分享10个最好的jQuery表单插件
作为web设计或者开发者来说,表单是我们经常需要打交道的设计元素之一。 不论你开发登陆功能,在线购物功能,或者是注册功能,你都需要使用表单来执行用户输入。但其实并不是很多开发人员都关心开发或者设计表单元素。而表单设计 最重要的目的在于能够将表单设计超越它本身结构以达到使用体验及其可用体验的完美结合,因为表单是实现用户和服务器数据交换的重要方式之一。
今天我们将介绍10款我们收集的最棒表单插件,希望大家喜欢!
1. jQuery Form Wizard
jQuery Form 插件可以用来开发无需刷新的基于页面流程的表单设计。这个插件非常易用并且给予开发人员非常大的自由度来设置整个页面流程,并且这个插件还可以根据不同的输入内容来生成不同工作流程的表单。

2. Formalize
帮助你在用户的操作环境中有效的控制表单元素而不用明显的修改表单外观,这个工具可以作为webkit版本的表单元素,非常适合开发兼容性界面。

3. Niceforms
一个用来开发自定义的表单脚本,你可以使用缺省的主题或者开发你自己喜欢的类型。

4. Vintage typewriter: The sexiest jQuery contact form ever
最漂亮的联系人表单设计之一,这个表单可以直接的整合到你的网站里使用。

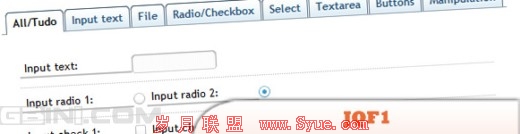
5. JQF1
最完整的表单样式插件之一,JQF1是一个非常好的方式来添加超酷的风格到标准的表单设计。

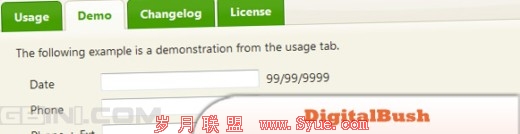
6. DigitalBush
超棒的一个jQuery插件对于经常处理日期和电话号码的审计类公司非常有帮助, 插件会帮助输入所有的缺省字符。

7. dForm 0.1.2
jQuery.dForm允许你更容易的根据JSON对象来创建HTML表单。

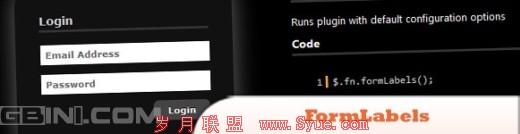
8. FormLabels
使用formlabels你可以很容易的插入表单输入提示,使得输入更加简单并且更加有效。

9. ToCheck list
这个插件可以帮助你使用鼠标而非ctrl+click来实现多选

10. FormBox
使用这个插件,你可以在一个页面中放入登陆,注册及其找回密码功能

via jquery4u
来源:分享10个最好的jQuery表单插件
日期:2011/12/16 来源:GBin1.com