photoshop设计制作UI界面艺术类网站教程
本文打造的网站非常有设计感,作为艺术和设计类网站来说,传统的用户体验和网站内容可能并不是首要考虑的内容,而更多得要让整个网站在视觉上跟人以吸引力
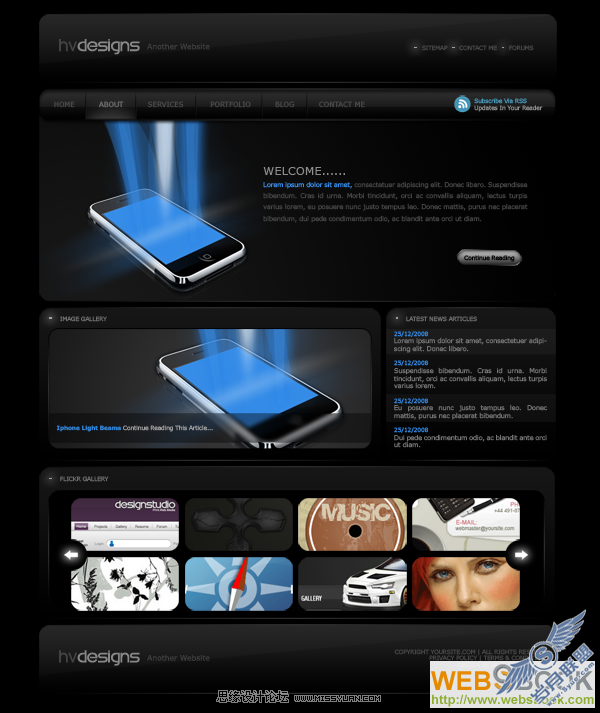
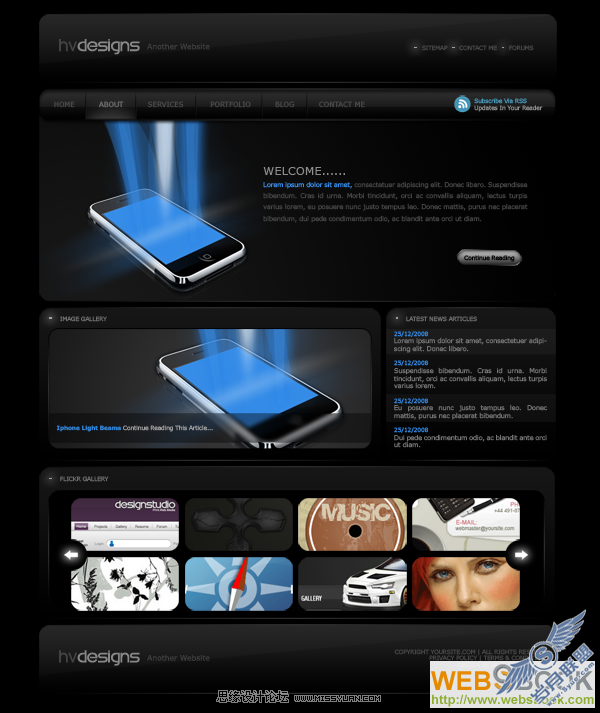
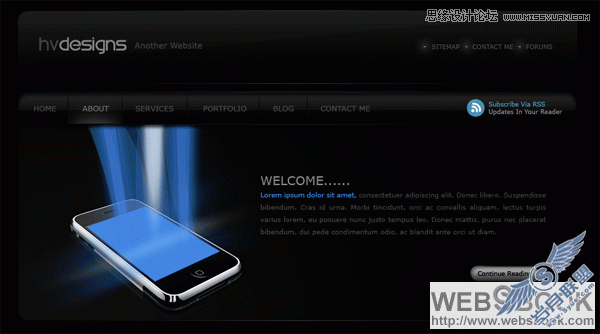
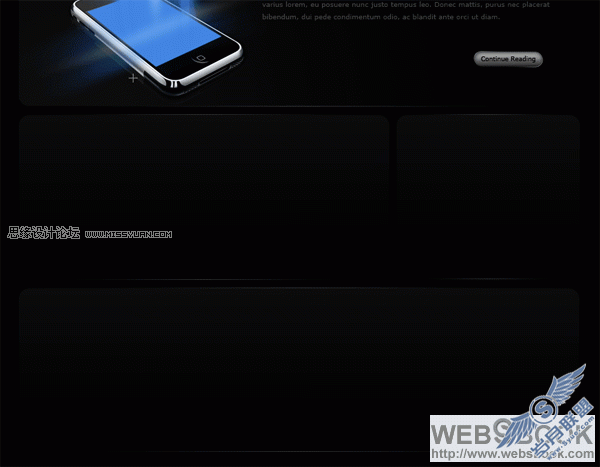
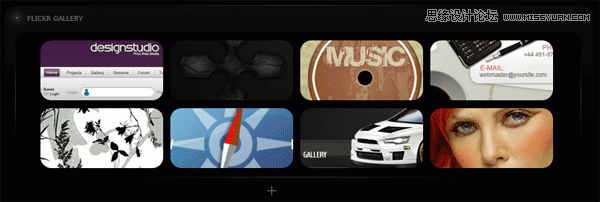
先看一下看完成图:

