构造网站后台,我的EXT+EFS模式(一)----配置环境与初试动态生成控件
昨天开始编写网站后台,本打算使用EXTjs框架。下载源码的空隙无意中发现了EFS,EFS是在EXT的基础上二次开发的企业Frame框架,仔细研究了一下,此框架的好处是在将EXT提供的JS控件如treepanel、tabpanel等变为<div>标签形式使用,使EXT使用起来更加的简便。最重要的是页面更加直观,布局一目了然。而js代码又可以完美地支持EXT,可以很自然的获取页面上的标签控件对象,自如地修改其属性或者用js代码向页面添加控件。
以下是使用EXT+EFS的配置过程:
首先到 http://www.efsframe.cn/download.html# 上下载相关文档和Demo
主要可使用的在线文档为:http://www.efsframe.cn/docs/index.htm
1. 配置EFS环境:
1)在MyEclipse下新建一个web project。
2)将EFS Demo java 下的项目打开,我的路径为“Efs Demo Java/发布程序/efs”。将其下的js,css,images三个文件夹拷贝到我们项目的webroot文件夹下。
3)在webroot下新建一个jsp页面,用以下代码做测试。
[html]
<HTML>
<HEAD>
<TITLE> layout 布局 左右 </TITLE>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="../css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="../css/efs-all.css" />
<script type="text/javascript" src="../js/loadmask.js"></script>
<script type="text/javascript" src="../js/efs-all.js"></script>
</HEAD>
<BODY>
<div region="west" width="200" split="true" collapsible="true" title="左边">West部分</div>
<div region="center" border="true" title="中间布局">中间部分<BR><BR>
简单的div标签,即可快速构造该页面布局,不再需要繁杂的js代码
</div>
</BODY>
</HTML>
4)把项目部署到服务器上,在浏览器查看可见其效果。
2. 使用EFS事件
EFS事件的代码编写和EXT中的规则无异,两者可无缝衔接。
[html]
<div region="north" height="400" title="树状菜单" collapsible="true">
<div xtype="treepanel" id="treep" name="name" width="218"
height="380" onEfsClick="doTreeClick()">
<div id="root" text="rootNode" xtype="root" expanded="true"
opurl="1.html">
<div text="系统" opurl="2.html">
<div text="node11">
<div text="node111" opurl="asdasd.html"></div>
</div>
<div text="node12" opurl="4.html"></div>
</div>
<div text="用户">
<div text="统计"></div>
<div text="管理" opurl="user/user_search"></div>
</div>
<div text="模块">
<div text="node31" opurl="4.html">
<div text="node311" opurl="4.html"></div>
<div text="node312" opurl="4.html"></div>
</div>
<div text="node32" opurl="4.html"></div>
</div>
</div>
<div xtype="buttons">
<div text="展开所有" onEfsClick="eAll()"></div>
<div text="收起所有" onEfsClick="cAll()"></div>
<div text="添加Tab" onEfsClick="addTab('btn1')" id="btn1"></div>
</div>
</div>
以上代码编写的是一个静态树状结构。 div中含有xtype属性的,既是EFS提供的控件。div的其他属性均和ext相对应。可以大致从名字上了解作用。
[html]
<pre name="code" class="html" style="margin-top: 4px; margin-right: 0px; margin-bottom: 4px; margin-left: 0px; background-color: rgb(240, 240, 240); "><div xtype="treepanel" id="treep" name="name" width="218" height="380" onEfsClick="doTreeClick()">
如这句,onEfsClick即设置按动树状结构的其中任意一个节点会触发的事件。
[javascript]
function doTreeClick(node){
alert(node.attributes.opurl);
var opurl = node.attributes.opurl;
if(typeof mainpanel == "undefined"){
mainpanel = Efs.getExt("main");
}
var n;
n = mainpanel.getComponent(opurl);
if(n) {
mainpanel.setActiveTab(n);
return;
}
n = mainpanel.add( {
id : opurl,
title : opurl,
html : '<iframe width=100% height=100% src=' + opurl + ' />',
//autoLoad : '',
closable : 'true'
});
mainpanel.setActiveTab(n);
}
这是自己编写的doTreeClick方法。它所做的事情是动态向mainpanel添加一个Tab页面。
值得注意的是Efs.getExt("main")这个方法,获得了页面上id为main的控件。
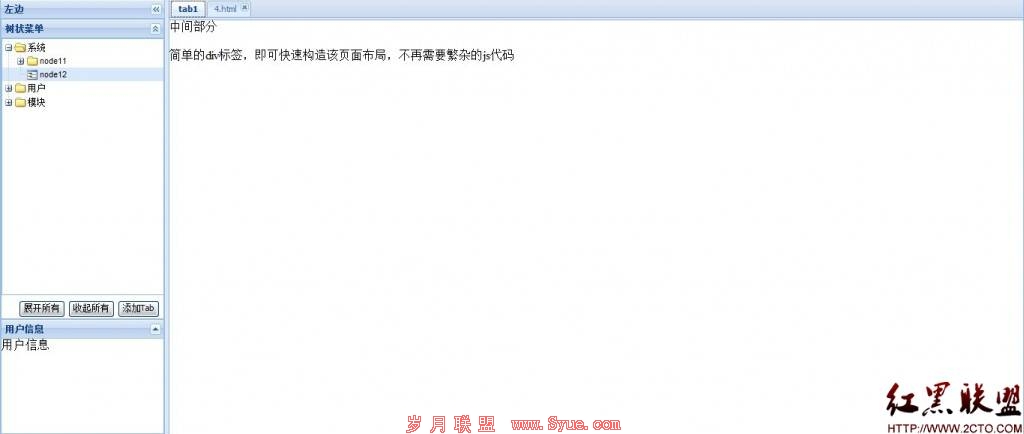
以下是初步对项目后台的布局,点击树状菜单的节点即向右边的面板中增加tab: