搜索设计中放大镜图标的优点和缺点

[核心提示] 用户认识一个放大镜图标的意思是'搜索',即使没有一个文本标签。不足之处是图标更难被用户找到。
在对搜索界面设计的研究中,我们发现了搜索框的一个发展趋势:越来越多的设计使用一个纯粹的放大镜图标来替换传统的带有“搜索”二字的文本按钮,甚至有些还丢掉了文本输入框,仅仅留下了一个放大镜图标。今天哪一个版本的用户体验是最好的呢?
之前的搜索框设计指南
传统的搜索框设计已经很成熟,其主要原则是:
在页面的右上角放置一个醒目的搜索框,搜索框的旁边放置一个搜索按钮。
搜索框不需要文字说明,旁边的那个明显的搜索按钮告诉用户在这里就可以搜索,同时还告诉他们如何搜索。
然而,今天的一些新兴的模式打破了这些基本准则. 放大镜图标更加节省空间,所以更多的网站使用它。更加灵活的使用设计准则是没有问题的,但是有一点是需要确认的,那就是用户的需求仍然是保持不变的。用户并不关心搜索区域看上去像什么,他们只是需要一个可以迅速输入搜索关键词的地方。如果设计惯例正在发生变化,但仍能允许用户轻松的实现这个目标,而不是减慢,那就不会有什么问题。可是在我们调查中发现,只有图标的搜索设计还是存在一些明显的缺点:

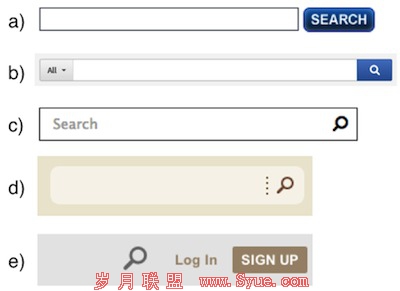
(a):传统搜索按钮的搜索框;
(b,c,d):新兴的带放大镜图标的搜索框设计模式;
(e)受移动设计影响的只有图标无输入框的设计(我们并不推荐这种设计)
图标的采用
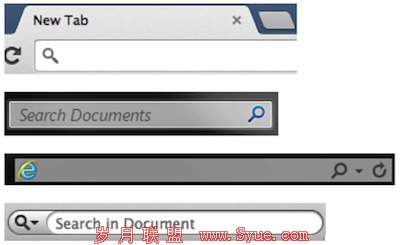
放大镜图标已经和搜索紧密联系在一起,部分原因是许多不同的网站、应用程序和操作系统使用它来提供一种查找信息的方法。 有了这样的贯彻执行,用户已经学会更快的识别这一图标。随着响应式设计的流行,仅使用图标的设计模式更加的流行起来(尽管好的响应式设计的站点在转换到大一点的屏幕时在图标旁边还会显示一个搜索框)。

