photoshop设计制作960网格系统的网站模板
在photoshop中学习制作基于960网格系统的网页模板,你将会学到图层效果和定位元素相关知识。
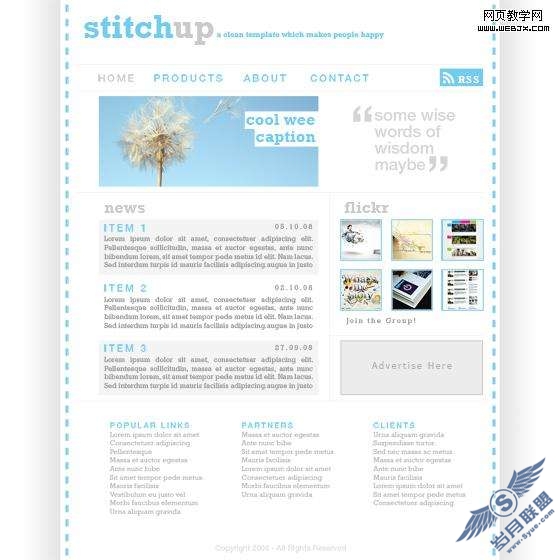
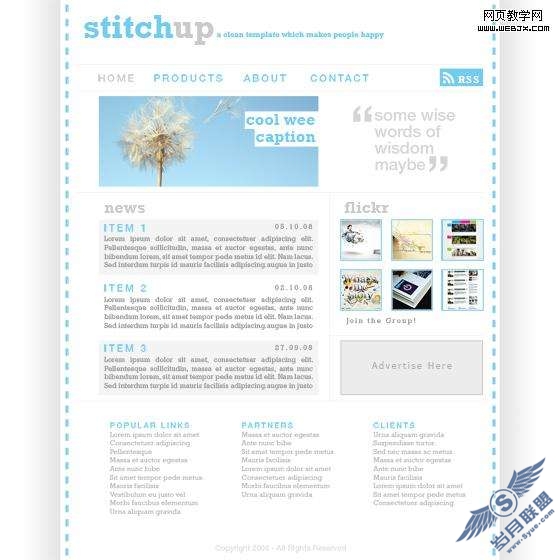
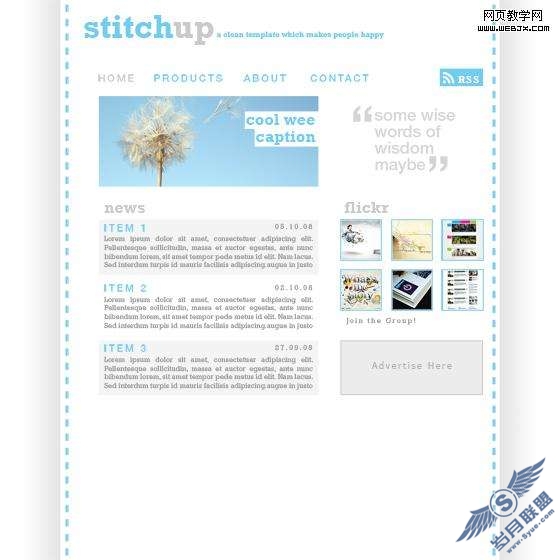
最终效果预览

第一步
一般在Photoshop中制作网页模板的时候,我使用960网格系统。现而今这个网格系统在web设计中相当流行。然而我仍然相信网格系统不应该被过度的依赖。我使用960的主要原因是它psd文件中自带的参考线可以大大提高web设计的效率。

第二步
如果参考线没有打开,请通过-视图>显示->智能参考线和视图->对齐到->参考线打开,快捷键Ctrl+;。以下你看到的是我已经在图中间画好了一个黑色矩形,接下来所有的元素都将包含在这个矩形中。其实你没有必要画这个矩形,因为背景是白色的,如果你觉得有帮助,不妨画之。

第三步
新建一个图层,选择渐变工具然后选择如下图白色到黑色的一个渐变效果。画的时候按住shift使渐变线绝对水平。如果效果上有差异,可以多试几次。

第四步
选择矩形选定工具沿着参考线从左上到右下在第二步中的渐变图中选定如下区域。按ctrl+shift+I反选,然后按delete删除反选区域。

第五步
重复上面两个步骤,让右边也同样加入一个渐变图层,确保它们是对称的。

第六步
新建一个图层组把两个边沿渐变矩形拖入其中,然后选定图层组,将不透明度设置为10%。

第七步
接下来加入两边的虚线效果。如果只需要在css中使用dashed边框,那么这个虚线效果在PS中是没有必要制作的。一个聪明的办法是使用图形变换工具;首先创建一个新图层,然后按Ctrl+T,然后把这个蓝色矩形稍微下移一些,然后连续按Ctrl+Shift+Alt+T。如果你感觉这个方法复杂了,可以手动的创建每个蓝色矩形。然后选定所有蓝色矩形,按Ctrl+E将它们合并。然后复制这个图层到右边,做成两个对称的边沿。

