善用表格来增强网页功能
由于表格可以帮助网页设计者有效灵活地组织各种信息,与普通排版方式相比,表格可以实现各种新颖复杂的排版,让网页能更好地吸引网友的注意力。表格由单元格组成,单元格是指表格中由水平线和竖直线围成的小方块。表格的每一个单元格都是一个独立的文本输入区域,它有自己的空白和制表元素。可以向在一个普通的页面中一样,在单元格中输入文字、插入图象、以及其他网页制作元素,或者对单元格中的内容进行格式排版和编辑等操作。在网页设计中,要是能够灵活运用表格,我们就能很轻易地增强网页功能。好了,下面我们让一起探索一下网页表格中的奥妙吧!
一、自动按需生成表格
这是表格最常见的一种应用,利用它可以大大提高网页设计的效率,在自动生成表格时,大家可以按照下面步骤来执行:
1、在FrontPage程序作界面中,单击菜单栏中的“文件”菜单项,从弹出的下拉菜单中选择“新建”选项,然后再在下级菜单中选择“网页”选项,并在“新建”对话框中选择“普通网页”选项,最后单击确定按钮;
2、接着把鼠标移动到需要插入表格的地方,单击“表格”菜单下的“插入”选项,并从随后弹出的下级菜单中选择“表格”选项,单击该选项FrontPage程序会把“插入表格”对话框调出来。在弹出的“插入表格”对话框中大家首先要设置所创建表格的行数和列数。例如在本例中,笔者在行数文本框中输入了“5”,在列数文本框中也输入了“5”;
3、然后再在该对话框中设置表格的对齐方式、边界宽度等参数,同时在“插入表格”对话框中大家把“指定宽度”复选框选中,然后选择计算单位为“百分比”,在文本框中输入“100”,表示表格的宽度与网页的宽度一样。单击对话框中的“确定”按钮,返回FrontPage程序的主操作界面,这时候FrontPage程序就会自动生成一张表格,该表格含有5行5列,如图1所示。

二、生成细线条的表格
初次设计网页时,尽管大家将border参数值设置为1,让spacing和padding参数值都设置为0,得到的表格线条仍然很粗笨,那么我们有没有办法让表格的线条更细腻一些呢?其实大家可以按照如下方法来实现:
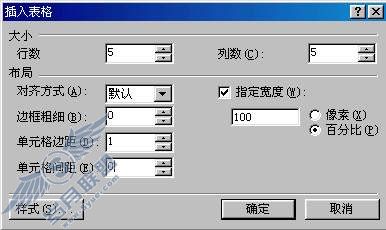
1、首先按照上面方法自动插入表格,当程序弹出“插入表格”对话框时,大家可以将表格中的边框粗细参数设置为0,单元格边距参数设置为1,单元格间距参数设置为0,如图2所示,同时将整个表格的背景色设为黑色;

2、接着将鼠标定位在单元格中,将单元格的背景色设为白色就可以看到更细腻的表格边框线了;不过这种遇到网页有背景图案时,表格就不能透明地显示出网页背景图案来了。
三、准确定位背景
要想让背景准确地定位在网页中的某个具体位置,大家可以使用在单元格中插入图象的方法来实现:
1、在FrontPage程序的主操作界面中,用鼠标单击菜单栏中的“文件”菜单项,并从下拉菜单中选择“新建”选项新建一个网页,然后在网页设计界面中用前面笔者所说的方法创建一个合适的表格;
2、将鼠标定位到需要插入图象的单元格内,然后单击鼠标右键,在弹出的右键菜单中选择“单元格属性”选项,在弹出的“单元格属性”对话框中有一栏“背景”,选中“背景”栏下面的“使用背景”复选框(如图3所示),

然后单击“浏览”按钮,在站点中选择背景,接着单击“确定”按钮就可以实现准确定位背景的目的了。
四、将表格的栏线隐藏起来
有时为了网页效果的需要,我们有时必须将表格的栏线隐藏起来,其实实现方法非常简单:
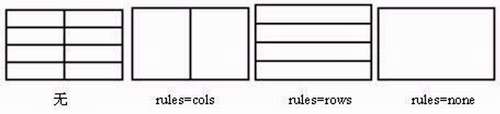
1、只要大家打开对应的html源代码,并找到对应表格的标签,然后在该标签中加入rules参数,当rules=cols时,表示只显示栏线,如图4所示的效果图;

