Photoshop设计制作情人节心形壁纸教程
为了突出心形的梦幻效果,心形内部加了很多装饰光束,外部也装饰了较多的光束和渲染色块。看上去非常复杂。不过都是由一些最基本的图形构成,只要掌握了其中一个的制作方法,其它的就很容易做出来。
最终效果

1、新建一个自己屏幕大小的文档如1024 * 768像素。背景填充颜色:#1E0733,新建一个图层,用套索工具勾出下图所示的选区,按Ctrl + ALt + D 羽化60个像素,填充颜色:#3E43A1,效果如图2。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形的左边路径,转为选区如图3,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
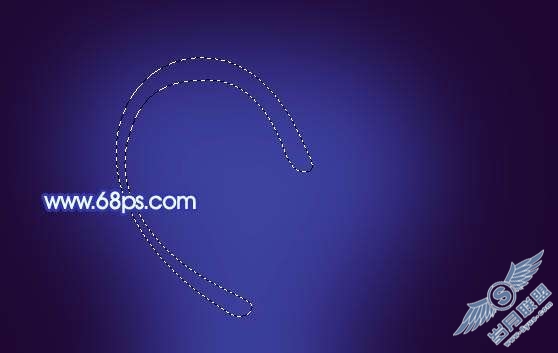
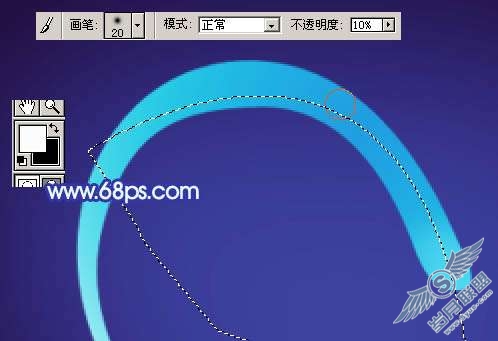
3、新建一个图层,用钢笔勾出图6所示的选区,选择画笔工具,画笔不透明度设置为:10%,把前景颜色设置为白色。用画笔在选区边缘涂抹,效果如图7。

<图6>

<图7>
4、再多新建几个图层,同样的方法涂出其它的光束,效果如下图。

<图8>
5、用白色画笔把下图选区部分涂亮一点,效果如图10。

<图9>

<图10>
6、在左边心形图层下面新建一个图层,用钢笔勾出右边心形选区,如图11。选择渐变工具,颜色设置如图12,拉出图13所示的线性渐变。

<图11>

<图12>

<图13>
7、新建一个图层,用上面的方法制作一些装饰光束,效果如下图。

<图14>
8、在心形的下面新建一个图层,用套索勾出图15所示的选区,按Ctrl + Alt + D 羽化10个像素,填充颜色:#2C2ABC,再用同样的方法多制作一些色块,效果如图16。

<图15>

<图16>
9、在图层的最上面新建一个图层,先用套索工具勾一些选区,羽化后填充颜色,然后再用上面做光束的方法制作一些彩色的装饰光束,效果如图17,18,19。

<图17>

<图18>

<图19>

<图23>