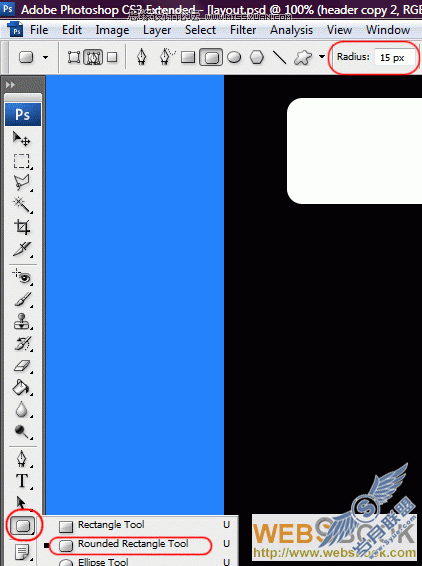
我们运用950 x 1130px作为网页设计文件尺寸,背景为黑色,用圆角矩形打造白色图形,半径设定为15px

见下图我们做完的外形是用于网站的头部,放LOGO和导航文字的位置

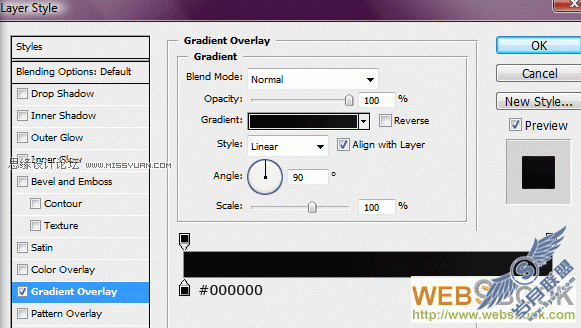
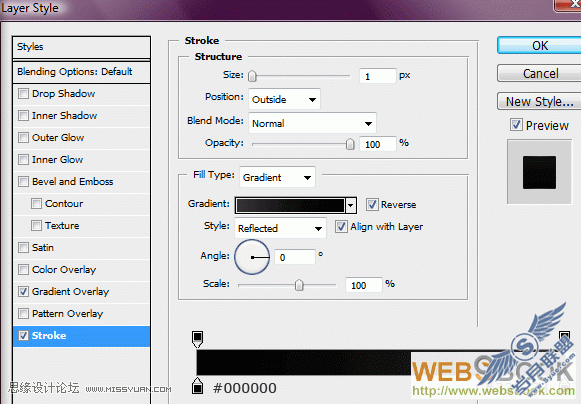
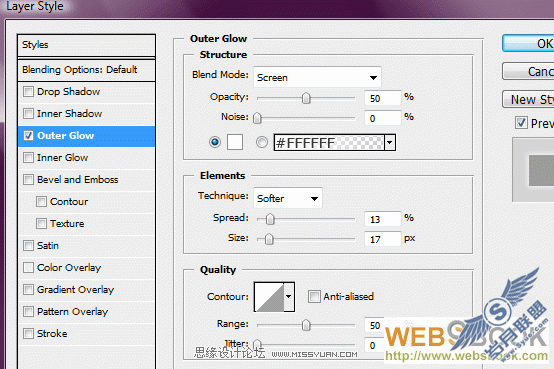
