使用交互式按钮为网站添加特殊效果
并非必须成为图像处理或编程专家才能在网页上添加功能按钮—您可以通过 FrontPage 2003 使用“交互式按钮”。
这些按钮色彩丰富并具有专业化的外观,就像使用高级图像编辑工具创建的一样。与标准按钮不同,当您将鼠标指针移至按钮上方或单击时,其外观会发生变化。
将“交互式按钮”添加到网页
若要添加“交互式按钮”,请在网页上要添加按钮的位置单击。在“插入”菜单上,单击“交互式按钮”。显示“交互式按钮”对话框后,请选择按钮样式、外观和行为。
如何使“交互式按钮”具有所需的外观
您添加“交互式按钮”时,可以选择形状、颜色、装饰、边框、样式和字号。形状包括圆形、矩形、胶囊状和标签状等。按钮可以发亮或不发亮,或具有倾斜的角度。
您可以使用“交互式按钮”对话框中的“按钮”选项卡来选择按钮样式、按钮文本,并为按钮添加到当前中的其他网页、万维网上的或电子邮件地址的链接。
使用“”选项卡,除了可以选择样式和字号,您还可以设置按钮文本的对齐方式,并选择每种按钮状态的颜色:初始颜色、悬停时颜色(将鼠标指针悬停在按钮上)和按下时颜色。
使用“图像”选项卡,您可以调整按钮图像的尺寸。由于您无法在“设计”视图中像调整其他类型的图像一样调整按钮的尺寸,因此特别提醒您注意。此外,您可以在此处选择按钮图像的文件格式。
选择按钮图像文件格式要确定将按钮图像保存为 JPEG 或 GIF 文件,请注意下列事项:
JPEG
JPEG 文件格式的优点包括,让 FrontPage 能够提供颜色渐变以及更复杂的按钮样式的效果(如楔形样式、浮雕样式和发光样式)。其缺点包括,JPEG 图像具有纯色背景。如果您的网页背景为纯色,则可以使按钮的背景色与网页的背景色吻合。但如果您的网页不具有纯色背景,则 JPEG 格式的按钮将无法正常显示。
GIF
GIF 文件格式的优点包括,可以提供透明背景色。因此如果按钮具有圆形边缘,则网页的背景色可以显露出来。
其缺点是,GIF 仅显示 256 种颜色,有时这不足以显示渐变颜色和更复杂的按钮样式的效果。与 JPEG 文件格式相比,按钮边缘和按钮上的部分颜色渐变可能比较粗糙。
“交互式按钮”图像的状态
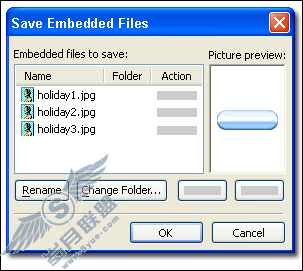
如果您插入“交互式按钮”,FrontPage 会自动创建三个独立的图像,分别代表访问者与按钮交互的三种状态:初始状态、悬停时状态和按下时状态。当您保存网页时,FrontPage 会提示您同时保存按钮图像文件。
首次保存按钮时,FrontPage 会自动提供三个默认的按钮图像文件名。这些文件名以单词“button”开头,并以唯一值结尾,如某个数字或字母。
我们建议您适当重新命名图像文件,以便将来在图像文件名列表中区分不同的图像。如以下实例所示:holiday1.jpg、 holiday2.jpg、holiday3.jpg。

注释 如果您从网页上删除“交互式按钮”,不会删除与按钮相关的三个图像。若要永久删除这些图像文件,您必须以手动方式分别将其删除。