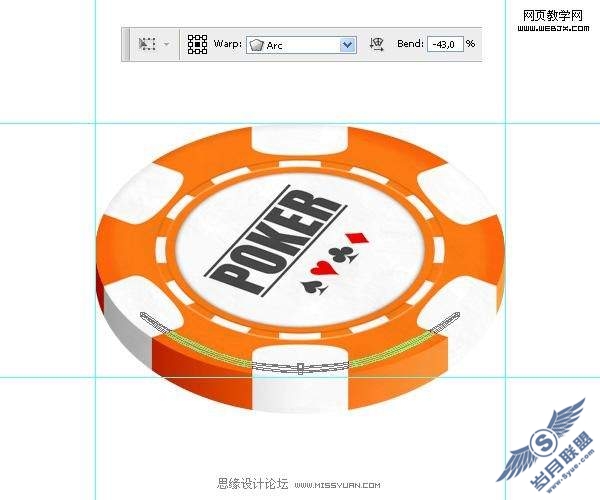
然后我们键入文字,之后翻转60度,效果如下。


然后新建选区,之后拼合,我们新建一新的文档,之后粘贴过来。

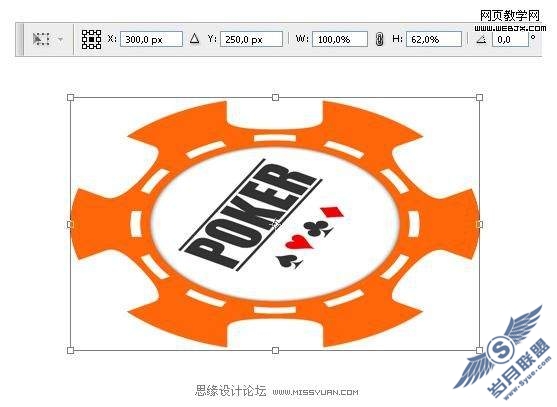
按CTRL+T变形。

加上图层样式。


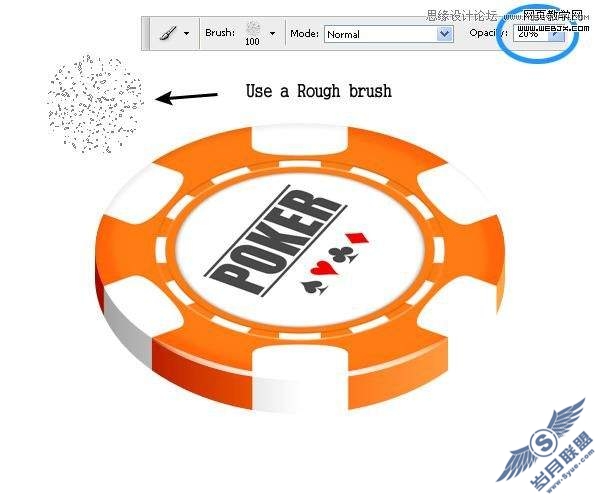
新建新图层,之后选取一笔刷设定如下,开始绘制。

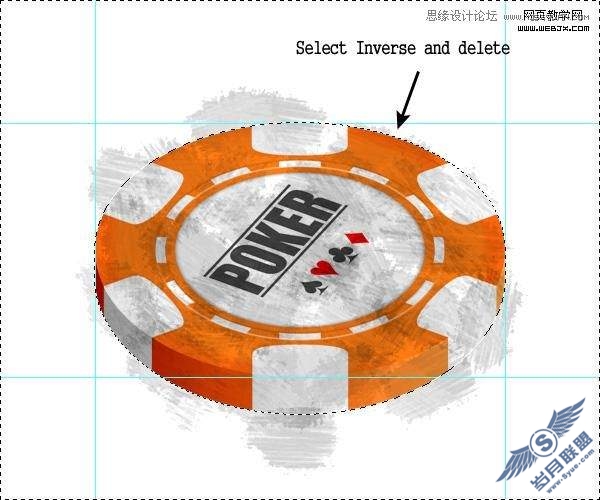
用选区工具选取删除外边的部分。

调整图层模式为线性加深,不透明度设定为12%,效果如下。

加上边上的光芒,我们创建图层,运用椭圆工具绘制之后透视变形,设定效果如下。

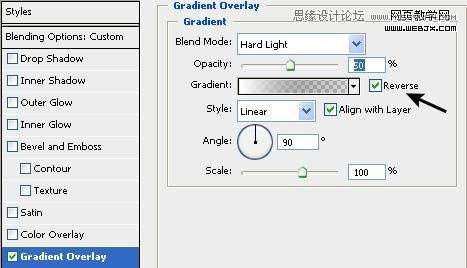
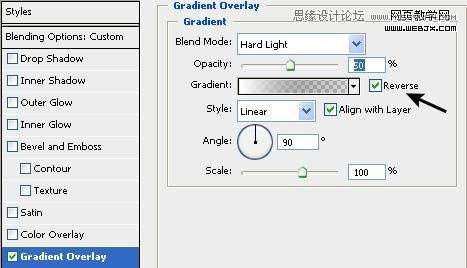
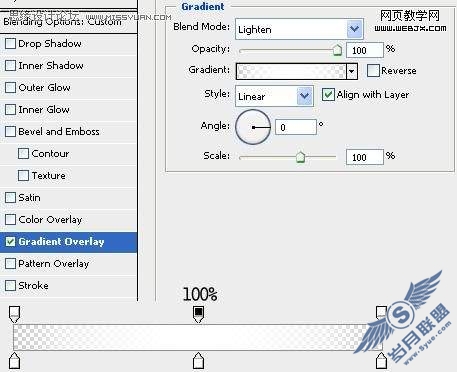
加上渐变叠加图层样式。

当然在打造步骤中可调整色彩,完成效果如下。












