巧妙在FrontPage中给网页加入一条竖直线
来源:岁月联盟
时间:2006-12-04
方法一:利用<hr>语句插入竖直线。在新建网页中插入一条水平线,然后将此线选中,单击鼠标右键,选择“水平线属性”命令,将其宽度设为1个像素,高度为100像素,一条高为100像素的垂直线就出来了(图1)。

图1
想要更长的线,可以将高度设大,虽然网页中的直线会立刻加长,但实际运行时,竖直线怎么还是那么长,没有任何改变啊!这是为什么?那是因为HTML只认可100像素高的水平线。如果这时您加上一个回车键,然后再画一条同样的水平线,或者在竖直方向上的两个单元格内都加上一条同样的水平线即可将竖直线加长。通式还可以改变线的颜色达到不同的效果。
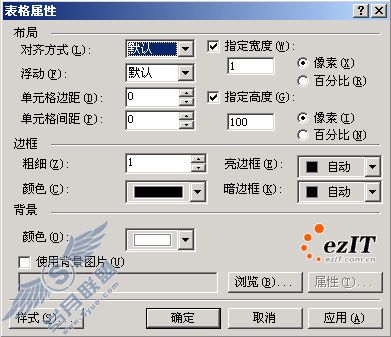
方法二:利用插入表格加入竖直线。插入一个表格,在表格上单击鼠标右键,选中“表格属性”,设置表格的单元格边距和间距均为0,边框粗细为1,勾选“指定宽度”,输入1,设定该表格的指定宽度为1个像素,勾选“指定高度”,输入100,设定高度为100个像素,再设置合适的背景色如黑色即可(图2)。