漂亮的列表设计酷站欣赏
当我们提到漂亮的网页设计的时候,一个很容易被忽视的网站元素就是分类列表。所以我想通过这篇文章来总结一些我看到过的很棒的网站分类列表设计,分享给大家。也希望大家通过这篇文章重视分类列表的设计。
希望大家在欣赏这些原创的设计的同时,仔细观察它们的细节,理解它们的创意。然后一起来讨论如何才能将自己的分类列表设计得如此漂亮。有几个设计出色的网站在这里出现了不下一次,主要是因为它们的分类列表在网站上有多种样式。
一、侧边栏
网站最普遍的一个显示分类列表的地方是侧边栏。这些列表可以代表性的分解成按类别的列表和按日期的列表,有时还会包括那种更新列表、日历或标签云的形式。
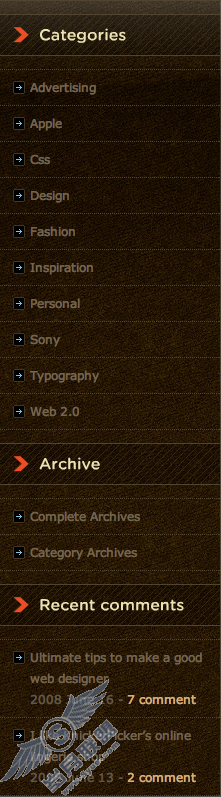
首先来看看Szabolcs Bakos的网站,New Concept.

在这个实例当中,分类列表显示在页面右侧两个侧边栏中的第一个,也就是整个三栏中的第二栏。

这个分类列表从Categories开始,然后将complete archive和 category archive这两个组成另一块,紧接着是Recent Comments。很好的块级处理让网页看起来非常漂亮。
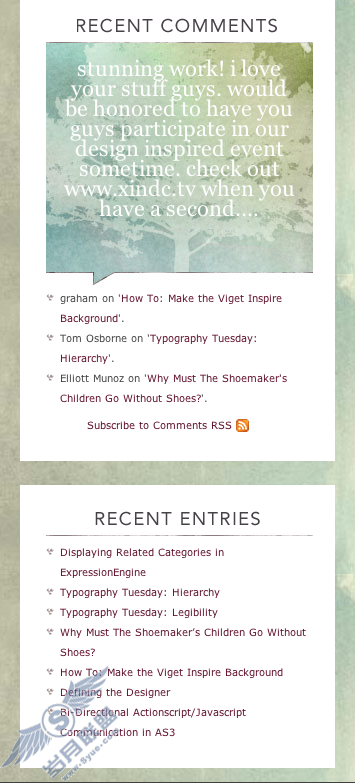
第二个是Viget Labs Inspire

分类列表也是在侧边栏,展示了recent comments和recent entries两个板块,小而简洁。板块间的间距和排版处理的都非常好,使得网站很吸引人。

侧边栏的头部处理的非常漂亮,设计者使用了类似水彩画的背景图片装饰,使得recent comment板块能特别吸引人的注意。上面的文字对比度有些偏低,所以读起来有些费劲;但这些文字在网页中的重要性并不是很高,所以这种处理效果还是非常棒的。
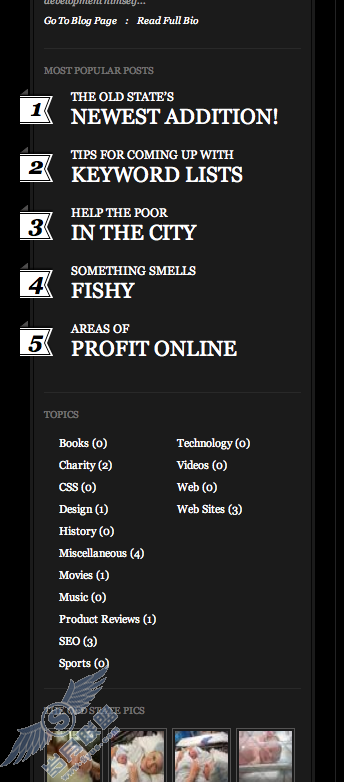
第三个,The Statement

The Statement为它的分类列表使用了醒目的侧边栏,使人感觉到了一定了空间感。

The most popular posts板块显得特别突出,其实是用几个简单有趣的数字形式的风格来标示出流行的顺序。