应用WEB标准实例:ul li制作导航
前言:
最近在给一个电子商务网重构的时候,用ul li写了个导航,感觉挺有实用价值的,所以写出来给朋友瞧瞧。
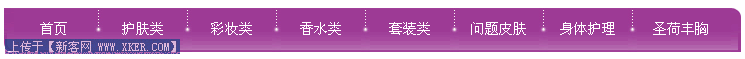
实例效果图:

整体观察思考:
左下角是圆角,右上角也是圆角,中间可以平铺背景,这图的结构也可以看成左中右的结构,标题距离宽度差不多,我考虑用 ul li来写。
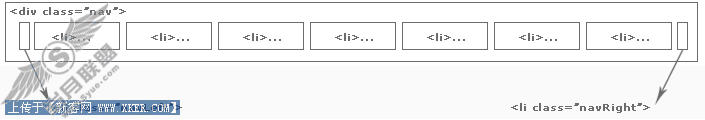
ul为整体平铺背景。
li设置固定宽度,左浮动。
左边圆角切成图片所在li中,宽度设置成切图宽度,左浮动。
右边圆角切成图片所在li中,宽度设置成切图宽度,右浮动。
还有一个"小虚点"的图片怎么处理呢! 思考后决定放在li里,让它右浮动。
(盒模型来分析)

这样这个导航的整体框架就浮现在脑海里了。
接下来就是行动了.......
制作流程:
标签结构 --> 添加css样式
开始制作:
标签结构:
<div class="nav">
<ul>
<li class="navLeft"><img src="images/index_r4_c26.gif" alt=""/></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">首页</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">护肤类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">彩妆类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">香水类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">套装类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">问题皮肤</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">身体护理</a></li>
<li><a href="#">圣荷丰胸</a></li>
<li class="navRight"><img src="images/index_r4_c61.gif" alt=""/></li>
</ul>
</div>
css:
@import url("http://www.07art.com/public/public.css");
.nav{height:50px;}
.nav ul{float:right;width:737px; background:url(images/index_r4_c28.gif) repeat-x;}
.nav li{float:left;width:89px;line-height:44px;text-align:center;}
.nav li a{color:#fff;font-size:14px;}
.nav li img{float:right;}
.nav li.navLeft{width:10px;}
.nav li.navRight{float:right;width:10px;}
tech.ddvip.com以下为HTML源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!--
==================================================================
general xhtml 1.0 - Main style sheet - design 2007-03-27
Author - 比尔-盖帽 made by mop 《应用WEB标准实例:ul li制作导航》
==================================================================
-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="应用WEB标准实例:ul li制作导航" />
<meta name="keywords" content="应用WEB标准实例:ul li制作导航" />
<meta name="author" content="http://www.07art.com" />
<meta name="robots" content="all" />
<title>ul li制作导航</title>
<style type="text/css">
@import url("http://www.07art.com/public/public.css");
.nav{height:50px;}
.nav ul{float:right;width:737px; background:url(images/index_r4_c28.gif) repeat-x;}
.nav li{float:left;width:89px;line-height:44px;text-align:center;}
.nav li a{color:#fff;font-size:14px;}
.nav li img{float:right;}
.nav li.navLeft{width:10px;}
.nav li.navRight{float:right;width:10px;}
</style>
</head>
<body>
<div class="nav">
<ul>
<li class="navLeft"><img src="images/index_r4_c26.gif" alt=""/></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">首页</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">护肤类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">彩妆类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">香水类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">套装类</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">问题皮肤</a></li>
<li><img src="images/nav_t.jpg" alt=""/><a href="#">身体护理</a></li>
<li><a href="#">圣荷丰胸</a></li>
<li class="navRight"><img src="images/index_r4_c61.gif" alt=""/></li>
</ul>
</div>