CSS创建一个鼠标感应换图片的按钮
来源:岁月联盟
时间:2009-03-26
本教程将教你如何使用CSS创造一个漂亮的动态按钮 ,所谓动态,就是指与默认状态和聚焦状态时背景按钮图片不一样的。接下来,就让我们看一下这是怎么完成的:
![]()
因为希望按钮是灵活的,所以将要作出的背景图像,可以文本自动改变大小。对于这一点,可以用滑动门技术;两个互补图片所创造出来的幻觉,一个默认的,一个点击时出现的。
我们的按钮,将是一个基本的标签嵌套和 ,然后给每一个不同的层指定不同的背景图像。下面是HTML代码:
![]()
接着,我们需要的是两张清晰的背景图片,分别使用在默认和聚焦状态下面:

我们将用这两张图片在CSS下面达到按钮的变幻效果,而不需要使用任何Javascript。背景图片应该设置一个合理的高度和宽度。比如这里,我们设定宽为300px,高为24px。
下面是背景图片:
SPAN ![]()
A ![]()
样式化按钮
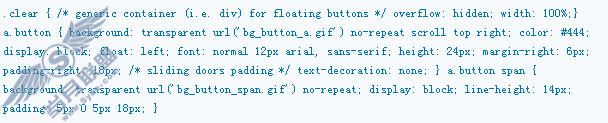
最后,需要一个CSS对按钮进行样式化 ,使这一切都联系在一起。因为我们要在此过程中,要对span和a元素增加到浮动属性,所以,我们对整下样式进行一个清除浮动:

现在已经有了一个漂亮的按钮,但他还没有达到聚焦时所需要的转换效果,所以,我们还需要加入:

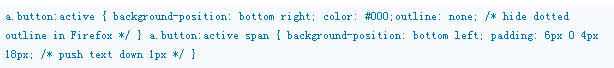
至此,便大功告成了。但需要注意的是,光靠上面的方法,不能正常运行于IE浏览器下面,所以,要让他在IE上也能工作,你需要在a标签里使用到:
![]()