ASP.NET服务器控件
ASP.NET的服务器控件可以划分为两类,一类是Web服务器控件,位于System.Web.UI.WebControls命名空间中;另一类是HTML服务器控件,位于System.Web.UI.HtmlControls命名空间中。
Web服务器控件长得是这样的<asp:control_name runat="server" ......> ,HTML服务器控件长得是这样的<htmltag runat="server"...>.Web服务器控件大家很熟悉了,HTML服务器控件其实就是在HTML标签中添加属性runat=“server”就可以了,如<p id="p1" runat="server"></p>.
那为什么给HTML标签添加属性runat=“server”之后他就变为在服务器端执行的控件呢?
我们先来看一下Web服务器控件是怎么添加的,我们先在Default.aspx页面中添加一个Button类控件Button1

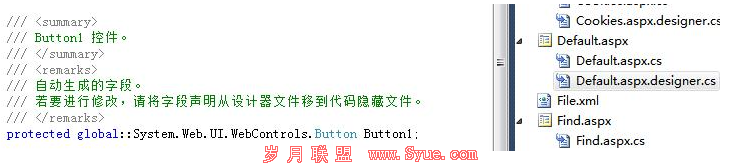
然后我们打开Default.aspx.designer.cs文件,我们会看到真正添加Button1对象的代码

与此类似,我们再在页面中添加<p id="p1" runat="server"></p> HTML标签
然后我们再次打开Default.aspx.designer.cs文件,我们会看见其中增加了如下代码

这就是HTML服务器控件背后的真相,当我们为标签<p id="p1"></p>添加属性runat=“server”后,后台代码会创建一个服务器端控件HtmlGenericControl的对象p1.
这样我们就明白了为什么简简单单地添加属性runat=“server”后HTML标签就变为服务器控件了,这是因为真正控制这个标签的是HtmlGenericControl的一个实例p1
下面列出了HTML标签与对应的服务器控件的对应关系

在上面的例子中p标签属于“其它未被具体的HTML服务器控件规定的HTML元素”,所以受HtmlGeneric控件控制。<a>标签或<input>等标签都有具体对应的服务器端端控件对应;剩下的比如:<p>标签、<div>标签、<span>标签等大部分标签都受HtmlGeneric控件控制。
当为HTML标签添加属性runat=“server”后,后台代码会自动添加对应的HTML服务器控件的对象,使其变为在服务器端执行的控件。
这就是HTML服务器控件背后的秘密。
ASP.NET服务器控件还有一个特点,就是所有的服务器控件都必须位于一个<form runat="server"></form>内部。
下面是我对ASP.NET服务器控件的总结:

希望这篇文章对初学ASP.NET的同胞们有所帮助。











