Photoshop制作玻璃壁灯实例教程
最终效果

1、新建一个800 * 600 像素的文档,背景填充黑色。新建一个图层,选择矩形选框工具,拉出下图所示的矩形并填充白色,然后把图层不透明度改为:20%。确定后不要取消选区。

<图1>
2、保持选区,新建一个图层。选择渐变工具颜色设置为中间位白色,两边为透明度的线性渐变,如图2。拉出图3所示的线性渐变。拉好渐变后也不要取消选区。

<图2>

<图3>
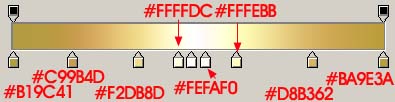
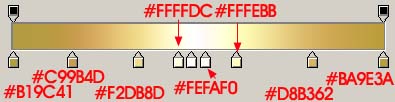
3、保持选区,新建一个图层。选择渐变工具,颜色设置如图4,拉出图5所示的渐变效果。新建一个图层,用同样的渐变色拉出右边渐变效果,如图6。

<图4>

<图5>

<图6>
4、把除背景以外的几个图层合并为一个图层,按Ctrl + T 变形,右键选择“透视”,把底部拉窄一点,如图7,确定后用矩形选框工具选取不需要的部分删除,效果如图8。

<图7>

<图8>
5、同样的方法制作出其它圆锥形的玻璃部分,效果如下图。

<图9>
6、新建一个图层,用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图10,拉出线性渐变色,效果如图11。

<图10>

<图11> 7、同样的方法制作出其它部分的金属边框,如图12。

<图12>
8、新建一个图层,用钢笔勾出下图所示的选区,拉上图14所示的渐变色。

<图13>

<图14>
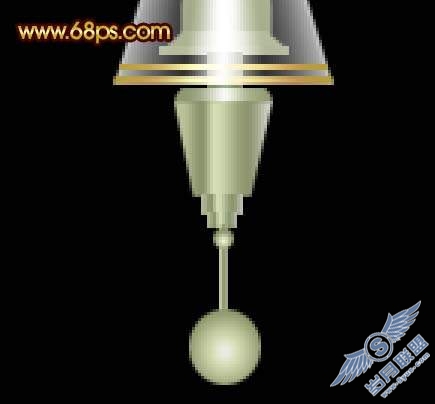
9、新建一个图层,同样的方法制作出下图所示的部分。

<图15>
10、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图16>
11、其它几个部分的制作,先用钢笔勾出选区后再拉上渐变色。勾出的部分有几个,需要在不同的图层操作。

<图17>

<图18>
12、大致完成的效果。

<图19>
13、制作灯管部分,在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,填充白色。

<图20>

<图21>
14、新建一个图层,用椭圆选框工具勾出下图所示的正圆选区,按Ctrl + ALt + D 羽化10个像素后填充白色,然后多复制几个作为发光效果,如图23。

<图22>

<图23>
15、左右的灯直接复制过去就可以了,如下图。

<图24>
16、灯臂部分的制作,方法同上,用钢笔勾出选区再加上渐变色。部分需要用减淡/加深工具调整下明暗度,效果如图26。

<图25>

<图26>
17、最后整体调整下细节,完成最终效果。

<图27>