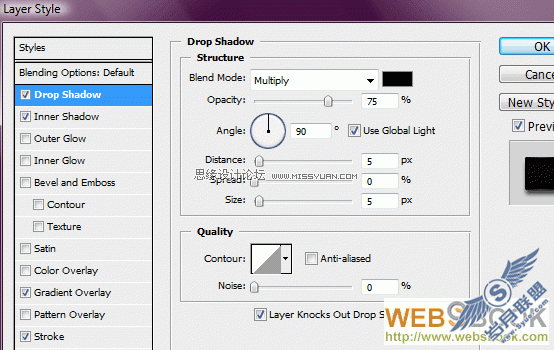
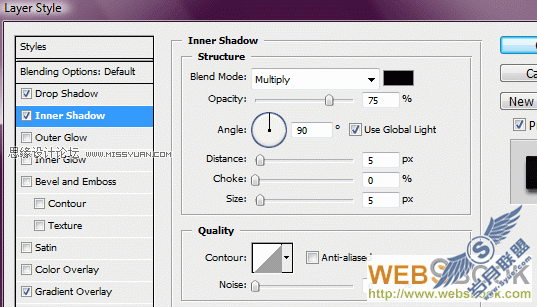
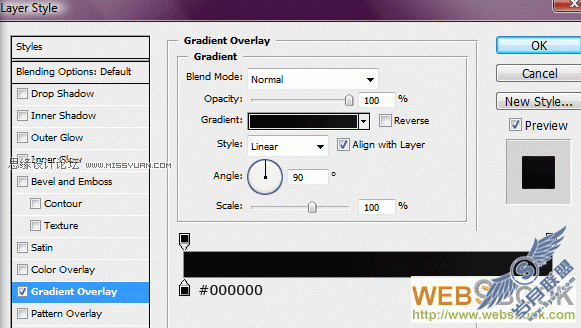
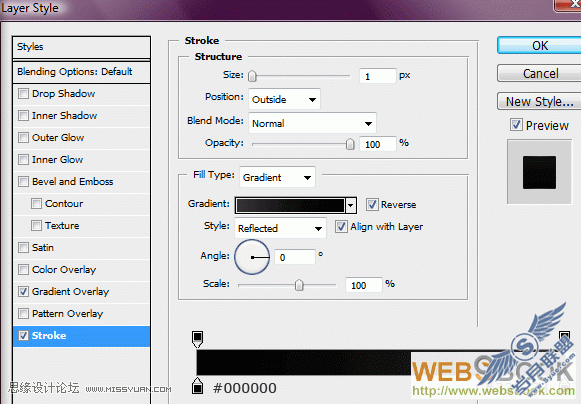
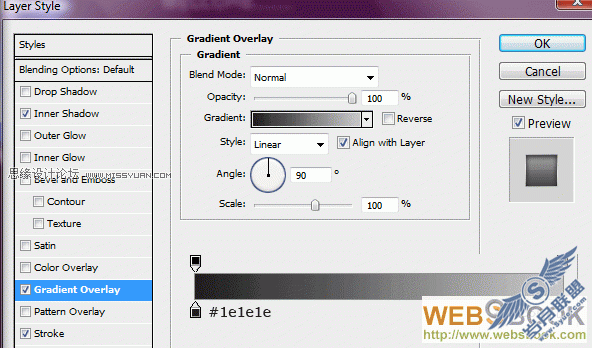
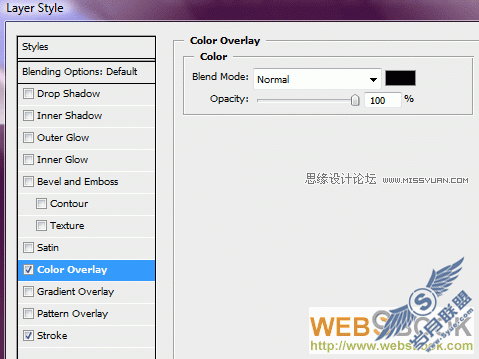
此时为其加上图层样式