2、当rules=rows时,表示只显示行线;当不需要任何框内线条时,加入rules=none就可以了。
五、实现表格和文本的互换
有时候大家需要对一段格式化了的文本设计一个表格,如果还要重新输入,那未免有些浪费时间。所幸的是FrontPage程序为大家提供了从文本向表格转换的功能,通过该操作,大家可以非常轻松地把网页中的文本转换为表格,具体操作步骤为:
1、首先在网页中输入几段具有一定格式的文本,假设在本例中,大家把文本分为三段,并且每一段中的文本用空格隔开;
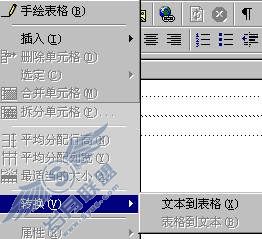
2、把鼠标移动到文本的开头,然后按住鼠标左键不放,拖动鼠标往下拉直到所有文本全部变黑为止,这时松开鼠标左键,在“表格”菜单中选中“转换”选项,单击该选项使得右面弹出一个子菜单,然后在该子菜单中选择“文本到表格”选项,如图5所示;

3、随后弹出了“将文本转换为表格”的对话框,并在“分隔文本在”单选框中选择“其他”选项(如图6所示),

然后在下面的文本框中把上面的符号全部删除掉再输入一个空格,单击“确定”按钮返回FrontPage程序主操作界面;在FrontPage程序主操作界面中你可以看到原来的文本被自动地转换为一个四行二列的表格,而FrontPage程序正是根据原来文本的空格以及段落来分隔表格的;
4、把光标放置到该表格中,然后在“表格”菜单中选择“转换”选项,在弹出的子菜单中选择“表格到文本”选项,这时候FrontPage程序就会把表格中的内容转换为文本方式。
六、让表格环绕标题
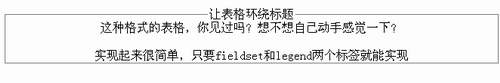
该项应用其实就是设计一个表格,不过这个表格需要环绕标题,其效果如图7所示;

看到这个效果,大家想知道它是怎么实现的吗?其实这个实现起来也很容易:
1、大家首先按照上面步骤制作好表格,然后在网页的html源代码中,找到对应表格的< td>标签;
2、接着在该标签后面,加入< fieldset>和< legend>两个标签,这两个标签就是用来设置被绕住的标题文字的;
3、图7所示的< td>后的源代码为:< fieldset>< legend align=center>让表格环绕标题< /legend>< center>这种格式的表格,你见过吗?想不想自己动手感觉一下?< p>实现起来很简单,只要fieldset和legend两个标签就能实现< /center>< /fieldset>。
七、生成边框不完整的表格
大家见过边框不完整的表格吗?熟悉Word操作的用户可能经常看到没有顶边或底边的表格,那么这种边框不完整的表格在网页中如何实现呢?要实现这种效果非常简单,具体操作方法如下:
1、在FrontPage程序主操作界面中,用鼠标依次执行“表格”/“插入”/“表格”,在弹出的“插入表格”对话框中,将边框粗细参数设置为0,然后单击左下角的“样式”按钮,接着单击“格式”按钮,在展开的选项中选择“边框”;
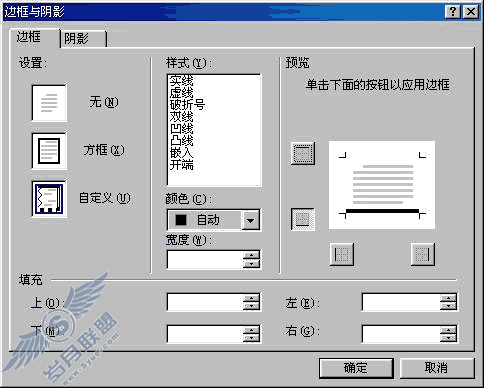
2、在随后打开的“边框与阴影”对话框中,单击“自定义”图例,选择一种颜色,其中线型不必选择,在缺边框的表格中,设置任何线型得到的都是同一效果,然后单击“预览”图例四周的边框按钮,需要哪一边则单击哪边的按钮,如图8所示,

接下来就只需一路“确定”就可以得到缺边框的表格了;
3、在Dreamweaver程序中,大家可以用手工添加代码的方式,在