JavaScript实现更换图片的小例子
开始学习JavaScript脚本语言了,经过了几天专门的学习。我了解到了JavaScript是一种基于原型的开发语言。具体怎样基于原型呢?尽管查了很多资料,我还是不是很清楚它的概念。
今天我们先不讨论基于原型的问题,我们用JavaScript语言实现一个更换图片的小例子。
下面开始:
一、设计界面:
首先,准备两张图片:

然后添加一个一行三列的Table,进行如下设计:

二、代码展示:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>分栏例子</title>
</head>
<script language="javascript" type="text/javascript">
function yc(){
document.getElementById("lanmu").style.display="none";
document.getElementById("img").innerHTML="<img src='image/001.png' width='20' height='47' onclick='xs();' />"
}
function xs(){
document.getElementById("lanmu").style.display="";
document.getElementById("img").innerHTML="<img src='image/002.png' width='20' height='47' onclick='yc();' />";
}
</script>
<body>
<table width="521" height="148" border="1">
<tr>
<td id="lanmu" align="center" width="177">
<p><a href="http://baike.baidu.com/view/7744517.htm"> 信息技术提高班</a></p>
<p><a href="http://baike.baidu.com/view/5185032.htm"> 米老师</a></p>
<p><a href="http://liu765023051.blog.163.com/"> l63博客</a></p>
<p><a href="http://blog.csdn.net/liu765023051"> CSDN博客</a></p>
<p><a href="http://hi.baidu.com/liu765023051/"> 百度空间</a></p>
</td>
<td width="22">
<span id="img"><img id="img" src="image/002.png" width="20" height="88" onclick="yc();" /> </span></td>
<td width="300">今天六月七号,祝高考的学习考出自己的真实水平,取得优异的成绩!!</td>
</tr>
</table>
</body>
</html>
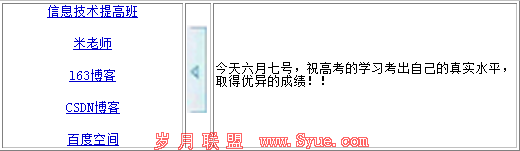
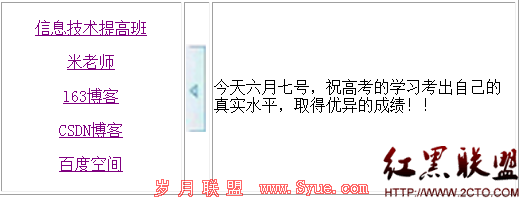
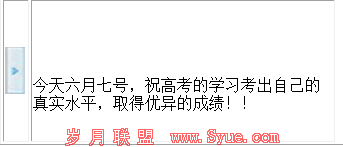
三、效果验收:通过单击中间的图片,可以切换图片。


四、知识要点:
1、span标签:它是被用来组合文档中的行内元素。没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化。
在本例子,在初始图片中加上span标记,通过设置span标签的id来控制图片id。
2、innerHTML属性:几乎所有的元素都有innerHTML属性,它是一个字符串,用来设置或获取位于对象起始和结束标签内的HTML。
这里用innerHTML属性获取图片的src,并设置图片的下一个单击事件。
3、document:HTML语言中的一类对象。
4、getElementById方法:返回对拥有指定id的第一个对象的引用。
在本例中,通过document对象的getElementById的方法,来设置对象的引用。
摘自 liu765023051