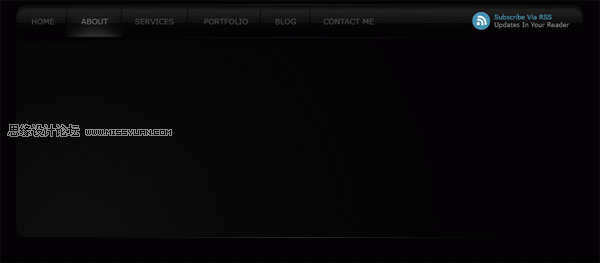
做完后的头部外形样式如下

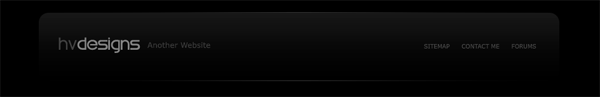
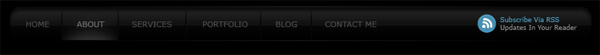
加入网站的域名文字和导航按钮文字

我们只在右半加入三个导航文字,只为使之们看起来不单调,我们为每个导航文字前加上发光小图标,先打造一3px的长线,随后为其加上下方样式,做完后拷贝三次

做完后见图

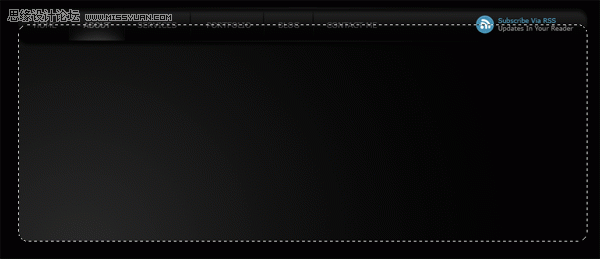
用选区工具绘制选区

随后创建图层,填充白色,并设定不透明度为2%
在头部区块下再打造一白色圆角矩形作为主要内容的导航文字区域

加上样式




做完见图

选中其中一半区域

创建图层,并在选区中填充白色,设定不透明度为5%,加入导航按钮文字,文字之间的线条是用两条1px的直线,一深一浅,如此看起来就有了凹槽效果,这在websbook.com前面的网站设计教程中多次出现,这儿不再具体描述

