如何用css实现大背景的网页设计
来源:岁月联盟
时间:2009-06-05
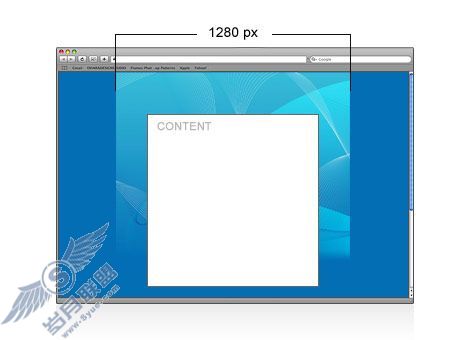
经常会犯的错误:背景被裁减
查看示例文件,在小于1280分辨率时,是没有问题的。但是如果你的显示器的分辨率大于1280像素,你会看到背景图片以外的部分。

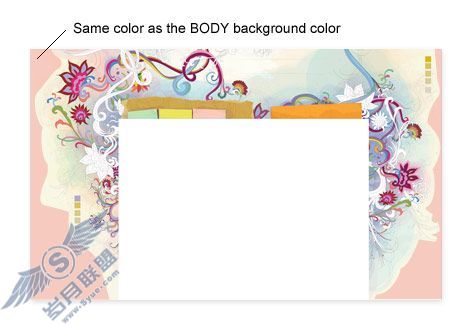
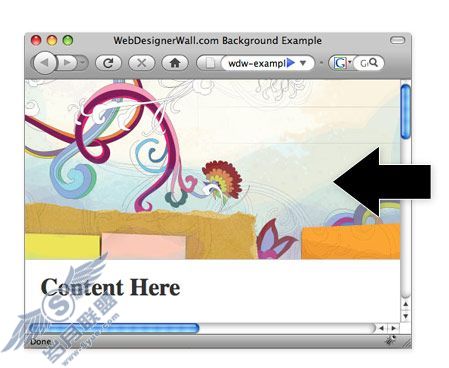
简单的解决问题的方法:将图片边缘的颜色设置成和网页背景色相同的颜色。这里我用Web Designer Wall作例子,看下面的图片,注意图片的边缘是纯色的。

CSS部分
这部分很简单,为body元素设置背景图像(定位于center,top)

以下是css代码:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
注意观察在body选择符内有两条额外的线条,这样是为了防止当浏览器窗口比内容宽度小时,背景图片的改变,这在firefox会出现。

上一篇:使用CSS创建带图标链接样式
下一篇:CSS布局常见问题解决办法