用Dreamweaver MX 2004的Flash动画元素
在旧版的Dreamweaver我们在网页上只能插入Flash动画和按钮,而且动画本身与所在页面并没有什么直接关系,要使动画具有交互性也必须在制作动画时就做好,还需要有一定的编程经验以及XML语言知识。而现在在DW MX 2004中就不同了,你只需设置一些参数就可以实现动态交互的Flash动画效果!
采用默认安装的DW MX 2004只提供了一种Flash Element效果,选择工具栏快捷菜单中的Flash Element(图1)即可调出新的Flash Element工具(图2)。


图1 图2
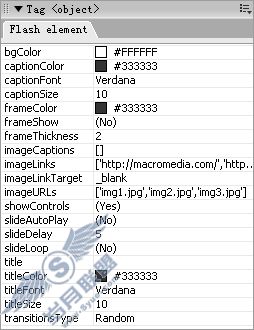
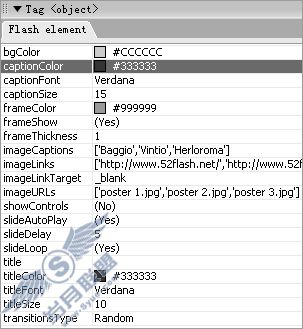
首先点击浏览按钮在页面中插入Flash Element并保存,选中插入页面中的动画元素,这时在原来的标记对话框基础上会跳出来Flash Element元素的属性(图3)。

图3
从上到下的各种属性依次为:播放界面背景色、标题色彩、标题、标题大小、动画框架色彩、是否显示框架、框架厚度、标题、链接地址、窗口打开方式、地址、是否显示控制条、是否自动播放、间隔延时、是否循环播放、标题、标题色彩、标题、标题尺寸以及转变类型。
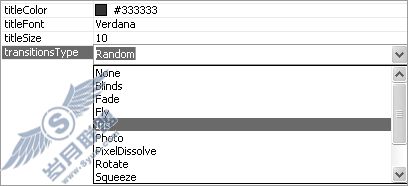
现在我们可以对各选项进行一下设置。需要注意的是imageCaptions、imageLinks以及imageURLs处的各项之间需用逗号分开,并将你的地址以及点击后的链接地址填入相应框内,对于色彩的设置以及其它处理大家可根据自己需要来设置,同时对于最后一项间的转换效果,大家可以根据自己的喜好来选择,类似制作Power Point中幻灯片间的切换效果(图4)。

图4
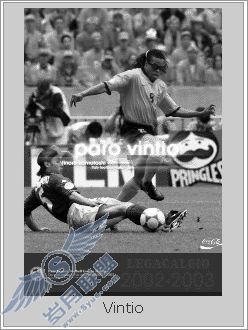
现在我们采用如图5的设置,得到最终的效果如图6。

图5

图6
通过简单几步,一个具有个性播放界面、有交互效果的网页动画组成元素就制作完成了,相当简单。如果你对Flash有一定的了解的话,还可以自己开发一个Flash Element插件出来,同时还可以到Macromedia上下载更多Flash Element插件,让你的主页更加富于变化和个性!