用于各种应用和操作系统搜索功能的放大镜图标已经让用户把搜索和放大镜仅仅的联系在了一起。从上到下:谷歌浏览器,我 Windows 资源管理器,IE浏览器和 Mac 上面的 Office Word。
最新的研究结果
我们最新的研究结果显示,在往放大镜图标的设计过渡过程中,设计师希望尽量平滑而且无风险,这里是一些用户在放大镜图标设计模式下可能会碰到的一些问题。
只有放大镜图标的话,用户会不太容易定位到搜索的功能
当没有搜索框的时候,放大镜图标占用更少的空间。视觉上,它不是太突出,因此将不那么明显。对于桌面网站,我们不推荐只有放大镜图标的设计。只有放大镜图标的设计在移动设备上会比较合理,原因是屏幕更小,可放置的图标和文字按钮也更少。但是在桌面上,单独的放大镜图标就会迷失在众多的图标和按钮中。
当用户已经可以一眼从放大镜图标联想到搜索的时候,那么就不需要显示“搜索”二字了
用户认识并了解放大镜的功能。当他们看到它的时候就会联想到搜索。如果图标很明显,而且有很强的隐喻说明它是可点击的,那么就不需要再显示“搜索”二字了。因为很多用户仍然有点击搜索按钮提交查询的习惯,所以点击放大镜图标提交查询就很有必要了。此外,对于国际版本的站点还有一个额外的好处,没有必要再翻译“搜索”这个词了。(然而,从可访问性的角度考虑,记得把“搜索”这个词放在放大镜按钮的alt字段中)
当搜索被放置在一个意想不到的位置时,用户需要额外的帮助才能找到它
用户首先会去右上角找,如果没有找到,他们就开始扫描页面的顶部。在那些搜索图标在左侧的站点中,那些使用了一个大的空的搜索框的站点让用户更容易找到搜索。虽然用户最终找到了搜索框,他们从一开始就不应该为了一个搜索功能就找遍了整个页面。
只有放大镜图标的搜索增加了交互成本
只显示一个放大镜图标的搜索的一个负面效果是用户必须等待一个搜索框显示出来,找到在哪输入,然后有时还需要点击多次聚焦在输入区域。这些额外的步骤拉长了搜索流程,本来是只需要点击搜索框立即开始输入的。
大多数的其他图标仍然需要文字才能表达清楚
清晰的文字帮助用户更快的做决策。文字可以提供更好的信息线索。对于较新的图标,应该辅以文字说明,比如三行的菜单图标。地图标记图标是另外一个仍然有着不清晰的含义而且使用不一致的图标,有时它意味着当前的位置或者是一个不同的特定位置,又或是一般的地方,又或者是附近的地方。

用户还很陌生的新图标,包括三线菜单图标(左)和地图标记图标(右图)
用户仍然在学习了解这些图标的含义和它的功能,所以最好有一个清晰的文字说明。此外,在桌面屏幕上有足够的空间,为啥不使用户更快更容易的找到他们想要的呢?
对于使用放大镜图标的一些设计建议
1、首先,在桌面版本的网站上保留一个搜索框,放置在图标的旁边。最好同时也在平板电脑上保证这个搜索框。当一个网站在更小的屏幕上被浏览时(比如智能手机和智能手表),搜索框可以被隐藏直到用户触摸了放大镜图标。在上面的所有情况中没有必要再在搜索框中保留“搜索”文字说明了。
2、使用一个简洁的概要图标,放大镜的最简版本。更少的图形细节可以加速识别。

3、使用一个有更大内边距的大图标,更大的可点击面积更加容易被发现和点击。

4、使用大量的对比,使该图标可以从背景已经周围的元素中脱颖而出。
5、将其放置在右上角,这仍然是大多数人认为搜索应该在的位置。
6、让用户既可以使用回车键也可以点击图标提交搜索请求。我在上面提到过,但是仍然值得重申一下,许多用户仍然有点击一个按钮提交搜索请求的习惯。
7、可以考虑使用一个可变大的搜索框,这个搜索框可以在点击的时候扩大输入区域。这样既可以节省屏幕空间,又可以给用户提供足够的视觉线索让用户找到并执行搜索,还能在执行搜索的时候给用户提供足够的输入空间。

上面:搜索框被点击前。下面:被点击后,搜索框扩大
8、不要把搜索按钮和其他图标挤在一起,给搜索提供它应有的优先权。
9、这一条跟上面刚好相反,不要孤立搜索。这也会跟上面一样让搜索难以找到。

10、当用户点击搜索图标时,在图标的附近显示搜索框,放得太远将增加用户的交互成本。

11、不要让用户点击两次。尤其是当一次(或者没有)就够的时候。在一些情况下,用户不得不先点击图标打开搜索框,然后再点击将输入焦点移动到搜索框中。点击图标一次就应该把输入焦点放到搜索框中,用户立即就可以开始输入。更好的是,当鼠标悬浮的时候就展开搜索框,同时焦点也准备好,用户立即可以输入。
最终的目标是帮助用户更快的找到并执行搜索
如果你的网站或者应用使用一个放大镜图标而不是一个“搜索”按钮,上面的建议应该会有一些帮助。我们还会注意一些其他的新兴搜索设计模式,比如说将搜索框放在左侧,使用语音识别命令等。
除非特别声明,极客观察均为极客公园原创报道,转载请注明作者及原文链接。
原文地址:http://www.geekpark.net/read/view/205386