我们为导航按钮打造一鼠标滑过效果,先用椭圆在新图层上打造白色圆圈

用"滤镜> 模糊>高斯模糊",设定参数为6~8,做完后裁剪掉导航部分,把剩余圆圈设定不透明度到23%

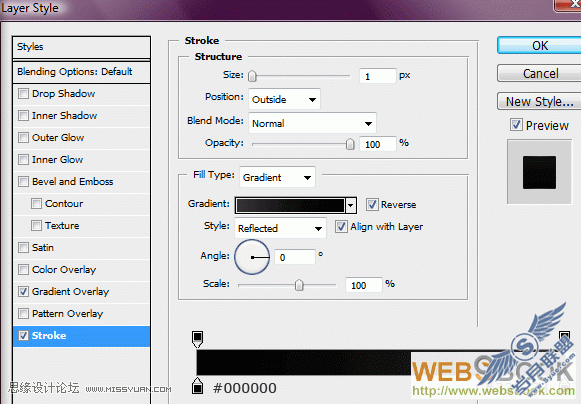
在导航图层下创建一图层,运用圆角矩形打造如下虚线外形

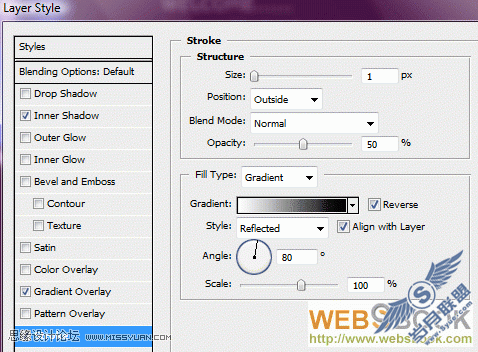
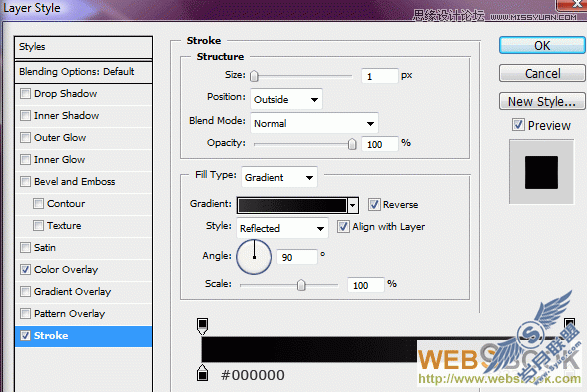
运用如下样式,运用放射渐变

上方的边线渐变可依照下图,做完后能出来见下图样子就可以了

协同网站本身的黑蓝色色调运用对应的素材照片,加入欢迎文字,艺术网站运用的照片可随便行,本文我们全是只为迎合整个网站的色调风格选取对应的照片

上图中右下角的按钮样式如下



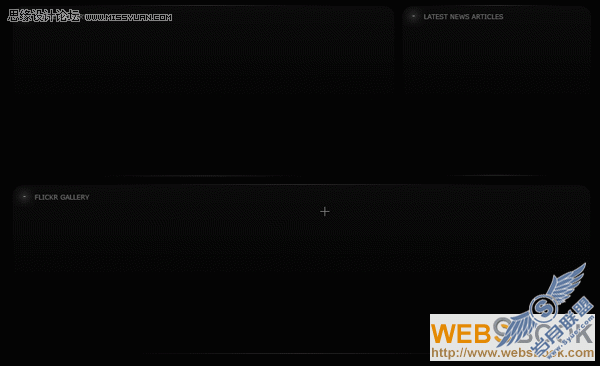
用一样的手法为网页打造区块

运用顶部效果文字和发光图标

上方几个区块中第一区块我们把用来放照片。因此我们为这个区块中在划出有个圆角矩形,并为其加上样式


看到此时效果图如下

把事先预备好的照片放入其中,并运用黑色做横条来放描述文字,黑色横条不透明度设定为40%

其他一区块加入文字新闻等标题

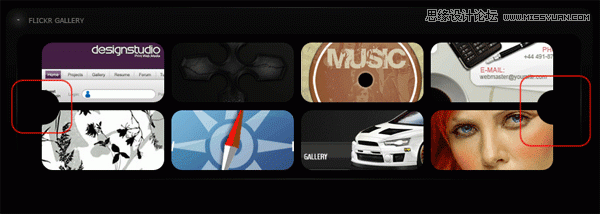
为最终一区块加入圆角矩形,这儿我们放入一幅张小照片

请留意我们整个网站的风格是圆角,因此照片也尽量运用圆角来使整个网站风格统一

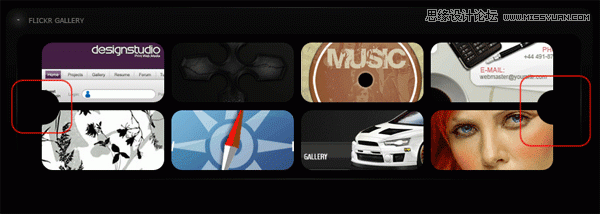
只为更有设计感,我们把照片两方各弄出两个圆曹

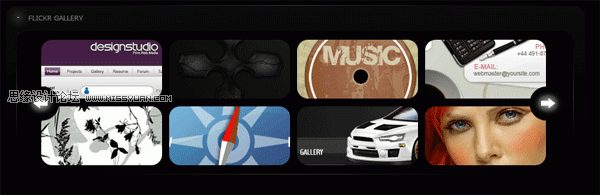
之后再其上加入两个箭头,这个时候然后可用flash来替换

做完后最终来整体看下我们的设计网站