第八步
现在加入网页标题和标识性语言,这里我使用到的字体是“Rockwell”。使用同样的蓝色。如果你熟悉色板,一个聪明的办法是分别新建一个蓝色、一个灰色色板以供后续使用。

第九步
现在用Helvetica或者Tahoma无衬线字体创建菜单项。只需要输入一些大写的同色的字体。一般我喜欢把大写字体的字间距调大一点。选择字体,勾选窗口>字符,然后在字符面板中调整字间距。每个菜单项都在不同的图层中调整。

第十步
把所有的菜单项加入一个图层组,复制一个副本,然后把色彩调为灰色,这样就有两个菜单组了,一个是蓝色的,一个是灰色的。这样做是为了在网页中产生一个鼠标悬停变色效果。每次同时只让一个菜单项可见,效果如图:

第十一步
如果站点需要RSS订阅功能,那么可以加入一个自定义的RSS订阅图标。首先创建一个蓝色矩形框,然后用Rockwell字体写上“RSS”。 然后把图标放入一个新的图层组,然后复制组,把蓝色矩形换成灰色,同样是为了实现鼠标悬停换色的效果。



第十二步
我觉得主页加入一个主题图片将会看起来不错。将图片放入文档然后调整大小和位置,如下图:
(译者注:原作者提供的图片地址已经失效)

第13步
通过矩形框选定工具,在图上拖动一个选定框(也就是你需要的部分),然后反选,删除其他部分。

第十四步
使用Rockwell字体在图上写一些小的标示文字。然后新建一个图层,画两个白色矩形作为标示文字背景,然后把字体颜色改为蓝色。


第十五步
在幻灯图片的右边,将加入一些带引号的文字,文字内容可以是“欢迎光临本站”之类的话。用无衬线字体灰色写上这些文字,然后在不同的图层中加入超大号的引号,然后调整好位置。


第十六步
在页面的中间加入类似于博客格式显示的新闻。首先用Rockwell字体、灰色输入“news”。然后新建图层组,命名为“Item 1”,组中是第一条新闻项的所有元素。

第十七项
然后加入新闻内容字体,右上角加入一个日期,这些都是“Item 1”图层组的元素。

第十八步
使用淡灰色画上一个矩形框作为新闻项的背景样式。

第十九步
复制2个图层组“item 1”,把中间那个图层组的灰色背景去掉。

第二十步
我认为可以利用边框来放一个flickr组。首先放置一个类似于新闻样式的标题。然后加入尺寸为75×75的图片。可以到上面提及的站点上下载缩略图,然后按照下面的样式排版。

第二十一步
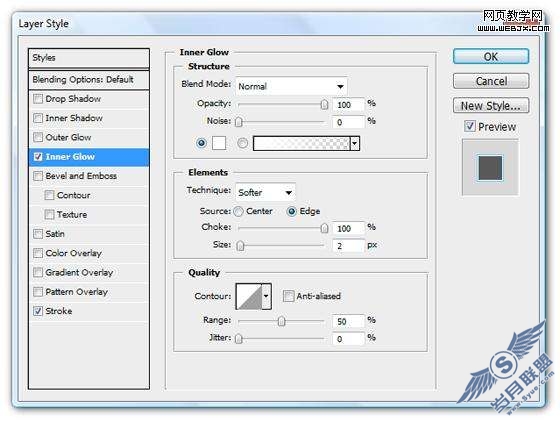
选择所有缩略图,然后按Ctrl+E合并图层。然后图层选择混合选项,按照下图设定:



第二十二步
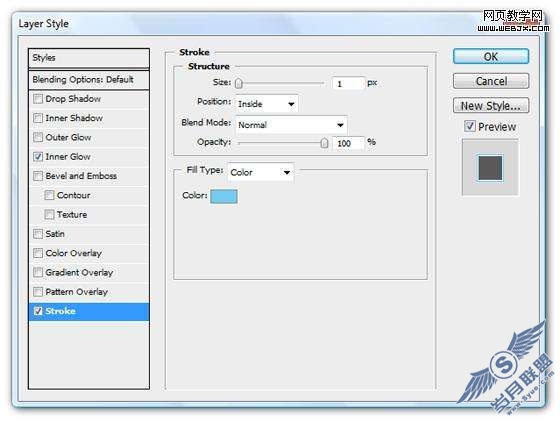
在页面中加入一个带描边样式的广告栏。

第二十三步
接下来页脚区域加入一些额外信息,比如友情链接,客户,版权等。


第二十四步
最后一步需要在页面的各区域之间加入分割线,让页面看起来更有序一些。创建新图层,选择画笔工具,直径设置为1px,然后把前景色设置为中灰色,可以参照下图画线,记住按住shift哦。