Ruby on rails添删改查实例
在上一篇Ruby on rails开发从头来(windows)(三)-实现页面间的跳转中,我们创建了两个页面来进行跳转迁移,这次我们来写一个单表维护的添删查改的例子。
1. 这次我们重新创建一个项目depot,按照上篇中的步骤,创建depot项目。
2. 创建数据库。
你可以使用rails的命令行,通过mysql创建,先定位到depot目录,使用命令:
depot> mysql -u root –p
密码为空,连接mysql后执行下面的命令:
mysql> create database depot_development;
mysql> create database depot_test;
mysql> create database depot_production;
mysql> grant all on depot_development.* to 'dave'@'localhost';
mysql> grant all on depot_test.* to 'dave'@'localhost';
mysql> grant all on depot_production.* to 'prod'@'localhost' identified by 'wibble';
mysql> exit
创建数据库完成后,修改depotconfig目录下的database.yml文件的内容,将其中development库和test库的username项设置为空。
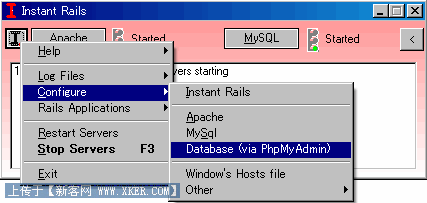
你也可以用InstantRails中自带的phpmyadmin来创建,PhpMyAdmin的启动可以按照下图:

在这里我们要创建三个数据库depot_development,depot_test,depot_public,这三个库分别用于开发,测试,发布。
3. 在depot项目的db目录下创建一个create.sql文件,内容为:
drop table if exists products;
create table products (
id int not null auto_increment,
title varchar(100) not null,
description text not null,
image_url varchar(200) not null,
price decimal(10,2) not null,
date_available datetime not null,
primary key (id)
);
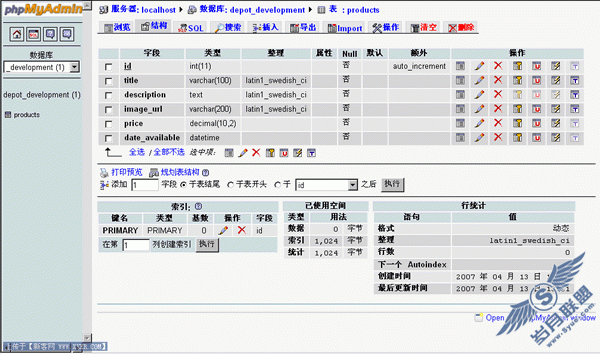
4. 使用PhpMyAdmin,选择depot_development库,导入上面的脚本,创建Product表。完成后可以看到下图

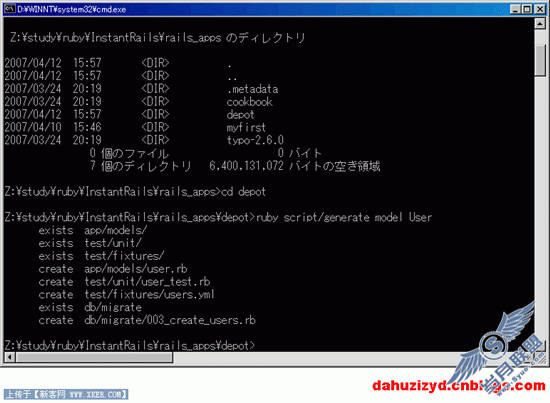
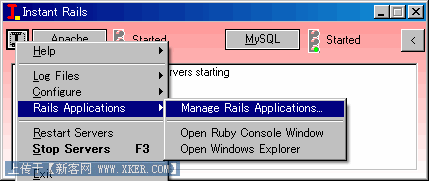
5. 现在万事具备,只欠东风了,下面运行Rails的命令行,如下图:

定位到depot目录,执行命令:
ruby script/generate scaffold product Admin,回车,会在命令行窗口输出:
exists app/controllers/
exists app/helpers/
exists app/views/admin
exists app/views/layouts/
exists test/functional/
dependency model
exists app/models/
exists test/unit/
exists test/fixtures/
identical app/models/product.rb
identical test/unit/product_test.rb
identical test/fixtures/products.yml
overwrite app/views/admin/_form.rhtml? [Ynaqd] a (输出到这里的时候会停一下,输入“a”继续,输出如下)
forcing scaffold
force app/views/admin/_form.rhtml
identical app/views/admin/list.rhtml
identical app/views/admin/show.rhtml
identical app/views/admin/new.rhtml
identical app/views/admin/edit.rhtml
identical app/controllers/admin_controller.rb
identical test/functional/admin_controller_test.rb
identical app/helpers/admin_helper.rb
identical app/views/layouts/admin.rhtml
identical public/stylesheets/scaffold.css
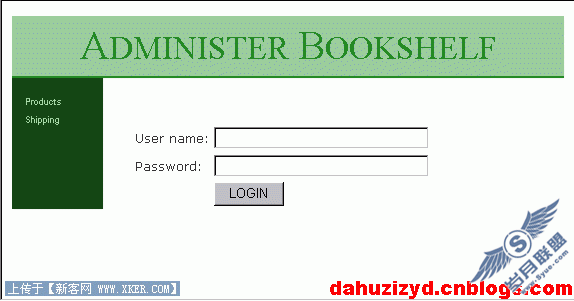
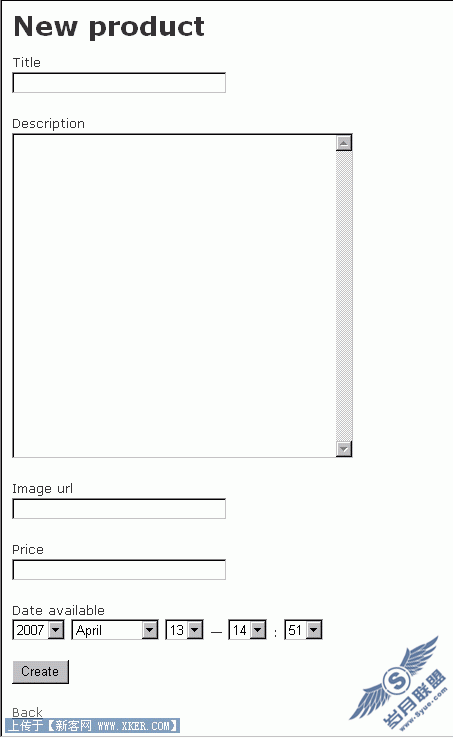
6. 至此,我们的编码工作就完成了,现在就是试试看你的页面了,在浏览器地址栏中输入:http://127.0.0.1/Admin/New,看到了什么?一个Product表的维护界面,如图:

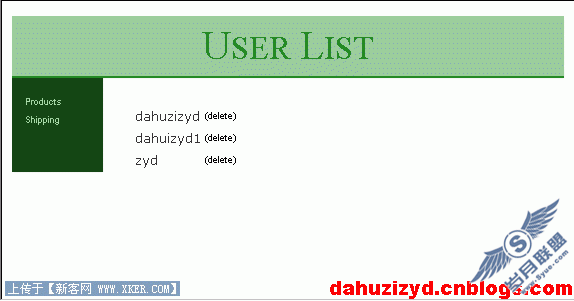
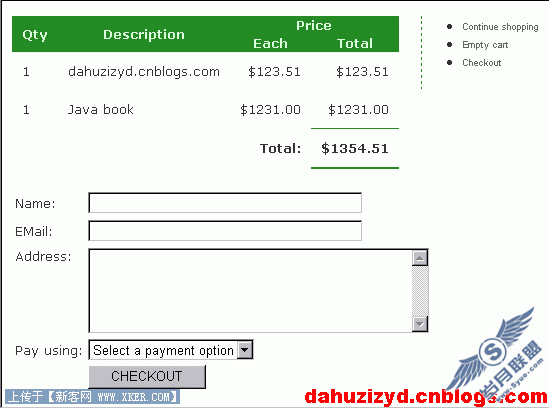
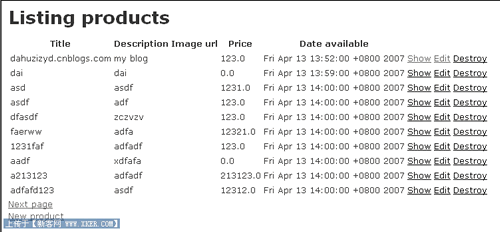
填入内容后点击Create,会退回到list页面,我们看到Rails把列表,编辑,删除和分页都生成好了,如图:

OK,这次就到这里,以前只是听说Rails开发效率如何如何高,现在亲身体验下感觉确实很方便,不知深入下去以后会我的观点会有什么变化。