Frontpage2000值得学习的10个操作技巧
为了使你更方便的了解网页的实际浏览情况,在Frontpage2000中提供了页面传输报告的功能,你可以清楚的获取当前网页以不同的传输方式需要的时间,从而确定网页大小及整体制作是否合理。
在编辑窗口的状态栏中
 图标右边右击鼠标,会弹出传输方式选项列表,如图:
图标右边右击鼠标,会弹出传输方式选项列表,如图:
2>直接制作超级连接翻转效果
鼠标悬停的连接对象变换效果在网页设计中是经常见到的,记得在以前的Frontpage98版中需要CSS样式表(stylesheet)来完成,虽然操作起来并不是很难,但对初学者而言理解起来还是有些晦涩,2000中的“傻瓜”式设置应该说帮了一个大忙,你可以不懂什么是CSS,但效果同样精彩。
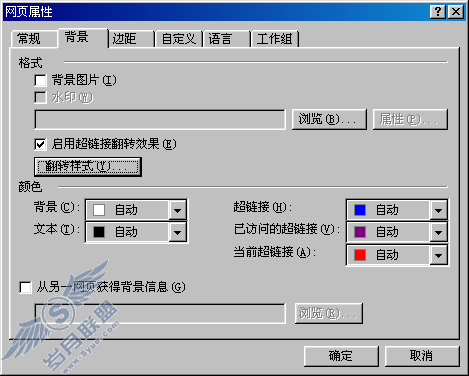
在网页“普通”编辑模式下,右键选中“网页属性”菜单,同时指向“背景”标签,启用格式部分中的“启用超连接翻转效果”复选框,这时下面的“翻转样式”按钮会变成可用状态,点击进行具体的设置,即鼠标悬停后的样式,如图


默认情况下,Frontpage在重新启动时总是自动进入一个“新”窗口中,而不是你上次编辑过的,这时你不得不重新打开目标,相信通过下面的设置你就可以完全避免这一点了。
“工具”-“选项”,在常规选项卡中勾取“在启动Frontpage时,自动打开上次打开的”,重新启动一下,是不是没问题了。
4>边框及阴影的使用
在网页中我们会经常看到一些类似的边框效果,而这些边框大多是通过表格或是特定的组合形成的,不过2000中边框及阴影效果的引入,可以说又给大家提供了一个好的方式,并且通过他们还能够实现内容的定位等等。
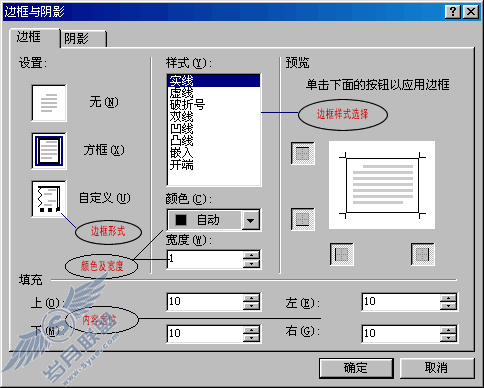
“格式”-“边框及阴影”,进入边框阴影设定窗口如下:

设置:即边框的“四边”是否封闭设置,可以直接通过点击窗口中“预览”部分四个方向的按钮来实现。当取消某一边时,设置栏中会自动跳转到“自定义”选项中。
样式:选择边框的显示效果,其中提供了包括实线,虚线等在内的8中样式。
颜色及宽度:设定边框的颜色和宽度,这里的宽度一般为1,当然具体情况可以适当调整。
填充:通过给定内容距边框的距离确定具体的定位,可以自由设定大小。
另外,点选上面的“阴影”标签时,可以进行背景色,前景色的设置。
5>设定网页源代码的不同颜色标示
虽然现在比较多的是在“设计”窗口内编辑网页,不过有时直接对HTML源代码操作也是必不可少的,设定不同代码的颜色区分,对于一个专业网页设计人员来说是非常重要的。
“工具”-“网页选项”,选中“彩色代码”标签,同时启用“用颜色区分代码”的复选框,为不同的代码类型设置不同的颜色,当然有时为了统一标准,可以点击“恢复原始颜色设置”按钮以使用Frontpage默认值。
6>CSS的应用
1)样式的建立及修改(内部风格页)
要应用CSS来格式化文本信息,首先必须建立符合要求的样式
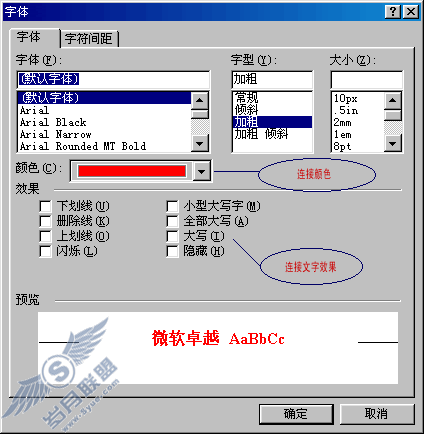
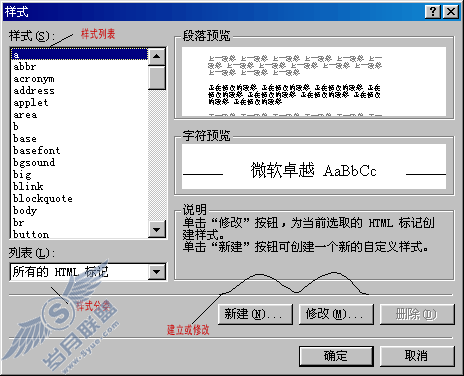
“格式”-“样式”,进入样式窗口,如图

