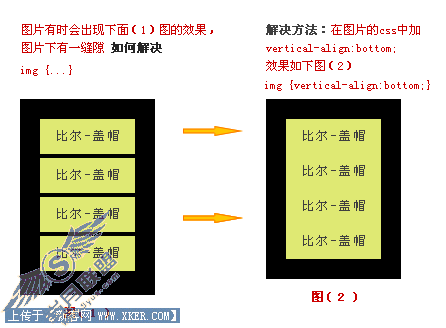
用CSS解决图片下面有空隙的方法
来源:岁月联盟
时间:2007-12-12
解决方法:在图片的css中加 vertical-align:bottom; 效果

演示代码:
演示代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" c />
<title>解决图片下有空隙</title>
</head>
<body>
<style>
*{margin:0px;padding:0px;}
#l1 {float:left;background:#000;padding:20px;margin:50px;}
#l1 ul li {list-style:none;}
#l1 ul li img {vertical-align:bottom; display:block;}
</style>
<div id="l1">
<ul>
<li><img src="图片地址1" /></li>
<li><img src="图片地址2" /></li>
<li><img src="图片地址3" /></li>
<li><img src="图片地址4" /></li>
</ul>
</div>
</body>
</html>