在“列表”中选择要修改的样式的类型,要修改已经创建的自定义样式,选择“用户定义的样式”;要修改标准的网页HTML标记,请单击“所有的HTML标记”,这时你可以直接在上面的“样式”列表中双击要编辑的样式,点击“新建”按钮,这里以建立一个新样式为例具体说明一下格式的设定。

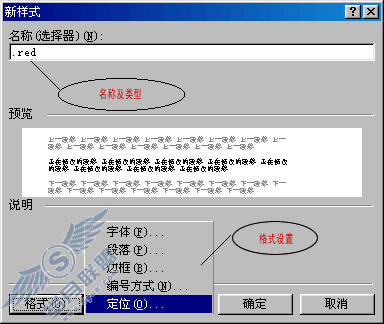
建立类选择器,在“名称”中键入以“.”开头的名称
建立ID选择器,在“名称”中键入以“#”开头的名称
建立HTML标记样式,可以直接输入标记名称,例如:a
另外还包括a:hover,a:link等几种选择器类型。
完成名称,标定类型以后,可以点击下面的“格式”进行具体的设定
属性 — 例如或颜色,或是字符间距,请单击 “”。
对齐方式,缩进或段落间距,请单击 “段落”。
边框和底纹,请单击 “边框”。
项目符号的样式和编号,请单击 “编号方式”。
定位属性 — 例如环绕方式、位置或 z-顺序,请单击 “定位”。
2)样式的应用
将样式应用到网页具体的元素中可以通过下面两种方式来实现:
选择要修改的网页元素,进入“样式”窗口,然后在“样式”框中选取要使用的样式
选择要修改的网页元素,“格式”-“属性”,单击属性对话框中的“样式”按钮,选择需要的样式
3)外部样式的引入
除了上面内部风格页外,你还可以直接引入外部风格页来格式化当前网页,“格式”-“样式表连接”,选择中“所有网页”或是“当前网页”对象,点击“添加”指定CSS文件的位置,注意CSS文件即以.css为扩展名的文件。
7>为网页添加适当的头信息
网页头信息虽然在浏览时不会显示出来,但是不同功用的网页应用具体的Head元素也是非常必要的,比如应用关键字(keywords),描述(description),刷新(refresh)等。
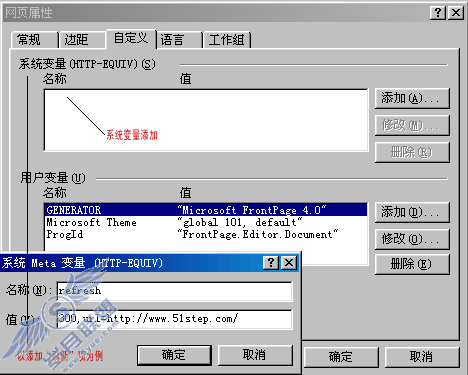
在网页内右击选“网页属性”,或是直接通过“文件”-“属性”来打开网页属性窗口,指向“自定义”标签,如图:

其中头信息变量即由Meta属性包含的部分,主要分为(HTTP-EQUIV)变量和用户(User)变量,下面以刷新(refresh)和关键字(keywords)变量的添加为例:
点击变量中的“添加”按钮,在变量定义窗口中“名称”栏输入refresh,“值”栏中输入相应的值“300,url=http://www.webjx.com/”,即每隔300秒的时间网页自动转向url中指定的网页地址。
点击用户变量中的“添加”按钮,依次在名称和值输入框内键入keywords和对应的关键字的值,其中多个关键字以逗号(,)隔开。
8>方便的历史操作功能
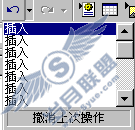
在旧的98版本中没有提供专门的历史操作返回工具,所以当我们需要返回到前面的编辑状态时,只能通过“后退”工具按钮一步一步来完成,如果你注意的话,在2000的后退和前进按钮的右边都同时增加了一个“箭头”选项,通过它你可以选择性的退回到前面的任意操作状态。

9>在网页进行格式文本的插入
Frontpage2000中你可以在网页中插入任何一种基于文本的文件,包括 .htm 文件、.asp 文件、.rtf 文件和 .txt 文件,以及任何 Microsoft Office 文档。
将鼠标停留在需要插入文件的位置,“插入”-“文件”,浏览文件在磁盘上的位置。
10>设计脚本的控制
设计脚本能够给定网页支持的相关技术及平台情况,“文件”-“属性”,打开网页属性窗口,在常规标签中“设计阶段控制脚本”区域内分别设定平台,服务器,客户端的支持选项。
平台:客户端(IE4.0 DHTML)和服务器(ASP),使用asp格式时可以选后者。
客户端/服务器:都包括JS和VBS两种脚本语言,不确定时可以保持默认值“从站点继承”。